Flash MX 2004 数据绑定(1)
本文作者:Mizarli
文章出处:ultrashock
本文译者:egoldy
英文原版链接为:http://www.ultrashock.com/tutorials/flashmx2004/databinding.php
创世之初...
创世之初上帝创造了天空和大地。当时大地是无定形的、方块的,所以上帝创造了Flash并发现它用起来还不错。那是第一天的事了。到了第四天,上帝已经不满足于普通的动画了,所以他引入了ActionScript。到了第五天,上帝摒弃了旧式的ActionScript并重新开始构建,但仅仅是使AS更规范了些。到了第六天,AS得到了补充并且上帝创造了组件。后来,上帝发现组件很孤独就创造了数据流,通过它,组件可以被绑定在一起,分享数据综合的乐趣。第七天,上帝打算休息了,但在发明了Flash甚至更好的是在创作环境中整合了数据绑定功能和整齐的组件构架。
那么,什么是数据绑定呢?
也许你已经认识到:数据绑定对于Flash来说已经不是新特性了,但是自从加强了对FlashMX的改善后,已经有了极大的提高。简单地说,数据绑定是一种简单的方法――不费太多功夫,就可以把你的数据捆绑在一起。你可以协调不同用UI(user interface)组件的属性,甚至可以通过数据组件把它们与服务器端的数据相连。数据绑定不需要懂得复杂的AS或者懂得操作XML,而是把这项操作减小到用简单的“点击”操作就能完成。数据绑定是快速应用程序开发(RAD)的一个关键的特性也是原型开发的利器。
点对点(point-and-click)数据绑定本质上是通过运行时数据绑定应用程序接口(API)实现的。假如在你的影片里包含了需要的资源,你也可以通过脚本来访问它。这仅仅需要复制公用库里的数据绑定类符号(Data Binding Classes),可以在Flash菜单中找到它:
窗口――其他面板――公用库――类。这是最好的方法,如果你仅需要建立到动态内容的绑定或者仅仅喜欢在代码环境下工作。然而,我们现在关注的是可视化的界面。
在开始之前,在这里请先下载源文件并解压缩到一个新目录中。
寻找你的方向
开始吧!让我们来看看用来实现数据绑定的新面板。开始时会有点心慌,但我们将很快适应它。我已经把它们布置好了,以组件面板开始,结束于组件检查器中的“架构标签”。别多想,继续学习!

组件面板

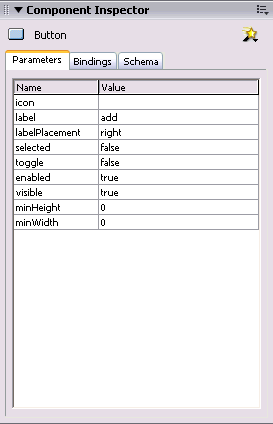
组件检查器:参数标签

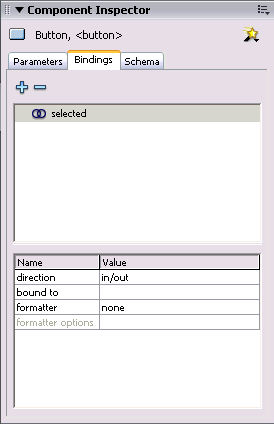
组件检视面板:绑定标签

组件检视面板:架构标签
基本的组件
既然组件面板让我们有点慌乱,那就从这开始学习吧。我们要建立一个非常简单的在两个单选按钮(CheckBox)之间的绑定,像这样:
CheckBoxes.fla
单点每个单选按钮时,你会发现另外一个也发生了同样的变化。这就是我们要达到的目的。
1、 从组件面板拖拽出两个单选按钮,分别给这两个实例命名为checkBox1和checkBox2 ;
2、 打开组件面板的“绑定”标签,然后选择checkBox1,这时的面板应该是空的,因为还没有建立任何绑定;
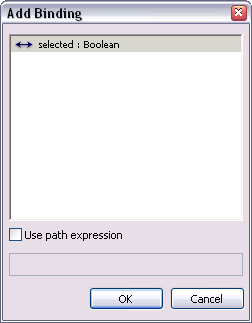
3、 点击“+”按钮,会弹出“添加绑定”面板;
4、 我们要绑定的是已选的checkBox的selected属性,所以点击名为“selected:Boolean”即可,然后点击“OK”;

