Flash mx 2004做洋葱皮特效模拟
很久以前看到过一个洋葱皮特效动画很是喜欢,不过时间很久了,也忘了当时是在哪看到的,今天给大家做了一个类似的效果让大家看看效果,其中用的ACTIONSCRIPT很少,本实例仅做大家学习研究使用吧!大家在实际使用中可以自己加以改变,如果能对你学习Flash有帮助的话就感到欣慰了。先看看效果:
具体制作过程:
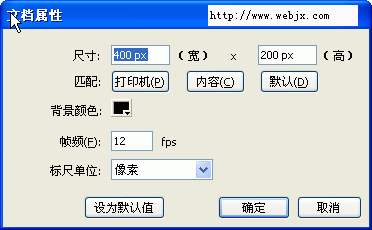
1.打开Flash mx 2004首先修改一下文档的属性:“修改”->>“文档”如下图所示:

2.按Ctrl+F8新建一个名为tar的图形类组件,在图符编辑画面中用矩形工具画一个不带边框的红色正方形。你在自己制作的时候可以改变一下颜色试试。
3.画好后再按Ctrl+F8新建一个名为tarmc的电影片断类组件。在第1帧把组件tar从库中拖到编辑区中,然后在第20帧,第40帧和第60帧分别按F6插入关键帧。然后在第20,40和60帧上分别对正方形做一定的旋转和放缩变形,使得4个关键帧的对象分别如下图所示,观察渐进色的方向以分清每一帧的差别。然后把第60帧的方形拖到最右端放置,第20和40帧的对象放在第1帧和第60帧对象之间,位置关系也如下图所示。分别在第1帧,第20帧,第40帧设置帧属性为运动渐变。大家也可以自己调整正方形的变形过程,使得这个电影片断看起来比较流畅。
(图片较大,请拉动滚动条观看)
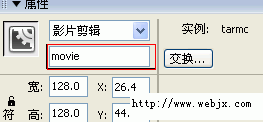
4.现在回到主场景中,把电影片断组件tarmc拖到画面中,单击这个实例,在属性面板中把实例名设成movie,见下图,这是为了方便我们马上要进行的Actions调用。之后在第8帧按F5键插入一个帧。

5.为了产生洋葱皮特效,新建一个层。在这个新层上,在第1帧到第8帧连按8次F7键插入8个空帧。然后我们从第2帧开始为动画加入Actions脚本。脚本及解释如下:
第2帧的代码:
duplicateMovieClip("movie",onion1,1);//复制名为movie的电影片断并重新命名为onion1,深度为1。
setProperty("movie",_alpha,85);//设置复制的名为movie的电影片断的透明度设为85。
第3帧的代码:
duplicateMovieClip("movie",onion2,2);//复制名为movie的电影片断并重新命名为onion2,深度为2。
setProperty("movie",_alpha,70);//设置复制的名为movie的电影片断的透明度设为70。
第4帧的代码:
duplicateMovieClip("movie",onion3,3);//复制名为movie的电影片断并重新命名为onion3,深度为3。
setProperty("movie",_alpha,55);//设置复制的名为movie的电影片断的透明度设为55。
第5帧的代码:
duplicateMovieClip("movie",onion4,4);//复制名为movie的电影片断并重新命名为onion4,深度为4。
setProperty("movie",_alpha,40);//设置复制的名为movie的电影片断的透明度设为40。
第6帧的代码:
duplicateMovieClip("movie",onion5,5);//复制名为movie的电影片断并重新命名为onion5,深度为5。
setProperty("movie",_alpha,25);//设置复制的名为movie的电影片断的透明度设为25。
第7帧的代码:
duplicateMovieClip("movie",onion6,6);//复制名为movie的电影片断并重新命名为onion6,深度为6。
setProperty("movie",_alpha,10);//设置复制的名为movie的电影片断的透明度设为10。
第8帧的代码:
stop();//停止播放。
好了,然后按Ctrl+Enter测试一下影片吧!觉得不好的话再去调整比例!或改变正方形的颜色。祝你好运!
- 上一篇: 用Flash制作老电影播放效果
- 下一篇: Flash MX 2004时间轴特效实例
