Flash设计制作精美的图标
目前流行的图标设计软件组合是 Illustrator/ Corel Draw + Photoshop (本文不讨论象素图标),做出来的图标是静态的,如果要应用于Flash, 必须通过位图导入,且不说透明GIF的锯齿、PNG的大体积,光一个马赛克现象就使得可用性大打折扣了,更不用说做一个动态的图标。
用Flash设计图标的优点是显而易见的: 支持动态图标,无失真放大,移植方便,可以和声音结合等等。缺点是不适合表现复杂的光影,一看就是卡通的。
先看看我的实验作品:
如果你对过程感兴趣,那么请继续, 我们先从中间的小球开始

1.新建一个mc,名字就去做icon_ball吧

2.画一个正圆形,设置轮廓和填充的样式,效果如下:



3.用渐变调整工具调整一下:

4.新建一个图层,取名hilight,顺便把原来的帧改名ball

5. 再画一个圆,移动到如图位置

6.在Color Mixer面板中修改一下 结果如图:


图中黑色表示透明,取消选择看看

7.调整一下渐变方向

8.创建一个阴影层

9.画一个黑色的圆,选中后,使用柔化边缘功能,设置参数


10.选中阴影,按F8, 转成元件,取名ball_shadow

11. 调节ball_shadow的透明度和大小
12. 新建一层,画上标志

通过上面的方法,相信你一定掌握了画立体形体的基本方法,那就是:
依次画基本形状、渐变、高光、阴影。
下面的时钟也是这样的方法,所以我不再详细介绍,这里仅截取几个关键步骤,你可以自己发挥,因为这个不是唯一的方法,相信你会创造出适合自己的方法。
效果预览:

1.面板的制作

2.刻度的制作
我喜欢小而细的刻度,为了方便起见,放大2倍看
画好所有刻度并转成元件(F8)

复制一次这个元件,按Ctrl+Shift+P粘贴,按Ctrl+↓移到下面,然后降低亮度

效果:

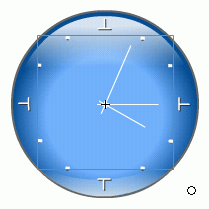
3.指针的制作
新建一个mc,画一个指针,主意注册点(十字)的位置
因为指针颜色用了白色,所以我们暂时把文档背景设成黑色

复制3个指针,使他们的注册点都和面板的中心重合
选中这三个指针,按F8,转成元件
效果如图

复制这个mc, 同刻度一样,降低亮度处理,
4.稍微修饰一下,加上底座和文字,并将文字打散最后加上代码,看看你的时间对不对:)

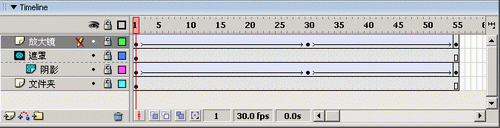
鼠标移到第一个图标的地方,可以看到放大镜会运动,同时阴影也随着运动,而且只在一定的区域中显示,正是Flash让图标充满动感
这是完成后的时间线:

说明:如果你对Flash一窍不通,建议你先找本入门的书看看,限于篇幅,本文可能无法满足你的需要
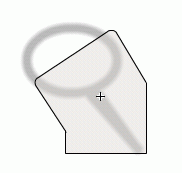
元件分解图:
1.文件夹

纯粹的渐变+轮廓,注意轮廓的颜色淡一些
2.阴影

先画出一个圆和一条线,然后转化成填充,最后柔化边缘并转成元件
3.遮罩

实际上只是半透明部分,见源文件
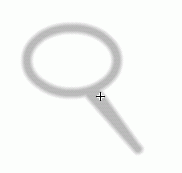
3.放大镜
放大镜主体部分,白色的粗线条已经转化成填充,中间再用墨水瓶工具填上淡淡的轮廓

放大镜手柄,塑料部分用渐变,金属部分直接用线条画出形状,然后上色并删除线条

注意:放大镜主体和手柄一起转到元件中,这样可以一起运动
下面我们要做的,只是创建最基本的动画了,限于篇幅,本文不再详细介绍,如果感兴趣,可以到经典论坛Flash专栏提问,欢迎光临:)
具体的ActionScript代码请看源文件
- 上一篇: 使Flash在网页中实现全屏显示
- 下一篇: Flash鼠绘人物心得眼睛塑造
