鼠标跟随的小球的制作
本教程本站原载,转载请注明出处:网页教学网
首先看一下效果吧!:
[附件:源文件下载]
制作过程说明:
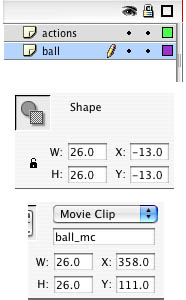
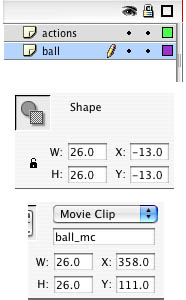
1.新建一个文档,然后创建2个图层,名字分别是actions 和 ball, 在ball 层画一个没有描边色的(大小为 26 x 26) 然后选择这个对象,按F8转变为一个 movie clip。然后打开这个影片剪辑,按图1进行设置,最后把它拖到场景中给这个实例起个名字叫ball_mc 。

2.然后在action层中添加如下代码:
ball_mc.onEnterFrame = function() {
var xMouse = _root._xmouse;
var yMouse = _root._ymouse;
if(Math.abs(xMouse - this._x) < 1) {
this._x = xMouse;
this._y = yMouse;
} else {
this._x -= (this._x-xMouse) / 6;
this._y -= (this._y-yMouse) / 6;
}
}
3.完成了,当然你有好多种方法可以实现上述的实例,希望大家举一反三。
首先看一下效果吧!:
[附件:源文件下载]
制作过程说明:
1.新建一个文档,然后创建2个图层,名字分别是actions 和 ball, 在ball 层画一个没有描边色的(大小为 26 x 26) 然后选择这个对象,按F8转变为一个 movie clip。然后打开这个影片剪辑,按图1进行设置,最后把它拖到场景中给这个实例起个名字叫ball_mc 。

2.然后在action层中添加如下代码:
ball_mc.onEnterFrame = function() {
var xMouse = _root._xmouse;
var yMouse = _root._ymouse;
if(Math.abs(xMouse - this._x) < 1) {
this._x = xMouse;
this._y = yMouse;
} else {
this._x -= (this._x-xMouse) / 6;
this._y -= (this._y-yMouse) / 6;
}
}
3.完成了,当然你有好多种方法可以实现上述的实例,希望大家举一反三。
- 上一篇: 创建鼠标光标的形状实例
- 下一篇: Flash制作马赛克效果
-= 资 源 教 程 =-
文 章 搜 索
