Flash趣味鼠标特效大作战
从很早的版本开始,利用Flash就可以制作很多有趣的鼠标特效,下面我们来重温一下,制作几个有趣的鼠标特效。
一、实现原理
其实鼠标特效的原理都是大同小异的,让Clip先停在某一帧上面,当鼠标滑过的时候,播放相应的特效。一个Clip看起来不怎么好看,但几十个Clip放在场景中,靠规模制胜,鼠标触发播放相应的效果,看起来就颇为壮观了。
下面我们就来实现三个不同的实例,每一个实例都代表着一种类型的鼠标特效。
二、实例1
这个实例实现的是有关线变换的鼠标特效,与线的变换有关的鼠标特效都与这个实例差不多。
效果预览
实例1源文件下载请点击这里。
1、新建一个场景,用“Ctrl + F8”新建一个Movie Clip,命名为“line elem”,在此Clip的场景中用绘线工具画一条直线。
2、用“Ctrl + F8”新建一个Movie Clip,命名为“line elem 2”,在此Clip的场景中用矩形工具拉一个小的矩形,适当调整矩形的颜色。
3、用“Ctrl + F8”新建一个Movie Clip,命名为“line”,在此Clip的时间轴的第二帧上单击鼠标右键,选择插入空白关键帧,将第一步中制作的Clip “line elem”拖到第二帧的场景中,并在第二帧的Action面板上面增加如下语句:
stop();
4、在“line”Clip的时间轴的第三帧上单击鼠标右键,选择插入空白关键帧,将第二步中制作的Clip “line elem 2”拖到第三帧的场景中,选取场景中的“line elem 2”,在其属性面板中设置alpha为“48%”。在“line”Clip的时间轴的第五十帧上单击鼠标右键,选择插入关键帧。点击时间轴的第三帧,在其属性面板上面设置一个旋转的动画,如图1所示。在时间轴的第三帧的Action面板上面增加如下语句:
图1
this.swapDepths(2); //注释1
注释1:设置此Clip的实例的深度,以免在播放的时候遮挡了其他的实例。
在时间轴的第五十帧的Action面板上面增加如下语句:
gotoAndStop(2); //注释1
_level0[temp] = "0"; //注释2
this.swapDepths(1); //注释3
注释1:特效播放完,重新回到原来的状态。
注释2:设置主场景中的变量。
注释3:重新设置此Clip的实例的深度,重新响应鼠标动作。
5、回到影片的主场景中,从图库中拖二十个“line”Clip的实例到场景中,适当调整好它们的位置。将“line”Clip的第一个实例命名为“t1”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
temp = "t1flag"; //注释1
}
on (rollOver) {
if (_root.t1flag == "0") {
_root.t1.gotoAndPlay(2); //注释2
_root.t1flag = "1"; //注释3
}
}
注释1:设置在Clip里面要用到的变量值。
注释2:播放鼠标触发的动画效果。
注释3:设置变量,播放的时候就不再响应鼠标动作。
将“line”Clip的第二个实例命名为“t2”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
temp = "t2flag";
}
on (rollOver) {
if (_root.t2flag == "0") {
_root.t2.gotoAndPlay(2);
_root.t2flag = "1";
}
}
将“line”Clip的第三个实例命名为“t3”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
temp = "t3flag";
}
on (rollOver) {
if (_root.t3flag == "0") {
_root.t3.gotoAndPlay(2);
_root.t3flag = "1";
}
}
……
依次类推,对其他的Clip也做相同的操作,注意更改命名和变量中涉及的实例编号。
6、鼠标选取主场景时间轴中的第一帧,在其Action面板上面增加如下的语句:
stop();
t1flag = "0";
t2flag = "0";
t3flag = "0";
t3flag = "0";
t4flag = "0";
t5flag = "0";
t6flag = "0";
t7flag = "0";
t8flag = "0";
t9flag = "0";
t10flag = "0";
t11flag = "0";
t12flag = "0";
t13flag = "0";
t14flag = "0";
t15flag = "0";
t16flag = "0";
t17flag = "0";
t18flag = "0";
t19flag = "0";
t20flag = "0";
注释:设置播放的标志位,并初始化。
至此,一个鼠标特效的实例就制作完成了。按Ctrl + F8可以看到动画的效果,增加第六步中的Clip实例,可以看到更好的效果。
三、实例2
这个实例实现的是有关Clip的位置移动的鼠标特效。鼠标动作使Clip移动的特效,与这个实例的制作都差别不大。
