FLASH实用技巧之太阳系制造
太阳系效果主要是通过引导线、遮罩技术来实现的,其中使用到洋葱皮命令,渐变运动的使用方法及一些常用设计技巧。这些设计方法与技巧对大家以后设计自己的Flash作品会大有帮助的。就实例本身而言也是很有实用价值的。
演示效果:
设计步骤:
实例场景的大小为600px×200px,背景为黑色。帧频在10-20fps之间,以播放效果流畅为准。
一、制作地球
1. 按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“地图”的图形元件。在“地图”元件的场景里按快捷键Ctrl+R导入一幅地球地图,如下图所示。

2. 按快捷键Ctrl+F8,新建一个名为“球体”的图形元件。点选“椭圆”工具(不要边线),在“球体”元件的场景中按住Shift键拉出一个圆球,圆球的直径比地图的宽度要大些,见图4。
注意,球体的中心要和场景的中心(“+”)重叠在一起,这是实现效果的关键之一。
3. 按快捷键Shift+F9打开混色面板,进行如图3设置,其中三个小滑块的颜色值分别为#2255FC;#116CD2;#699CFC。然后选择“颜料桶”工具并点击圆球为其上色。
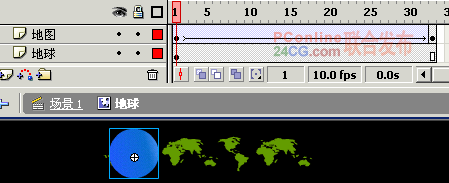
4. 按快捷键Ctrl+F8创建一个名为“地球”的影片剪辑元件。在“地球”元件的场景里双击“图层一”层的名字并改名为“地球”层。按快捷键Ctrl+L打开库,把图形元件“球体”拖拽到“地球”层中,接着在第35帧按F5键插入帧,见下图。

图
5. 单击“时间轴”面板中的插入图层按钮新增一层并改名为“地图”。把库中的“地图”元件拖拽到“地图”层中,如图4所示,然后在该层的第35帧按F6键插入关键帧。右键点选该层的第1帧并选择“创建补间动画”命令创建补间动画。
6. 选中“地图”层第35帧场景中的“地图”元件,把它水平向左移动一段距离,使地图能够从左向右运动。以给人们地球在转动的错觉。
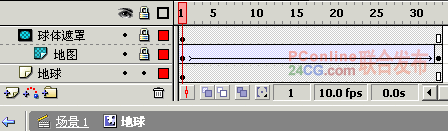
7. 新建一个“球体遮罩”层,然后点击选中“地球”层中的“球体”元件,按快捷键Ctrl+C复制,紧接着点选“球体遮罩”层的第1帧,按快捷键Ctrl+Shift+V把“球体”元件原位粘贴该层中。
8. 右键点选“球体遮罩”层的第1帧,点击“遮罩”命令把该层转换成遮罩层。见下图。此时地图就只能以“球体”元件中的蓝色的球体为显示区域了。

图
到这里,地球制作好了。下面制作地球系,具体制作方法如下:
二、制作地球系
1. 按快捷键Ctrl+F8,创建一个“月球”图形元件。如上方法,在“月球”元件里绘制一个黄色的小圆球。
2. 创建一个“地球系”影片剪辑元件。在该元件的场景中建立两层,一个“地球”层,一个“月球”层,分别用来放置“地球”元件和“月球”元件。见下图。

图
3. 打开库,把“地球”影片剪辑元件拖拽到“地球”层的场景中。点选第120帧按F5键插入帧。
4. 打开库,把“月球”元件拖拽到“月球”层中。右键点选“月球”层的第1帧并选择“创建补间动画”命令。接着点选该层的第30、60、90、120帧并按F6键插入关键帧。
5. 右键点选“月球”层,选择“添加引导层”命令为“月球”层添加一个引导层。然后如图6所示在引导层里绘制一个椭圆形引导线。把“月球”层中各关键帧里的“月球”元件吸附到引导线上,并调整好各自的位置,尽量使它们在引导线上进行匀速运动。
注意,调整“月球”元件的位置时尽量使用洋葱皮命令,因为使用洋葱皮命令可以同时查看不同层或帧中的情况,便于编辑。
三、制作太阳系
1. 回到主场景后,创建一个“太阳”影片剪辑元件。在“太阳”元件里设计一个燃烧的太阳效果,由于篇幅关系,具体地设置请参看源文件。
2. 在主场景中创建一个“太阳”层和一个“地球系”层,用来放置“地球系”元件和“太阳”元件。见下图。

图
3. 打开库,把“太阳”元件拖拽到“太阳”层第1帧的场景中。点击选中第120帧按F5键插入帧。
4. 打开库,把“地球系”元件拖拽到“地球系”层的场景中,右键点选“地球系”层的第1帧并选择“创建补间动画”命令创建补间动画。接着点选该层的第30、60、90、120帧按F6键插入关键帧。
5. 右键点选“地球系”层,选择“添加引导层”命令为“地球系”层添加引导层,然后绘制引导线,再让“地球系”元件吸附到引导线上。
效果到这里就完成了。如果您对制作过程还有什么不明白的话,可以下载源文件。

- 上一篇: Flash中oop的设计模式
- 下一篇: Flash面向对象程序设计的演变
