photoshop制作一个动感的音乐标志
本教程的标志制作非常不错,能够很好的体现音乐的动感旋律。用一些实物来代替文字中的某个字符。再加上背景及光点装饰,效果非常生动。
最终效果

1、打开photoshop,新建文件。原来教程写的 50像素×300像素,不过觉得不太对哦。。所以我弄的 500×300。这个大家随便啦。
2、渐变填充:#6a0037, #3f000c 现在就是这个样子滴:

3、新建一层。用套索工具勾个三角形出来:

4、高斯模糊。数值6。
5、动感模糊。角度 0。距离559. 图层模式:叠加。经过上面三步之后成了这个样子。

6、新建一层,输入文字:Disc 注意,没有最后那个O!

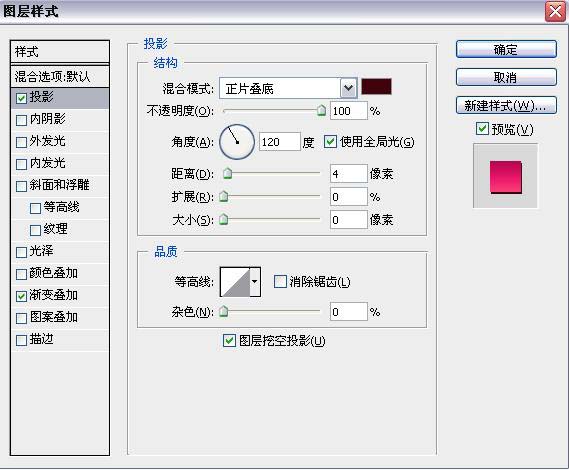
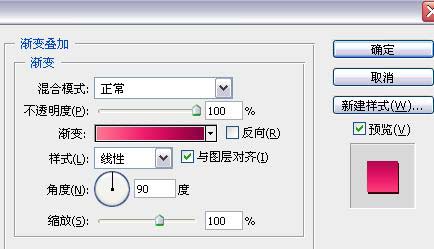
7、为 文字层 添加投影和渐变叠加效果。数值如下:


8、现在图是这个样子滴:

9、新建一层,用圆形选择工具画个椭圆,进行透明到白色的渐变填充:

10、按住 CTRL ,用鼠标左键点击刚刚的文字图层,调出文字选区,之后反选(CTRL+SHIFT+I),删除多余的部分:

11、找个合适的麦克风素材,disco中的O~~如果大家没有合适的那就继续用原作者的吧:

12、把素材拖到disco文件中,CTRL+T变换大小到合适位置。
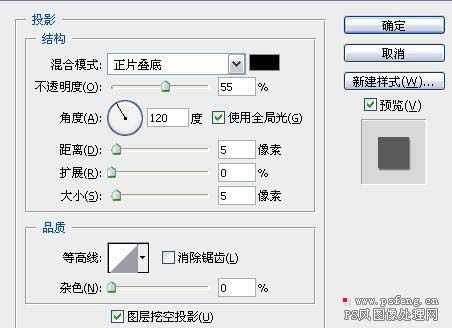
13、添加投影效果:

14、此时的效果图:

15、啊啦啊啦~~下面是我觉得最麻烦的地方了。原作者是这么做的:首先新建一层,用圆形套索画个小圆形填充白色。之后CTRL+J复制此图层,将第二个圆形调整到合适的大小放到合适的位置。类似这样的效果:

然后重复上面的步骤。一直做到这种效果:(或者可以用CTRL+ALT+SHIFT+T,这个行不行得大家自己验证哦~~嘿嘿)

不过俺是这么做的:选择白色、硬笔刷、调整一下间距。之后用圆形路径工具拖个正圆,用刚刚调好的画笔描边。然后变形。
16、复制刚刚做好的圆环层,CTRL+T调整到合适大小。重复这个步骤。最后是这种效果:

17、合并所有圆环层,模式改为叠加。(OK,下面的效果图就是我自己做的圆环了。。。)

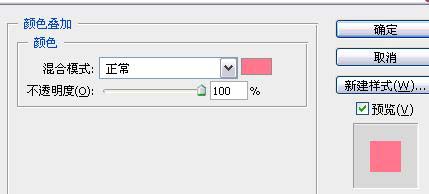
18、用套索工具在圆环上圈出几片区域来,羽化3像素。颜色叠加(色值ff768d):


19、新建一层。输入Style。颜色:fe7390。
20、复制图层。更改颜色为e71866. 再复制一层更改颜色为87023d。

21、基本上到这个时候差不多了~最后就是加一些亮光~~原作者是用套索工具勾出一个星形区域填充白色,然后复制好几个调整大小放到合适位置。就是最终的效果啦。这里我用的是星光笔刷(嘿嘿~~俺很懒的说)

- 上一篇: Photoshop制作一条图片彩带
- 下一篇: Photoshop打造一张个性的艺术名片