效果预览
实例2源文件下载请点击这里。
1、新建一个场景,用“Ctrl + F8”新建一个Movie Clip,命名为“arc1”,在此Clip的场景中用椭圆工具绘制一个椭圆,并向其中填充颜色。
2、用“Ctrl + F8”新建一个Movie Clip,命名为“arc”,将上一步中所制作的“arc1”Clip拖到此Clip的场景中,在时间轴的第一帧的Action面板上面增加如下语句:
this._x = random(500); //注释1
this._y = random(600); //注释2
this._rotation = random(360); //注释3
注释1:this代表的是此Clip,这个语句是设置Clip的x坐标为随机值。
注释2:设置Clip的y坐标为随机值。
注释3:设置Clip的旋转方向为随机值。
3、在“arc”Clip的第八帧上面插入关键帧,并在帧的Action面板上面增加如下语句:
stop();
4、在“arc”Clip的第二十帧上面插入关键帧,将场景中的“arc1”Clip向右边移动一段距离。在此Clip的第八帧的属性面板上面设置一个动画效果,如图2所示。在此Clip的时间轴的第二十帧的Action面板上面增加如下语句:
图2
gotoAndPlay(1);
5、回到影片的主场景中,在时间轴的第一帧上面增加如下语句:
stop();
6、将“arc”Clip拖到场景中,并在Clip的Action面板上面增加如下语句:
on (rollOver) {
this.gotoAndPlay(9);
}
7、选取场景中的“arc”Clip,不断的“Ctrl + C”和“Ctrl + V”,复制许多实例出来,使效果看起来比较壮观。
8、实例的制作到此完成,按“Ctrl + Enter”可以看到效果。
四、实例3
这个实例实现的是有关背景效果的鼠标特效,与背景相关的鼠标特效,跟本实例的制作都大同小异。
效果预览
实例3源文件下载请点击这里。
1、新建一个场景,用“Ctrl + F8”新建一个Graphic,命名为“Tween 7”,在此Clip的场景中用椭圆工具绘制一个圆,并向其中填充颜色为淡黄色。
2、用“Ctrl + F8”新建一个Movie Clip,命名为“object”,在此Clip的第一帧的Action面板上面增加如下语句:
stop();
3、用鼠标右键单击“object”Clip中时间轴的第二帧,选取插入一个空白关键帧,第上一步中所制作的“Tween 7”Clip拖到此帧的场景中,选取场景中的“Tween 7”Clip,在其属性面板上面设置参数如图3所示。
图3
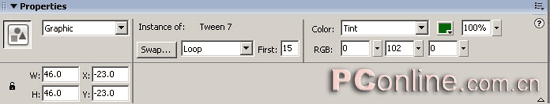
4、用鼠标右键单击“object”Clip中时间轴的第十五帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图4所示。
图4
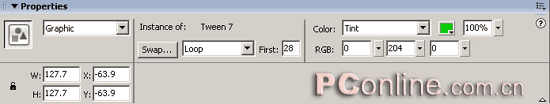
5、用鼠标右键单击“object”Clip中时间轴的第三十帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图5所示。
图5
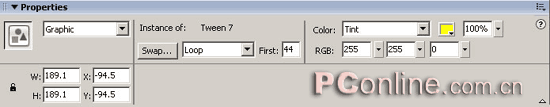
6、用鼠标右键单击“object”Clip中时间轴的第四十五帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图6所示。
图6
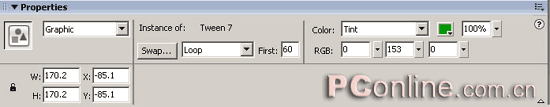
7、用鼠标右键单击“object”Clip中时间轴的第七十五帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图7所示。
图7
8、用鼠标右键单击“object”Clip中时间轴的第二帧、第十五帧、第三十帧、第四十五帧,分别在其属性面板上面设置参数如图8所示。
图8
9、用“Ctrl + F8”新建一个Movie Clip,命名为“tracer”,在此Clip的第一帧的Action面板上面增加如下语句:
removeMovieClip(this);
10、回到影片的主场景中,将第二步中所制作的“object”Clip拖到场景中,命名为“object0”。
11、在影片主场景的时间轴上面插入一个新的图层,命名为“control”,将第九步中所制作的“tracer”Clip拖到此层的场景中,命名为“follow”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
ypos = 0; //注释1
xpos = 0;
xdiv = 0;
ydiv = 0;
elength = 0.8;
fluid = 0.04;
_x = _xmouse;
_y = _ymouse;
}
onClipEvent (enterFrame) { //注释2
ydiv = Number(ydiv*elength)+Number((_parent._ymouse-_y)*fluid); //注释3
