超酷Flash鼠标粒子效果
效果简介:
效果中,闪烁的粒子不停地向四周喷射。当移动鼠标后,闪烁的粒子也会随之移动。该效果主要是通过使用随机数Math.random()来改变影片的_x、_y坐标属性,_alpha透明值属性实现的。
相关下载:
效果预览:
源文件下载:点击这里下载(3K, winzip压缩文件)
设计方法:
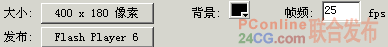
打开Flash MX,设置场景的大小为400px×180px,背景为黑色,帧频为25fps。如图1所示。

图1
一、设计元件
1.按快捷键Ctrl+F8新建一个名为“粒子”的影片剪辑元件。
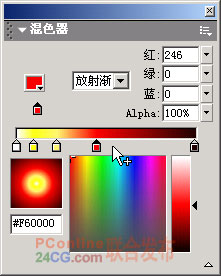
2.按快捷键Shift+F9打开“混色器”面板,如图2所示进行设置。其中,5个滑块的颜色分别是(从左至右):#FAFAFA、#FDFD11、#FBF26D、#F60000、#240000。当鼠标变成图2所示的样子时,单击左键就可以添加一个滑块。按住滑块拖出面板,再松开鼠标左键,即可删除滑块。

图2
3.点选工具栏里的“画圆”工具,不要边线,如图3所示。接着在“粒子”元件的场景中拖出一个圆来,直径在100px左右就可以了。接着再拖出四条射线状的细椭圆来,如图4所示。


图3, 图4
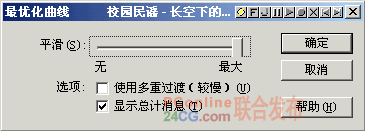
4.按快捷键Ctrl+A在“粒子”元件的场景中进行全选,然后点击“修改”菜单里的“优化”命令,或按快捷键Ctrl+Shift+Alt打开“最优化曲线”面板对曲线进行优化,如图5所示设置。设置好后点击“确定”按钮。一般情况下我们都要对元件进行如此操作来优化文件。

图5
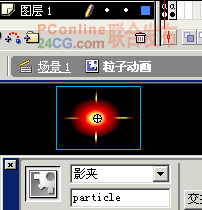
5.按快捷键Ctrl+F8新建一个名为“粒子动画”的影片剪辑元件。接着按快捷键Ctrl+L打开库,把库中的“粒子”元件拖拽到“粒子动画”元件第1帧的场景里。点选第1帧中的“粒子”元件,并在“属性”面板给它起个实例名为“particle”,如图6所示。


图6,图7
点选该层的第2帧,按F6键插入一个关键帧。按快捷键Ctrl+T打开“变形”面板,把第1帧中“粒子”元件的大小设置为原来的25%,如图7所示。然后再把第2帧中“粒子”元件的大小设置为200%。
6,点选中“粒子动画”长场景中的第1帧,按F9打开“动作”面板,输入如下代码:
// 改变“粒子”元件的透明度和坐标值
particle._alpha -= 2;
particle._x += Math.random()*100 - 50;
particle._y += Math.random()*100 - 50;
再点选第2帧,按F9打开“动作”面板,输入代码“gotoAndPlay(1);”。在代码中,Math.random()*100是取0到100之间的一个随机数,当这个随机数小于50的时候,再减去50则元件的坐标值为负值。这样,“粒子”元件就会在鼠标的左右出现,而不总是出现在鼠标的一侧。如乘以200,则要减去100。
二、设计主场景
1.回到主场景中。点选第1帧,按F9打开“动作”面板,输入如下代码:
i = 0;
Mouse.hide();
代码“Mouse.hide()”的作用是隐藏鼠标。
2. 点选主场景中的第2帧,按F6键插入一个关键帧。从库中把元件“粒子动画”拖拽到第2帧的场景中,并在“属性”面板给它起个实例名为“part_mov”。接着选中“粒子动画”元件,打开“变形”面板将其大小设置为10%。
3. 点选第2帧,按F9打开“动作”面板,输入如下代码:
// 复制“粒子动画”影片元件
i++;
if ( i > 20 ) {
i = 0;
}
duplicateMovieClip("part_mov", "part_mov"+i, i );
this["part_mov"+i]._x = _xmouse;
this["part_mov"+i]._y = _ymouse;
代码“this["part_mov"+i]._x = xmouse”的作用是把当前的鼠标坐标值赋值给“粒子动画”的x坐标。语句duplicateMovieClip()的作用是复制影片。
3.点选第3帧,F6键插入一个关键帧,再F9打开“动作”面板,输入代码“gotoAndPlay(2);”。
效果到这里就完成了。
- 上一篇: 用Flash制作网站的技巧
- 下一篇: 用Flash制作简单的飞鸟动画
