仿CCTV的一种Flash效果
http://www.cctv.com/culture/index.shtml
图片自动变换,鼠标指向不同链接 图片也相应变换。
下面偶会给出这个效果的 教程 可能有点深 因为用到ACTION 其实大家都一样 都是从不会到会 如果你看到 ACTION 就打退堂鼓 说明你永远也 学不好FLASH !
不信你问问我们的火星书记 他当初学的时候经历了多少困难?! 才由小虾米变成大虾米的! 感谢书记大力提供技术支持 他真素一个好银!
不罗嗦了 开始了!
首先 偶要提到 嵌套的概念 很多人都学过 编程语言 里面都有嵌套的存在 就是一层套一层的意思 因为下面会用到 但偶只是照着自己的理解去说 不知道大家能明白不?
这个例子里有一个 按钮和 四个对应的 图片
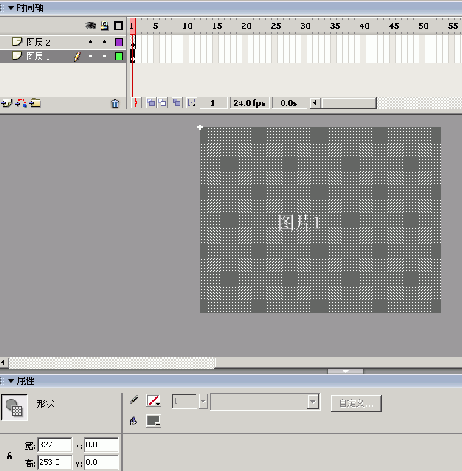
新建一个影片剪辑 取名为“灰” 在图层1 画一个 白框 不带边的 如下图 :( 注意 属性面板里的X Y轴都改为 0 这是为了方便以后管理 要养成习惯哦 )
图层2是 文字层 写了“图片1”几个字

然后照葫芦画瓢再做3个 影片剪辑 分别取名为 “红” “绿” “青” 如下图:



下面以名字为”灰“的影片剪辑为例 其余的类似!
新建 影片剪辑 取名为“变灰” 把 名字为 “灰”的影片剪辑拖到里面去 还是放到 属性坐标为X :0 Y :0 的地方 然后在第10真 插入关键真 在第1真选择色调 调整为白色 右键第1真选 创建补间动画 做一个 白色到 灰色的渐变 点最后一真 按F9 加入命令 stop();
下面新建一个影片剪辑 取名为”主文件“
图层如下图:

具体讲解:
PP层放着 变灰 变红 变绿 变青 四个 影片剪辑 每个占一真
txt层放着 上面四个剪辑的 对应的解释文字
action层其实只有一种命令 stop(); 分成四真 和上面的一一对应
再做一个按钮 两真 为了逼真 做出了 阴影效果
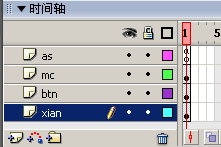
回到主场景中 先看时间轴截图:

具体讲解:
xian层 是为了阴影效果 做的几条直线 而已
btn层 放了四个按钮 选择第1个按钮 按F9 加入如下代码:
pic_show.gotoAndPlay(1);
clearInterval(timer);
}
on(rollOut){ //鼠标滑出时 重新开始延时函数的执行~
timer = setInterval (next_pic,2000);
}
其余三个类似 只是要把1换为2 3 4
mc层就放着 ”主文件“ 这个影片剪辑
as层代码如下:
function next_pic(){ //自定义函数,用于控制图片MC的播放,函数名为next_pic
if(pic_show._currentframe == 4){//如果当前帧为第4帧,则转到第一帧;
pic_show.gotoAndPlay(1);
}else{//如果不是,则播放下一帧;
pic_show.nextFrame();
}
}
timer = setInterval (next_pic,2000); //每间隔2秒执行一次next_pic函数.timer是这个延时函数的ID 便于后面清除它~
CCTV的FLASH还有 网站连接 只是在上面加了一个 透明度为0的 按钮 在按钮上加上连接 偶就不细说了
点击这里下载源文件- 上一篇: 用Flash制作精美珠链
- 下一篇: Flash MX 2004 数据绑定(1)