_y = _y+ydiv;
xdiv = Number(xdiv*elength)+Number((_parent._xmouse-_x)*fluid);
_x = _x+xdiv;
}
注释1:初始化各个变量。
注释2:当Clip播放的时候,触发此函数。
注释3:根据各个Clip跟鼠标的距离来设置值。
12、在主场景中的第一帧的Action面板上面增加如下语句:
active = false;
var ypos = 100;
dist = new Array();
var totalobjects = 50;
function generateobjects() { //注释1
if (mystatus=true) {
startpos = 100;
for (i=0; i object0.duplicateMovieClip("object"+i, i); //注释2
j = i;
k = k+1;
if (j%10 == 0) {
ypos = ypos+25;
startpos = 100;
k = 0;
}
this["object"+i]._x = ((20*k)+startpos); //注释3
this["object"+i]._y = ypos;
}
mystatus = false;
}
object._visible = 0;
}
generateobjects(); //注释4
function attachline(number) { //注释5
totalcount = totalobjects;
for (l=0; l xdist = follow._x-this["object"+l]._x;
ydist = follow._y-this["object"+l]._y;
dist[l] = Math.sqrt(xdist*xdist+ydist*ydist);
this["object"+l].values = Math.round(dist[l]);
this["object"+l].gotoAndStop(Math.round(dist[l]));
this["object"+l].swapDepths(Math.round(dist[l])*100);
}
}
_root.onEnterFrame = function() { //注释6
attachline(14);
};
stop();
注释1:定义一个帧函数。
注释2:复制一个Clip。
注释3:设置所复制的Clip的摆放位置。
注释4:调用前面所定义的帧函数。
注释5:设置follow实例的各个值。
注释6:调用所定义的帧函数。
13、本实例到此就制作完成了,按“Ctrl + Enter”可以看到实例的效果。
五、小结
从上面的三个实例中可以看到,制作鼠标特效的要点只有两个:一是制作好特效的Clip,只有特效制作好了,整体的效果看起来才好;二是要处理好在场景中的摆放位置,怎么摆,摆多少,都可以改变整体的效果。
一、实现原理
其实鼠标特效的原理都是大同小异的,让Clip先停在某一帧上面,当鼠标滑过的时候,播放相应的特效。一个Clip看起来不怎么好看,但几十个Clip放在场景中,靠规模制胜,鼠标触发播放相应的效果,看起来就颇为壮观了。
下面我们就来实现三个不同的实例,每一个实例都代表着一种类型的鼠标特效。
二、实例1
这个实例实现的是有关线变换的鼠标特效,与线的变换有关的鼠标特效都与这个实例差不多。
实例1源文件下载请点击这里。
1、新建一个场景,用“Ctrl + F8”新建一个Movie Clip,命名为“line elem”,在此Clip的场景中用绘线工具画一条直线。
2、用“Ctrl + F8”新建一个Movie Clip,命名为“line elem 2”,在此Clip的场景中用矩形工具拉一个小的矩形,适当调整矩形的颜色。
3、用“Ctrl + F8”新建一个Movie Clip,命名为“line”,在此Clip的时间轴的第二帧上单击鼠标右键,选择插入空白关键帧,将第一步中制作的Clip “line elem”拖到第二帧的场景中,并在第二帧的Action面板上面增加如下语句:
stop();
4、在“line”Clip的时间轴的第三帧上单击鼠标右键,选择插入空白关键帧,将第二步中制作的Clip “line elem 2”拖到第三帧的场景中,选取场景中的“line elem 2”,在其属性面板中设置alpha为“48%”。在“line”Clip的时间轴的第五十帧上单击鼠标右键,选择插入关键帧。点击时间轴的第三帧,在其属性面板上面设置一个旋转的动画,如图1所示。在时间轴的第三帧的Action面板上面增加如下语句:

this.swapDepths(2); //注释1
注释1:设置此Clip的实例的深度,以免在播放的时候遮挡了其他的实例。
在时间轴的第五十帧的Action面板上面增加如下语句:
gotoAndStop(2); //注释1
_level0[temp] = "0"; //注释2
this.swapDepths(1); //注释3
注释1:特效播放完,重新回到原来的状态。
注释2:设置主场景中的变量。
注释3:重新设置此Clip的实例的深度,重新响应鼠标动作。