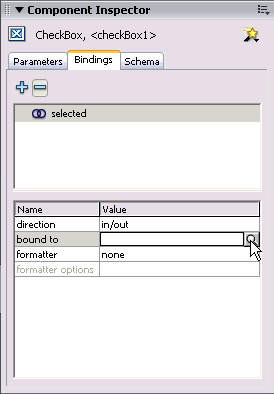
5、在绑定标签下显示了一个新建的绑定。现在我们把它和其他对象连接起来。双击参数列表中的“bound to”参数的空白区(会有“绑定到”窗口弹出),通过选择“组件路径”checkBox2的“架构位置” selected属性,完成绑定,如下所示:


6、 好了,测试你的影片吧!
尽管看起来不错,但是还不是很严密的。有一个面板我们还没看到。最使人烦乱的“架构”标签。组件的架构标签是对组件数据结构的一个概括。在一个单选按钮的情况下,是最简单的,默认为一个属性――决定它是被选中还是未被选中。你可以看到“selected”字样显示在刚建立的单选按钮的列表里。源文件名为CheckBoxes.fla
架构
使用架构面板,我们不会受限制于默认条件。我们可以在这加入新的属性,并且这些属性是可控的有用的。通常这不用做太多,因为属性并不意味任何东西,但事实上你可以建立更多的组件属性来提供数据绑定。
第二个例子,我们要绑定两个单选按钮,不过这次绑定一个组件的“可用”属性,用它来激活另一个组件。:
CheckBoxes_enabled.fla
注意选择或者取消选择单选按钮1可以激活或不激活单选按钮2。这更有用处。你可以用这样的功能,在表单中根据用户的选择来激活或者不激活表单中的其他部分。让我们开始吧。
1、 开始前去掉例1中已绑定的选项,选择任何一个单选按钮,然后选择绑定标签,单击“-”按钮;
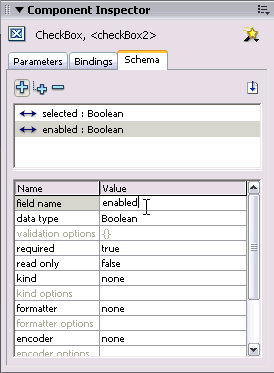
2、 选择组件实例“checkBox2”,点击架构标签,点击“+”增加一个新属性;
3、 在架构面板下会有很多信息显示出来,但是别担心,本例中不需要太多的设置。仅仅设置“field name”参数为“enabled”,“data type”参数为“Boolean”。

4、 现在象前面所做的一样,建立帮定。不过这回是绑定单选按钮1的“selected”属性到单选按钮2的“enabled”属性上,测试一下!
是不是目前所有的数据都是基于XML呢?
是的!所以要熟悉它,否则就有被淘汰的可能!除XML以外其他的方法都会在数据绑定上遇到困难!接下来,我们将引入XML架构,然后从外部的XML文件移植数据做菜单条,用XMLConnector组件。
首先你应该知道菜单条组件,实际上有许多XML驱动的组件(比如菜单、菜单条、目录树),只是XML节点的名字被忽略了,仅仅使用了XML的属性。下面就是一个XML文件例子:
代码:<menu>
<menu-title label="file">
<menu-item label="load" />
<menu-item label="save" />
<menu-item label="print" />
</menu-title>
<menu-title label="edit">
<menu-item label="cut" />
<menu-item label="copy" />
<menu-item label="paste" />
<menu-item label="sub-menu">
<menu-item label="nothing here" />
</menu-item>
</menu-title>
</menu>
xmlMenu.swf文件演示
(xmlMenu.fla)
架构面板将给我们带来的更多的便利。我们将用XMLConnector组件载入数据,而用架构面板指引菜单引用相应部分的XML文件。
1、首先,我们需要在舞台上放置一个菜单条组件Menu和一个XMLConnector组件,分别为组件实例命名menuBar和xmlConnector。你可以把XMLConnector组件放在舞台的任意位置,因为发布时,它是不可见的;
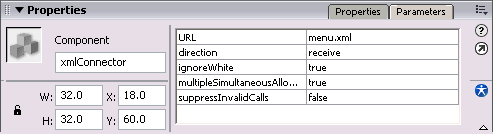
2、 接下来,需要设置XMLConnector组件来加载数据。要达到这个目的,请在组件参数面板中使用如下的设置:

