使Flash在网页中实现全屏显示
我们在制作网页的时候经常希望使我们制作的FLASH实现在网页中全部显示,也就是说网页中除了FLASH以外再不显示其他内容,首先给大家做了个演示页面,大家可以看看效果。
其实这个效果很简单的,主要是利用Flash的发布功能和CSS技术实现。
具体制作过程:
1.启动我们的Flash MX 2004,并且打开一个已经存在的源文件。
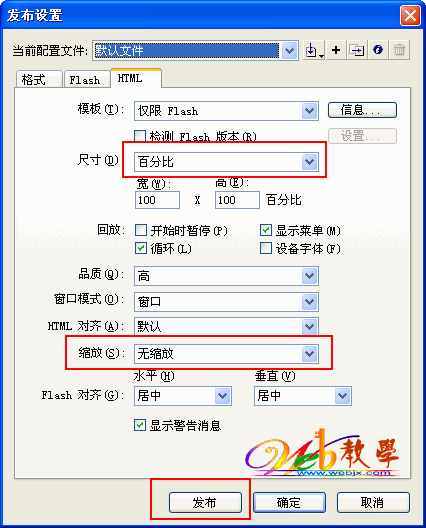
2.选择“文件”菜单,从中选择“发布设置”,在出现的对话框中选择“HTML”选项卡,然后按如下图形式进行设置:

3.然后点击“发布”按钮,发布影片,注意发布到哪了?这时我们打开我们发布到的路径就会发现已经有两个文件存在了:一个是扩展名为.SWF,另一个为.HTML的文件,这时我们右击.HTMl的文件,选择打开方式为记事本打开就会查看到代码了,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
//以上为文档类型说明语句,在HTML文件中是不执行的。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>myfile</title>
</head>
<body bgcolor="#ffffff">
<!-- 影片中使用的 URL-->
<!-- 影片中使用的文本-->
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=7,0,0,0" width="100%" height="100%" id="myfile" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="myfile.swf" />
<param name="quality" value="high" />
<param name="scale" value="noscale" />
<param name="bgcolor" value="#ffffff" />
<embed src="myfile.swf" quality="high" scale="noscale" bgcolor="#ffffff" width="100%" height="100%" name="myfile" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage=http://www.macromedia.com/go/getflashplayer />
</object>
</body>
</html>
4.这是如果我们双击打开.HTML文件在IE中浏览的话,大家可以发现并不是FLASH文件已经充满了整个网页,因为大部分的浏览器都设置了一个默认的边框,这时如果我们想让FLASH充满整个页面,就必须用到CSS来实现了!把下面的CSS代码加入到上面HTML文件的<HEAD>和< P head>区域内。然后再双击打开在IE中浏览就会看到已经充满了整个页面了!
CSS的具体代码如下:
<style type="text/css">
<!--
body {
height: 100%;
width: 100%;
margin: 0;
}
-->
</style>
- 上一篇: Flash中FLV流媒体使用技巧
- 下一篇: Flash设计制作精美的图标
