Photoshop制作一个漂亮的网标
| 来源:PS酒吧 作者:zz.G1986 网标相对来制作要随意一些,它不像企业或商业标志一样有很多限制。不过要真正做好还是要花费很多的时间和精力。下面的教程是用PS来制作网标,如果要专业一点话需要用到AI等来制作。 最终效果 |
 |
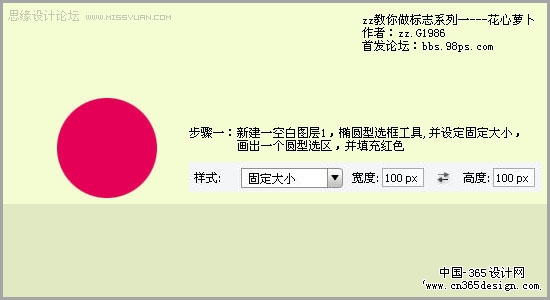
| 1、新建一个大小适当的文档,背景填充淡黄色。新建一个空白图层1,选择椭圆选框工具,并设定好固定大小,画出一个圆形选区,并填充红色。 |
 |
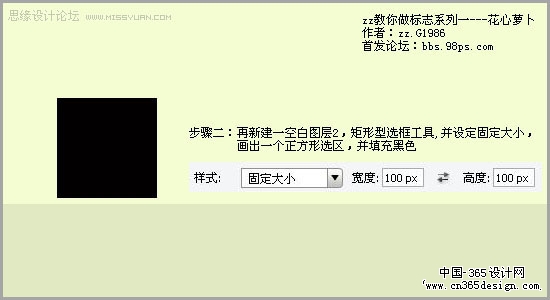
| 2、再新建一个空白图层2,选择矩形选框工具,并固定大小,画出一个正方形选区,并填充黑色。 |
 |
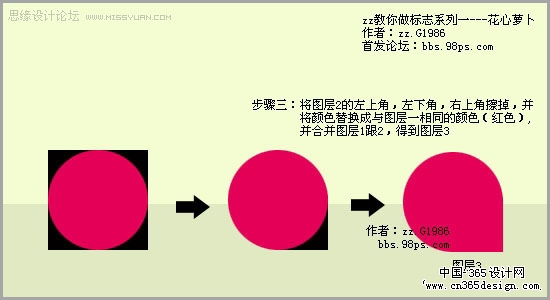
| 3、将图层2的左上角,左下角,右上角擦掉,并将颜色变成红色。然后把图层1和图层2合并。 |
 |
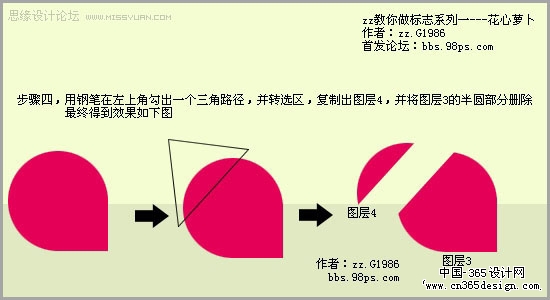
| 4、用钢笔在左上角勾出一个三角路径,并转为选区,复制出图层4,将图层3的半圆部分删除,效果如下图。 |
 |
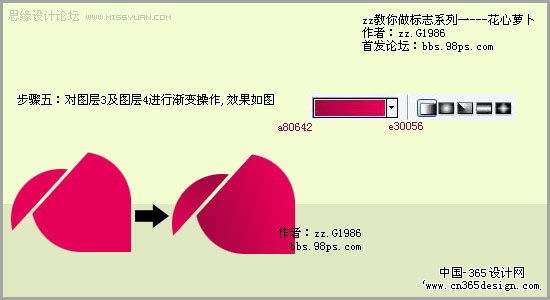
| 5、对图层3及图层4进行渐变操作,效果如下图。 |
 |
| 6、用椭圆选框工具,画个圆,复制几个,调整大小跟不透明度,并摆好位置,效果如下图。 |
 |
| 7、在边角处做阴影,让边角有上翘的效果。用钢笔勾出一个三角形路径,转为选区后填充颜色:#98043c,并复制1层,执行:滤镜 > 模糊 > 高斯模糊,数值自定。 |
 |
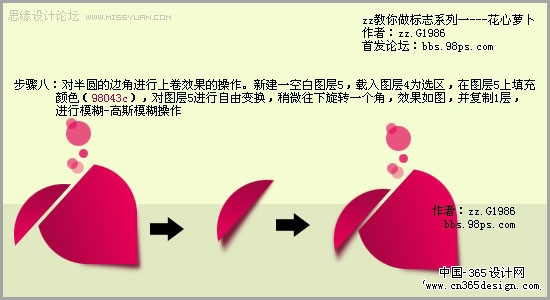
| 8、对半圆的边角进行上卷效果的制作。新建一个空白图层5,载入图层4为选区,在图层5上填充颜色:98043c,对图层5进行自由变换,稍微往下旋转一个角度,效果如下图,并复制1层,执行:滤镜 > 模糊 > 高斯模糊,数值自定。 |
 |
| 9、到前面为止,标志已经大致完成,最后加上文字及网址,完成最终效果。 |
 |
-= 资 源 教 程 =-
文 章 搜 索