menu.xml是XML文件名,请注意在direction参数设置为receive,因为这是一个静态的XML文档;
3、 接下来增加些智能化设置。我们用架构面板来告诉XMLConnector,什么样的XML文件是可以接受的。确定XMLConnector组件处在被选择状态,打开组件属性检查器的架构标签;
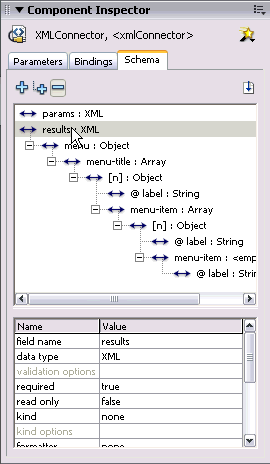
4、 选择架构标签下的“results”属性,因为数据将加载到这里。点击![]() 按钮导入一个XML架构,导航栏中选择“menu.xml”文件,选择打开选项。你的架构面板看起来将会是如下的样子:
按钮导入一个XML架构,导航栏中选择“menu.xml”文件,选择打开选项。你的架构面板看起来将会是如下的样子:

所有这些信息是为了说明你的XML文档的结构。Flash会发现重复的元素并将它们视为数组,Flash也侦查象这样的值“true”或者“1”并把它们做为Boolean或 Number类型的值。现在我们只对根节点和菜单感兴趣;
5、 选择 menuBar组件并打开属性检查器的绑定标签。menuBar组件默认有一个可绑定属性、数据源属性;
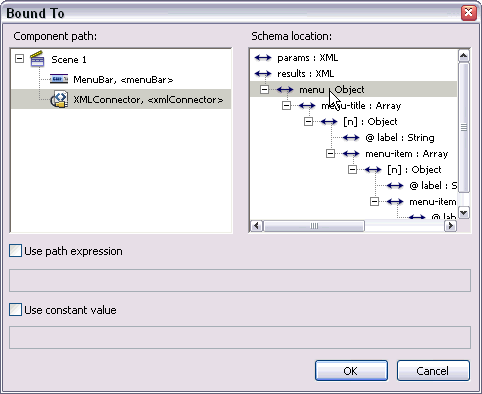
6、 增加一个到数据源的绑定,象我们在例2中做的那样:

选择菜单节点,数据绑定完成
7、 还有件事我们还没有做:加载XML文档;只需要在主时间线放一小段代码:
xmlConnector.trigger();
8、测试影片吧!
数组和索引
现在,大部分的数据绑定是使用数组完成的,这是通过基于列表的组件(比如List组件、DataGrid组件或ComboBox组件)完成的。Flash可以探测到XML架构中重复的节点,并且把它们作为一个数组来处理。作为示范,我们将建立一个小的简单的应用程序,它用来显示家务活的值班表。
selectIndex.swf文件演示在这里
selectIndex.fla
以下是驱动这一程序的XML 代码:
代码:<chores title="House Work Rota">
<day label="monday">
<job description="dishes" person="john" time="15 mins" />
<job description="cooking" person="sam" time="1 hour" />
<job description="walking dog" person="david" time="30 mins" />
<job description="laying the table" person="peter" time="5 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
<day label="tuesday">
<job description="dishes" person="david" time="25 mins" />
<job description="cooking" person="peter" time="1 hour" />
<job description="walking dog" person="sam" time="20 mins" />
<job description="laying the table" person="john" time="15 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
<day label="wednesday">
<job description="dishes" person="sam" time="20 mins" />
<job description="cooking" person="david" time="1 hour" />
<job description="walking dog" person="peter" time="30 mins" />
<job description="laying the table" person="john" time="15 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
<day label="thursday">
<job description="dishes" person="peter" time="3 hours" />
<job description="cooking" person="john" time="1 hour" />
<job description="walking dog" person="david" time="30 mins" />
<job description="laying the table" person="sam" time="10 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
<day label="friday">
<job description="dishes" person="sam" time="20 mins" />
<job description="cooking" person="sam" time="1 hour" />
<job description="walking dog" person="peter" time="20 mins" />
<job description="laying the table" person="sam" time="5 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
<day label="saturday">
<job description="dishes" person="john" time="1 hour" />
<job description="cooking" person="john" time="1 hour" />
<job description="walking dog" person="david" time="30 mins" />
<job description="clean car" person="sam" time="30 mins" />
<job description="laying the table" person="david" time="10 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
<day label="sunday">
<job description="dishes" person="peter" time="20 mins" />
<job description="cooking" person="david" time="1 hour" />
<job description="walking dog" person="peter" time="20 mins" />
<job description="laying the table" person="john" time="5 mins" />
<job description="slacking off" person="elisabeth" time="all day" />
</day>
</chores>
那么我们从哪里入手呢?
首先导入我们的XML架构,在舞台上放置一个XMLConnector组件实例(并命名,因为没有命名的组件实例是不允许进行绑定的),导入文件“chores2.xml”――确认把它导入到results参数里而不是其他参数;接下来我们要绑定驱动应用程序的数据到comboBox组件上。注意XML的属性――存储一周中的每一天作为标签。这会是很便利的,因为这正是comboBox组件需要的,但通常这不是最好的习惯。我们将在名字为“格式化”的部分看到更适合的用法。
绑定comboBox的数据驱动程序到XML文档源:
1、新建comboBox组件实例,并命名;
2、选择列表框组件,打开组件检查器的绑定标签;
3、在数据驱动程序属性中新建一个绑定;
4、点击“Bound To”域,指向XMLConnector组件,从构架中选择天数的数组day:Array

