黑客帝国数字流特效制作揭密
动画效果:
具体制作步骤:
具体制作步骤:
1、制作随机数字
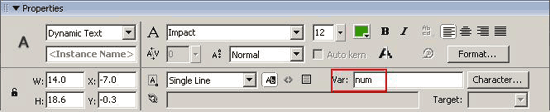
新建一400px*300px的flash文档,背景为黑色。按CTRL+F8建一MC,在此MC中建一动态文本,变量名为num,

在其帧上加上AS
| num=random(10); |
这样动态文本就能显示从0到9的数字。
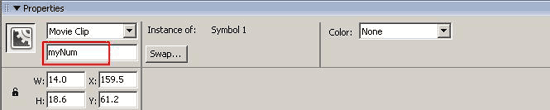
2、返回主场景,按CTRL+F8建一MC,按CTRL+L打开库,从库中刚才制作好的MC,实例名设为myNum,

在帧上加下列AS
| for(var i=1;i<10;i++){ myNum.duplicateMovieClip("myNum"+i,i); this["myNum"+i]._y=myNum._y+i*myNum._height*0.7; this["myNum"+i]._alpha=10*(10-i)+10; } |
代码解释:复制9个MC,并让他们纵向等距排列,0.7的作用是把MC间的间距缩小。最后一行是使透明度从上到下渐变。
3、返回主电影,从库中拖出制作好的MC,实例名设为myNum,

在此MC上加上AS
| onClipEvent (load) { _alpha = random(95)+5; a = ((100-_alpha)*4)*0.08+4; _y = -myNum._height*10; _x = random(400); _xscale = _yscale=1.2*((_alpha*0.4)*2+30); } onClipEvent (enterFrame) { _y += a; if (_y>300) { this.removeMovieClip(); } } |
代码解释:当MC载入时随机设置其透明度,并根据透明度设置MC的运动速度及缩放比例。MC的y坐标为场景的上方,x坐标为随机值。
当MC进入帧时让其向下运动,超出场景下方时删除此MC。
4、在主电影的帧上加下列AS,不断复制MC,形成数字流效果。
| var n = 0; onEnterFrame = function () { myNum.duplicateMovieClip("ball"+n++, n); if(n>300){ n=0; } }; |
本例制作完成,谢谢观看。
- 上一篇: 在Flash中制作漂亮的动感水珠
- 下一篇: FLASH特效之数字天地
-= 资 源 教 程 =-
文 章 搜 索
