用Flash制作网站的技巧
现今我们在网上看到过好多FLASH的网站,在制作FLASH网站时多数采用的是调用其它的SWF文件,这样可以使我们的网站的结构清晰便于我们管理FLASH的网站,而且我们制作时也是比较轻松,因为这样做就好象我们开发软件时一样,采用了模块化的思想!便于我们开发,化整为零。今天就给大家具体谈谈这种技巧。
演示动画效果:
点击这里下载打包源文件(共5个文件)
制作的基本思想:
我们制作的每个SWF都是一个独立的动画,并且都各自有自己停顿的帧,当主影片加载之后自动加载第一个动画,第一个动画开始加载并且设置了中间停顿的帧,当我们点击其它按钮时又加载其它动画,并且在中间加以停顿。在这个系统中主要用到两个变量:midframe 和 _root.currMovie。
midframe是每个分动画第一帧首先设置的,也就是首先指明动画在哪开始停顿的中间帧。当点击按钮时首先告诉我们是当前帧,而必须运动之后才能调用分动画的midframe。当然上述演示只是一个简单的实例,你在自己实际制作过程中可以制作的复杂些。
_root.currMovie指的是当前帧,它是由_root创建的,主要是由主动画来创建。
制作步骤:
1.创建四个按钮,分别取名为section1、section2、section3和section4。当然你在实际制作过程中可以命名为main,about,work,conact等。
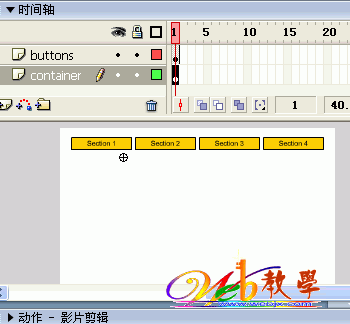
2.创建一个新的影片剪辑,命名为container,这个影片剪辑是空的!然后把它拖到舞台上。我们就通过这个空的影片剪辑来调用其它的SWF文件。这是一个关键的地方。创建好之后使container放到一个图层中,然后我们新建一个图层,把刚才建立的四个按钮拖到该图层上,如图所示:

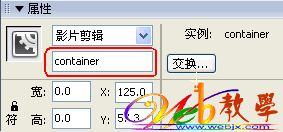
3.下面我们在舞台中选中刚才拖出的影片container,给它命名一个实例名字,这样我们用代码才能够调用啊!如图:

4.选择第一个按钮,然后按F9打开动作面板,开始设置按钮的单击动作,输入如下代码:
on (release) {
if (_root.currMovie == undefined) {
_root.currMovie = "section1";
container.loadMovie("section1.swf");
} else if (_root.currMovie != "section1") {
if (container._currentframe >= container.midframe) {
_root.currMovie = "section1";
container.play();
}
}
}
注意:如果你的分SWF制作的是main.swf则改为如下代码:
on (release) {
if (_root.currMovie == undefined) {
_root.currMovie = "main";
container.loadMovie("main.swf");
} else if (_root.currMovie != "main") {
if (container._currentframe >= container.midframe) {
_root.currMovie = "main";
container.play();
}
}
}
5.依照上面的方法给其它三个按钮添加相应的动作脚本。
注意:要想制作出所示效果,必须把这主文件和其它的放在同一个目录下!
6.如果我们想使主动画加载时首先显示一个动画则需要添加一个图层,然后给第一帧添加如下代码:
通用的代码为:
_root.currMovie = "your_first_section_name";
container.loadMovie(_root.currMovie+".swf");
在这里我们使用下面的语句:
_root.currMovie = "section1";
container.loadMovie(_root.currMovie+".swf");
7.下面简单介绍一下分动画的制作方法:
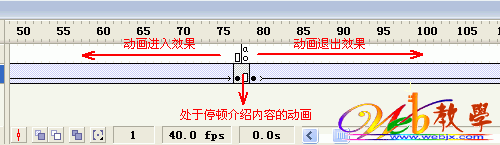
(1).创建一个简单的介绍的动画,分两个图层:一个动画图层,另外一个是代码图层,做动画时要考虑到中间帧,如图:

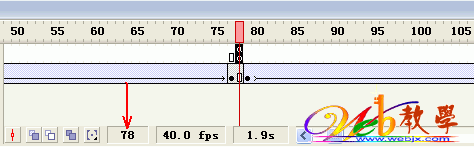
(2).选择动画的中间帧,并且记住它的帧数,然后在中间帧处输入动作:stop();如图:

(3).然后回到第一帧,设置动作为:
midframe=78;
(4).选择最后一帧设置如下动作脚本:
_root.container.loadMovie(_root.currMovie+".swf")
最后补充点:因为我们是用Flash制作的网站,所以有时难免会网速比较慢,这时我们可以制作一个loading效果!就是为每个分动画制作loading,方法非常简单,只是在前面添加2个帧!这时要注意midframe已经变化了,注意改下就可以了!
第一帧的脚本为:
midframe = [yourupdatednumber];
bytes_loaded = Math.round(this.getBytesLoaded());
bytes_total = Math.round(this.getBytesTotal());
getPercent = bytes_loaded/bytes_total;
this.loadBar._width = getPercent*100;
this.loadText = Math.round(getPercent*100)+"%";
if (bytes_loaded == bytes_total) {
this.gotoAndPlay(3);
}
第二帧的脚本为:
this.GotoAndPlay(1);
好了!这篇文章给大家介绍完了,希望对大家有所帮助!
- 上一篇: Flash制作飘落蒲公英效果动画
- 下一篇: 超酷Flash鼠标粒子效果
