FLASH特效之数字天地
一连串的绿色数字在天空中随机飘扬,加上位图的绿色虚拟背景,让人感觉生活在一个由数字组成的天地之间。下面我们就来学习这种技术。
动画效果:
具体制作步骤:
一、算法分析
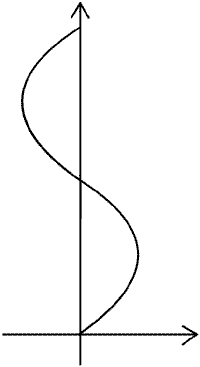
每个数字的运动轨迹是如图2的曲线,曲线的方程为x=sin(i),实际上是把普通的正弦曲线旋转了90度,把原来的y坐标转换成了x坐标。数字num的x坐标,表示如下:num._x=Math.sin(i),通过复制函数复制多个数字,为使每个数字的轨迹不同,数字的x坐标乘上一个随机值x,表示如下:num._x=x*Math.sin(i)。数字的y坐标也取随机值y,表示如下:num._y-=y。这样数字从坐标原点沿曲线向上运动,为使数字可从不同的方向运动,把x坐标再乘上一个-1或1的随机值c,表示如下:num._x=c*a*Math.sin(i)。
1、打开flashMX2004,新建一400px*200px的文档,背景为白色,帧速率为12fps。
2、按CTRL+F8,新建一MC,在此MC中,建一动态文本,字号为18,字体为Impact,颜色为#339900,变量名为myNum。新建一层,输入下列AS:
myNum=random(10);
并插入一帧,让其循环,这样动态文本就能显示从0到9的随机数字。如图3所示
3、返回主场景,按CTRL+L打开库,从库中拖出随机数字的MC,实例名设为num,在此MC上输入下列AS
4、新建一层,按CTRL+R导入位图,按CTRL+B打散位图,选取位图中间的在石块,按F8转换为MC,实例名为bg。并在帧中输入
bg.swapDepths(100);
把此MC的深度设为100,这样数字就好像从石块底部不断冒出,形成虚幻的效果。
本例的视觉冲击力极强,如果加到你的网页中,会使大家对你的网页的专业性刮目相看。把程序稍加修改,即可做出多种随机特效,这留给大家去完成。
动画效果:
具体制作步骤:
一、算法分析
每个数字的运动轨迹是如图2的曲线,曲线的方程为x=sin(i),实际上是把普通的正弦曲线旋转了90度,把原来的y坐标转换成了x坐标。数字num的x坐标,表示如下:num._x=Math.sin(i),通过复制函数复制多个数字,为使每个数字的轨迹不同,数字的x坐标乘上一个随机值x,表示如下:num._x=x*Math.sin(i)。数字的y坐标也取随机值y,表示如下:num._y-=y。这样数字从坐标原点沿曲线向上运动,为使数字可从不同的方向运动,把x坐标再乘上一个-1或1的随机值c,表示如下:num._x=c*a*Math.sin(i)。

1、打开flashMX2004,新建一400px*200px的文档,背景为白色,帧速率为12fps。
2、按CTRL+F8,新建一MC,在此MC中,建一动态文本,字号为18,字体为Impact,颜色为#339900,变量名为myNum。新建一层,输入下列AS:
myNum=random(10);
并插入一帧,让其循环,这样动态文本就能显示从0到9的随机数字。如图3所示

3、返回主场景,按CTRL+L打开库,从库中拖出随机数字的MC,实例名设为num,在此MC上输入下列AS
onClipEvent (load) {
var n = 0;//复制影片的数目
var i = 0;//弧度
var x = random(150)+1;//曲线的宽度随机
var y = random(5)+1;//MC的y坐标递减量
var c = Math.pow(-1, random(2));//-1的0或1次方,即随机的1或-1值
}
onClipEvent (enterFrame) {
if (_name != "num") {
_x = x*c*Math.sin(i += 0.1)+200;
_y -= y;//设置数字的坐标,起始x坐标为200,y坐标和num相同。
if (_y<0) {
this.removeMovieClip();//如果超出场景,删除MC
}
} else {
n = (n>50) ? 0 : n+1;//限定MC的数目为50
this.duplicateMovieClip("num"+n, n);//复制MC
mc = _parent["num"+n];//获得MC的实例名
mc._xscale = mc._yscale=random(80)+10;//MC的大小随机
}
}
4、新建一层,按CTRL+R导入位图,按CTRL+B打散位图,选取位图中间的在石块,按F8转换为MC,实例名为bg。并在帧中输入
bg.swapDepths(100);
把此MC的深度设为100,这样数字就好像从石块底部不断冒出,形成虚幻的效果。
本例的视觉冲击力极强,如果加到你的网页中,会使大家对你的网页的专业性刮目相看。把程序稍加修改,即可做出多种随机特效,这留给大家去完成。
- 上一篇: 黑客帝国数字流特效制作揭密
- 下一篇: Flash趣味鼠标特效大作战
-= 资 源 教 程 =-
文 章 搜 索
