创建鼠标光标的形状实例
本教程本站原载,转载请注明出处:网页教学网
首先看一下效果吧!:
[附件:源文件下载]
制作过程说明:
1.新建一个文档,然后创建3个图层,名字分别是actions,hotspot 和 cursor,之后把播放速度调整到24fps(如图1)。

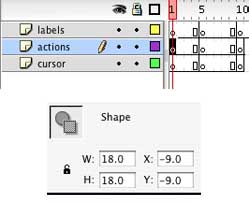
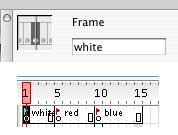
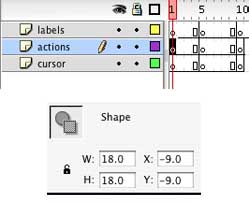
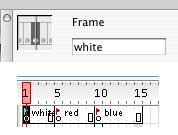
2.创建一个十字当作鼠标的一个形状,然后按F8转变为一个元件,之后双击打开,开始修改这个元件,设置width和height为18,X和Y坐标为-9.0,之后创建3个图层,分别为:cursor,actions,labels。最后分别在第5、10桢插入关键桢。(如图2所示)

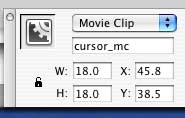
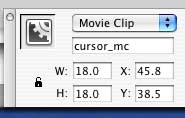
3.我们分别设置元件的颜色:第一桢为白色,第5桢为红色,第10桢为兰色。并且分别在这3桢处,添加动作stop。(如图3所示)

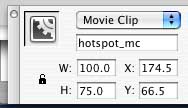
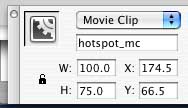
4.返回场景给影片命名实例名为:cursor_mc。如图4所示:

5.我们在hotspot层中画一个矩形,然后按F8转变为一个影片剪辑,然后在场景中给它命名实例的名字为:hotspot_mc。如图5所示:

6.我们现在在action层中来了,开始设置action。把下列代码加到该关键桢中:
_root.cursor_mc.swapDepths(1000);
_root.onEnterFrame = function() {
Mouse.hide();
cursor_mc._x = _root._xmouse;
cursor_mc._y = _root._ymouse;
}
7.然后我们还要添加一些控制鼠标形状的颜色代码。把下面代码添加到如上代码的后面:
_root.hotspot_mc.onRollOver = function() {
_root.cursor_mc.gotoAndStop("red");
}
_root.hotspot_mc.onPress = function() {
_root.cursor_mc.gotoAndStop("blue");
}
_root.hotspot_mc.onRelease = function() {
_root.cursor_mc.gotoAndStop("red");
}
_root.hotspot_mc.onRollOut = _root.hotspot_mc.onReleaseOutside = function() {
_root.cursor_mc.gotoAndStop("white");
}
8.完成了,你可以自己任意设置自己的鼠标光标的形状了!希望对你有帮助。
首先看一下效果吧!:
|
|
[附件:源文件下载]
制作过程说明:
1.新建一个文档,然后创建3个图层,名字分别是actions,hotspot 和 cursor,之后把播放速度调整到24fps(如图1)。

2.创建一个十字当作鼠标的一个形状,然后按F8转变为一个元件,之后双击打开,开始修改这个元件,设置width和height为18,X和Y坐标为-9.0,之后创建3个图层,分别为:cursor,actions,labels。最后分别在第5、10桢插入关键桢。(如图2所示)

3.我们分别设置元件的颜色:第一桢为白色,第5桢为红色,第10桢为兰色。并且分别在这3桢处,添加动作stop。(如图3所示)

4.返回场景给影片命名实例名为:cursor_mc。如图4所示:

5.我们在hotspot层中画一个矩形,然后按F8转变为一个影片剪辑,然后在场景中给它命名实例的名字为:hotspot_mc。如图5所示:

6.我们现在在action层中来了,开始设置action。把下列代码加到该关键桢中:
_root.cursor_mc.swapDepths(1000);
_root.onEnterFrame = function() {
Mouse.hide();
cursor_mc._x = _root._xmouse;
cursor_mc._y = _root._ymouse;
}
7.然后我们还要添加一些控制鼠标形状的颜色代码。把下面代码添加到如上代码的后面:
_root.hotspot_mc.onRollOver = function() {
_root.cursor_mc.gotoAndStop("red");
}
_root.hotspot_mc.onPress = function() {
_root.cursor_mc.gotoAndStop("blue");
}
_root.hotspot_mc.onRelease = function() {
_root.cursor_mc.gotoAndStop("red");
}
_root.hotspot_mc.onRollOut = _root.hotspot_mc.onReleaseOutside = function() {
_root.cursor_mc.gotoAndStop("white");
}
8.完成了,你可以自己任意设置自己的鼠标光标的形状了!希望对你有帮助。
- 上一篇: 万有引力定律的证明实验
- 下一篇: 鼠标跟随的小球的制作
-= 资 源 教 程 =-
文 章 搜 索