接下来,我们需要配置数据栅格DataGrid组件和XML数据源。这有点复杂因为整个数据源需要改变――无论列表框中日期选择了哪一天。如果比较XML文档和Flash解释的XML架构,你会发现它的结构象一个嵌套的数组。在“天数数组”day的每一天包括一个“工作数组”job。既然每个东西在架构中只提及一次,我们下一步就使用架构来绑定day数组中的N个索引的job数组。现在你独立可以完成这一步了;在XMLConnector架构中,用DataGrid组件实例的dataProvider属性绑定job数组节点。
到目前为止,我们还不能说job数组已经绑定到实际的XML文档里,事实上,有7个选择――而我们只绑定了第N天的数组;但是Flash在确定N的取值时,有个秘密。
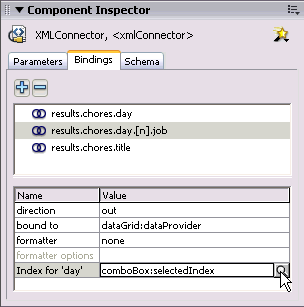
1、 再次选择XMLConnector并打开绑定标签;
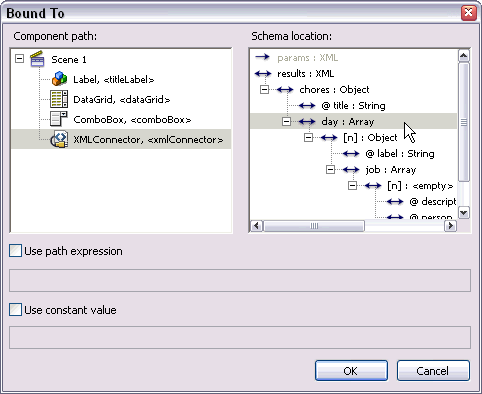
2、 选择从job数组到dataGrid组件实例的绑定――results.chores.day.[n].job。你也许注意到一个新的参数Index for ‘day’已经出现在底端。这个参数让我们指定day数组的索引值。在这里你可以输入一个值,但是我们想让它随comboBox组件实例的选项而变化。本质上,在其他的可绑定的属性上都可以这么用,所以我们仅仅把它和comboBox组件实例的selectedIndex属性绑定在一起,就象我们所做过的其他绑定一样――双击Index for ‘day’参数的空白值区,弹出绑定索引窗口,取消使用常数值选项,选择“组件路径”ComboBox的“架构位置”selectedIndex:Number选项。

3、测试影片好了吧。
- 上一篇: 仿CCTV的一种Flash效果
- 下一篇: 在Flash中侧转视角的绘法
