Flash MX 2004时间轴特效实例
实例一:阴影效果
以前要在Flash中制作阴影,我们都会自己绘制一个阴影区域将它放置在要添加效果元件的下方。现在让我们看看用Flash MX 2004时间轴特效该怎么轻松实现。
1.打开Flash MX 2004,在开始页面上选择“Create New→Flash Document”,新建一个文件。
2.使用文本工具输入文字“小草,我是无敌的”(当然你可以随意输入文字内容)。
3.在属性面板上设置一下字体的属性,完成后,将文字放置在场景中间。
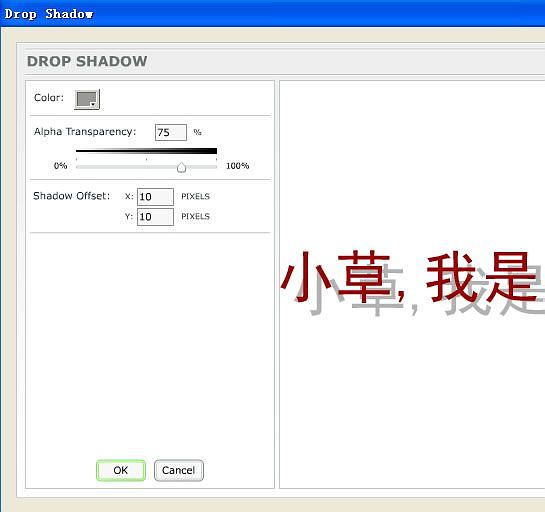
4.先选择放置文字的关键帧(如果你完全按照本例制作,就应该是图层1上的第一帧),选择菜单命令“Insert→Timeline Effects→Effects→Drop Shadow”,出现对话框。在这个对话框中我们可以设置阴影的颜色、透明度以及阴影与元件的距离,在右侧可以看到设置后的效果(和Fireworks中的效果设置差不多)(图1)。

5.如果你对效果设置进行了修改,那么必须点击预览区域上方的Upload Preview按钮刷新效果。
6.设置完成后,点击OK按钮就可以看到添加Timeline Effects后的效果。你会发现原来的文字已经自动被转化为一个图形元件,选中它在属性面板上的一个Edit按钮,以再次编辑修改特效。
原理分析:
现在让我们看看MX 2004到底是怎样实现这个功能的。按下F11键打开“库”面板,你可以看到在库里自动添加了一个“Drop Shadow”图形元件和一个文件夹。我们双击图形元件,将出现一个对话框提示我们这个元件中包含特效,如果要进行编辑,则其中的特效将不再可更改。选择OK,进入元件,在这个元件中有两层,上层是我们所输入的文字,而下层则是Flash按照我们的设置生成的一个阴影图形,两层重合后显示的是文字阴影效果。这样的方法和我们手工制作阴影的方法完全相同,不过完全是机器自动执行,完全是所见即所得。
你是不是觉得仅仅一个阴影效果自己动手做也无所谓,不需要这样大动干戈,那让我们想象制作一个爆炸效果的情况吧。在从前版本的Flash中如果要制作爆炸效果则需要很多步骤:现在只需要使用MX2004的Explore效果就可以轻松搞定,现在请看下一个实例。
实例二:爆炸效果
1.同样新建一个文件,使用菜单命令“File→Import→Import to Library”将一张图片导入到Flash中。
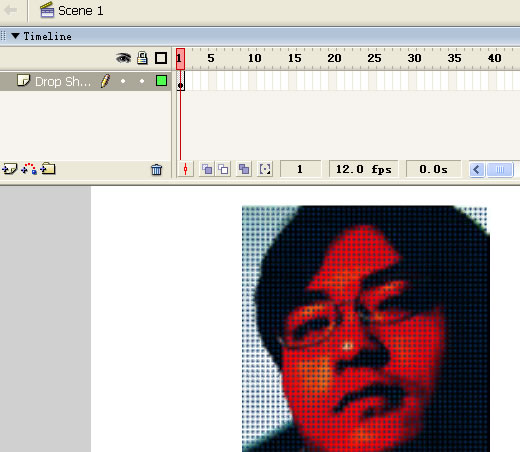
2.按下F11键,打开“库”面板,将导入的图片拖拽到场景中放好(图2)。

3.选中放置图片的关键帧,然后使用菜单命令“Insert→Timeline Effects→Effects→Explore”,打开特效对话框。
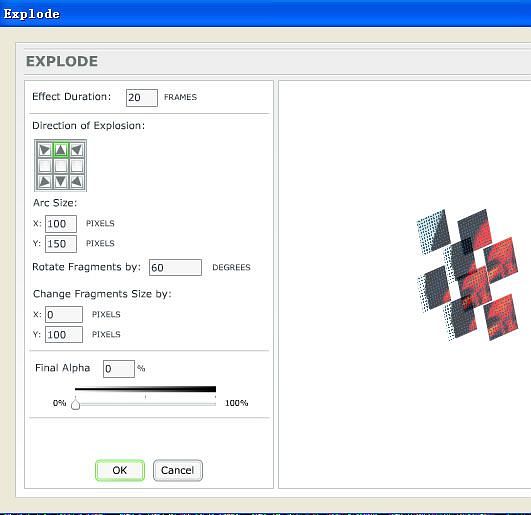
4.和上一实例一样,在对话框左侧是效果设置区域,右侧是效果预览区域,由于我们制作的爆炸特效是一段动画,因此在效果预览区域中将不停重复播放按照当前设置制作的爆炸效果。应该特别强调的是如果你修改了设置的数值就需要点击预览区域上方的Upload Preview按钮刷新效果,否则是看不到最新的预览效果的(图3)。

5.在左侧的设置区域中,我们可以设置爆炸的方向、位置、角度以及最后爆炸碎片的透明度,自己动手试一下就清楚了。
6.设置完成后点击OK按钮完成特效的添加。
原理分析:
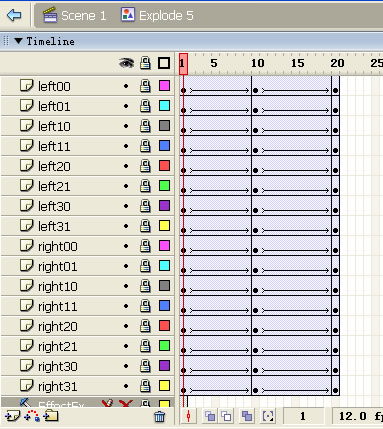
同样我们再来看看制作完成后“库”中的情况,MX 2004自动在“库”中添加了一个“Explode”影片剪辑和一个文件夹,打开文件夹你可以看到很多个不同的影片剪辑,每一个中都包含我们导入图片的一个部分,再进入“Explode”影片剪辑,图片的每一部分都在这里制作了一段运动动画(图4),形成爆炸效果。因此MX 2004制作爆炸效果的方法是:先将图片(或其他元素)裁剪为多个元件,再将它们用运动动画的方式结合起来,是不是与传统的动画方式完全一样?

总的来说,Flash MX 2004的时间轴特效是一大亮点,经常灵活地使用它,可以大量节省我们制作动画的时间,对于非专业用户来说也可以很方便地得到一些原来需要很专业的技能才能制作的特殊效果。无论是广告制作、商业演示还是动画制作都是Fash MX2004大显身手的舞台。
- 上一篇: Flash mx 2004做洋葱皮特效模拟
- 下一篇: Flash制作动态三角函数图课件
