用Flash制作简单的飞鸟动画
Flash动画中有的效果完全可以由代码控制并生成图像完成,譬如本文所要实现的效果就是通过一段并不复杂代码把两条线段变成一群活灵活现的飞鸟。再加上一幅图片,绝对能让你想起“千山鸟飞绝”的诗句,见效果图所示。
源文件下载:点击这里下载(28K, winzip压缩文件)
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为350px x 300px,帧频为20fps。
2.按快捷键Ctrl+F8新建一个名为“图片”的影片剪辑元件。按快捷键Ctrl+R打开“导入”面板导入一幅可以覆盖场景的山水图片,见效果图。

图1
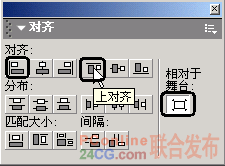
3.按快捷键Ctrl+L打开“库”面板,把“图片”元件拖拽到“场景1”中。点选场景中的“图片”元件,按快捷键Ctrl+K打开“对齐”面板,点击“相对于舞台”按钮,再点击“左对齐”和“上对齐”按钮。这样很容易就使“图片”元件覆盖住整个场景了。

图2
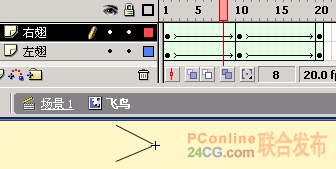
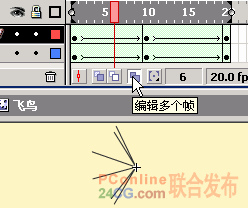
4.创建一个“飞鸟”影片剪辑元件。该元件的图层设置如图2所示。“左翅”层和“右翅”层利用“形状渐变”运动让两条线段可以模拟鸟翅膀煽动的运动。打开“洋葱皮”命令可以很清楚的看到了,如图3所示。在各帧中,线段只是角度不一样,以产生运动的效果。设置线段角度的变化可以按快捷键Ctrl+T打开“变形”面板进行辅助设置。

图3
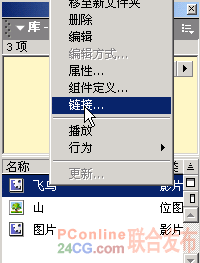
5.按快捷键Ctrl+L打开“库”面板。右键点击“库”中的“飞鸟”元件,单击“链接”命令打开“链接属性”面板,如图4所示,并如图5所示设置。使用“链接属性”面板定义影片剪辑元件后,可以直接利用代码调用元件,而不必把元件拖拽到场景中。

图4

图5
6.回到“场景1”,点选“图层 1”的第1帧,按F9键打开“动作”面板,输入如下代码:
// 飞鸟动画
damp = .95;
numbirds = 30;
for (i=0; i<numbirds; i++) {
bird = attachMovie("bird", "bird"+i, i);
bird._x = Math.random()*350+20;
bird._y = Math.random()*300+20;
bird.vx = Math.random()*10-5;
bird.vy = Math.random()*10-5;
bird.k = Math.random()*.0001+.0003;
bird.gotoAndPlay(Math.round(Math.random()*20));
}
onEnterFrame = function () {
var totx = 0;
var toty = 0;
for (i=0; i<numbirds; i++) {
bird = _root["bird"+i];
totx += bird._x;
toty += bird._y;
}
avgx = totx/numbirds;
avgy = toty/numbirds;
for (i=0; i<numbirds; i++) {
bird = _root["bird"+i];
bird.vx += (avgx-bird._x)*bird.k;
bird.vy += (avgy-bird._y)*bird.k;
bird.vx += Math.random()-.5;
bird.vy += Math.random()-.5;
bird.vx *= damp;
bird.vy *= damp;
targAngle = Math.atan2(bird.vy, bird.vx)*180/Math.PI;
diff = targAngle-bird._rotation;
if (diff<-180) {
diff += 360;
}
if (diff>180) {
diff -= 360;
}
bird._rotation += diff*.2;
bird._x += bird.vx;
bird._y += bird.vy;
}
}
7.为了使该动画更有趣些,我们在以上的代码下,再添加如下代码:
// 鼠标动作
function drawToPoint(){
for(i=0;i<numbirds;i++){
bird=_root["bird"+i];
bird.vx+=(_xmouse-bird._x)*bird.k*100;
bird.vy+=(_ymouse-bird._y)*bird.k*100;
}
}
onMouseDown = drawToPoint;
添加这段代码后,按快捷键Ctrl+Enter测试。当鼠标点击动画,所有的“鸟儿”就会向鼠标点击的方向飞去,很酷。整个效果到这里就全部设计好了。
如果感觉上面的效果不好可以看看相关文章:http://www.webjx.com/htmldata/2005-03-02/1109763937.html
- 上一篇: 超酷Flash鼠标粒子效果
- 下一篇: Flash制作小孩走路的教程