5、回到影片的主场景中,从图库中拖二十个“line”Clip的实例到场景中,适当调整好它们的位置。将“line”Clip的第一个实例命名为“t1”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
temp = "t1flag"; //注释1
}
on (rollOver) {
if (_root.t1flag == "0") {
_root.t1.gotoAndPlay(2); //注释2
_root.t1flag = "1"; //注释3
}
}
注释1:设置在Clip里面要用到的变量值。
注释2:播放鼠标触发的动画效果。
注释3:设置变量,播放的时候就不再响应鼠标动作。
将“line”Clip的第二个实例命名为“t2”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
temp = "t2flag";
}
on (rollOver) {
if (_root.t2flag == "0") {
_root.t2.gotoAndPlay(2);
_root.t2flag = "1";
}
}
将“line”Clip的第三个实例命名为“t3”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
temp = "t3flag";
}
on (rollOver) {
if (_root.t3flag == "0") {
_root.t3.gotoAndPlay(2);
_root.t3flag = "1";
}
}
……
依次类推,对其他的Clip也做相同的操作,注意更改命名和变量中涉及的实例编号。
6、鼠标选取主场景时间轴中的第一帧,在其Action面板上面增加如下的语句:
stop();
t1flag = "0";
t2flag = "0";
t3flag = "0";
t3flag = "0";
t4flag = "0";
t5flag = "0";
t6flag = "0";
t7flag = "0";
t8flag = "0";
t9flag = "0";
t10flag = "0";
t11flag = "0";
t12flag = "0";
t13flag = "0";
t14flag = "0";
t15flag = "0";
t16flag = "0";
t17flag = "0";
t18flag = "0";
t19flag = "0";
t20flag = "0";
注释:设置播放的标志位,并初始化。
至此,一个鼠标特效的实例就制作完成了。按Ctrl + F8可以看到动画的效果,增加第六步中的Clip实例,可以看到更好的效果。
三、实例2
这个实例实现的是有关Clip的位置移动的鼠标特效。鼠标动作使Clip移动的特效,与这个实例的制作都差别不大。
实例2源文件下载请点击这里。
1、新建一个场景,用“Ctrl + F8”新建一个Movie Clip,命名为“arc1”,在此Clip的场景中用椭圆工具绘制一个椭圆,并向其中填充颜色。
2、用“Ctrl + F8”新建一个Movie Clip,命名为“arc”,将上一步中所制作的“arc1”Clip拖到此Clip的场景中,在时间轴的第一帧的Action面板上面增加如下语句:
this._x = random(500); //注释1
this._y = random(600); //注释2
this._rotation = random(360); //注释3
注释1:this代表的是此Clip,这个语句是设置Clip的x坐标为随机值。
注释2:设置Clip的y坐标为随机值。
注释3:设置Clip的旋转方向为随机值。
3、在“arc”Clip的第八帧上面插入关键帧,并在帧的Action面板上面增加如下语句:
stop();
4、在“arc”Clip的第二十帧上面插入关键帧,将场景中的“arc1”Clip向右边移动一段距离。在此Clip的第八帧的属性面板上面设置一个动画效果,如图2所示。在此Clip的时间轴的第二十帧的Action面板上面增加如下语句:

gotoAndPlay(1);
5、回到影片的主场景中,在时间轴的第一帧上面增加如下语句:
stop();
6、将“arc”Clip拖到场景中,并在Clip的Action面板上面增加如下语句:
on (rollOver) {
this.gotoAndPlay(9);
}
7、选取场景中的“arc”Clip,不断的“Ctrl + C”和“Ctrl + V”,复制许多实例出来,使效果看起来比较壮观。
8、实例的制作到此完成,按“Ctrl + Enter”可以看到效果。
四、实例3
这个实例实现的是有关背景效果的鼠标特效,与背景相关的鼠标特效,跟本实例的制作都大同小异。
实例3源文件下载请点击这里。
1、新建一个场景,用“Ctrl + F8”新建一个Graphic,命名为“Tween 7”,在此Clip的场景中用椭圆工具绘制一个圆,并向其中填充颜色为淡黄色。
2、用“Ctrl + F8”新建一个Movie Clip,命名为“object”,在此Clip的第一帧的Action面板上面增加如下语句:
stop();
3、用鼠标右键单击“object”Clip中时间轴的第二帧,选取插入一个空白关键帧,第上一步中所制作的“Tween 7”Clip拖到此帧的场景中,选取场景中的“Tween 7”Clip,在其属性面板上面设置参数如图3所示。

4、用鼠标右键单击“object”Clip中时间轴的第十五帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图4所示。

5、用鼠标右键单击“object”Clip中时间轴的第三十帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图5所示。

6、用鼠标右键单击“object”Clip中时间轴的第四十五帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图6所示。

7、用鼠标右键单击“object”Clip中时间轴的第七十五帧,选取插入一个关键帧,选取此帧场景中的“Tween 7”Clip,在其属性面板上面设置参数如图7所示。

8、用鼠标右键单击“object”Clip中时间轴的第二帧、第十五帧、第三十帧、第四十五帧,分别在其属性面板上面设置参数如图8所示。

9、用“Ctrl + F8”新建一个Movie Clip,命名为“tracer”,在此Clip的第一帧的Action面板上面增加如下语句:
removeMovieClip(this);
10、回到影片的主场景中,将第二步中所制作的“object”Clip拖到场景中,命名为“object0”。
11、在影片主场景的时间轴上面插入一个新的图层,命名为“control”,将第九步中所制作的“tracer”Clip拖到此层的场景中,命名为“follow”,并在此Clip的Action面板上面增加如下语句:
onClipEvent (load) {
ypos = 0; //注释1
xpos = 0;
xdiv = 0;
ydiv = 0;
elength = 0.8;
fluid = 0.04;
_x = _xmouse;
_y = _ymouse;
}
onClipEvent (enterFrame) { //注释2
ydiv = Number(ydiv*elength)+Number((_parent._ymouse-_y)*fluid); //注释3
_y = _y+ydiv;
xdiv = Number(xdiv*elength)+Number((_parent._xmouse-_x)*fluid);
_x = _x+xdiv;
}
注释1:初始化各个变量。
注释2:当Clip播放的时候,触发此函数。
注释3:根据各个Clip跟鼠标的距离来设置值。
12、在主场景中的第一帧的Action面板上面增加如下语句:
active = false;
var ypos = 100;
dist = new Array();
var totalobjects = 50;
function generateobjects() { //注释1
if (mystatus=true) {
startpos = 100;
for (i=0; i
j = i;
k = k+1;
if (j%10 == 0) {
ypos = ypos+25;
startpos = 100;
k = 0;
}
this["object"+i]._x = ((20*k)+startpos); //注释3
this["object"+i]._y = ypos;
}
mystatus = false;
}
object._visible = 0;
}
generateobjects(); //注释4
function attachline(number) { //注释5
totalcount = totalobjects;
for (l=0; l
ydist = follow._y-this["object"+l]._y;
dist[l] = Math.sqrt(xdist*xdist+ydist*ydist);
this["object"+l].values = Math.round(dist[l]);
this["object"+l].gotoAndStop(Math.round(dist[l]));
this["object"+l].swapDepths(Math.round(dist[l])*100);
}
}
_root.onEnterFrame = function() { //注释6
attachline(14);
};
stop();
注释1:定义一个帧函数。
注释2:复制一个Clip。
注释3:设置所复制的Clip的摆放位置。
注释4:调用前面所定义的帧函数。
注释5:设置follow实例的各个值。
注释6:调用所定义的帧函数。
13、本实例到此就制作完成了,按“Ctrl + Enter”可以看到实例的效果。
五、小结
从上面的三个实例中可以看到,制作鼠标特效的要点只有两个:一是制作好特效的Clip,只有特效制作好了,整体的效果看起来才好;二是要处理好在场景中的摆放位置,怎么摆,摆多少,都可以改变整体的效果。
- 上一篇: FLASH特效之数字天地
- 下一篇: Flash中百叶窗效果的实现
-= 资 源 教 程 =-
文 章 搜 索
