写个MC按钮的教程,实在不登大雅之堂~目的:帮助需要这方面知识,而不得其要的同行爱好者~
MX以后版本已经提供了组件,没有必要这样麻烦做这种按钮,不过,我们的目的是为了学习。
本教程主要运用了flash的onClipEvent事件触发器~以及hitTest方法~color对象和智能剪辑~
1. 创建两个MC
第一个MC为动态文本(label),,设置如图A

文字居中是为了让按钮文字看起来更美观
变量加了两个_parent关键字,在创建智能剪辑就可以省去为动态文本再赋值的麻烦
其它选项只是个人喜好~各位大可自行设置(不建议选中html选项)~
创建第二个MC(group)
有2帧,第一帧为按钮平时状态。第二帧为按钮按下状态..
分别在每帧的相同位置上画一个圆角的,长和高相同的长方体。并填充不同的颜色用以区分~
然后再新建一个层,将刚才创建的动态文本MC拖入这个层中。并起一个实例名为label;
再创建一个层,再拖动态文本MC到层中,与label相同叠。并起实例名为shadow。
这样,一共有3个层,其中2个层是放同一个动态文本MC,这2个层只有延长帧。另一个层有2个关键帧。图B

2.创建一个button_sc,将group MC拖到时间轴上。
3.在库中点选button_sc,点击鼠标右键(图C),

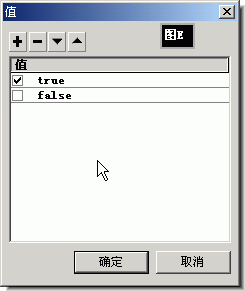
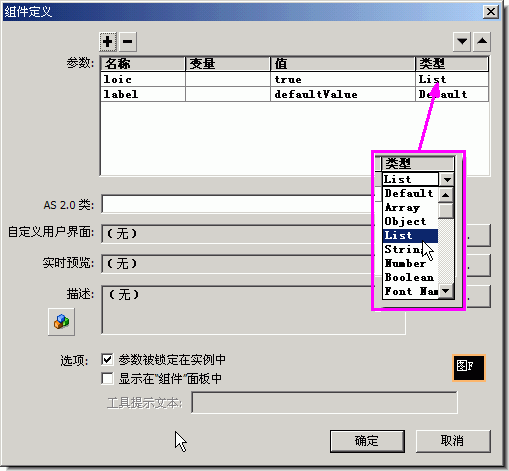
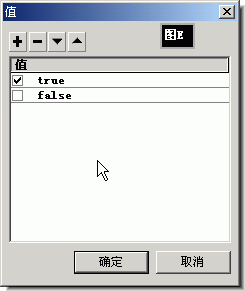
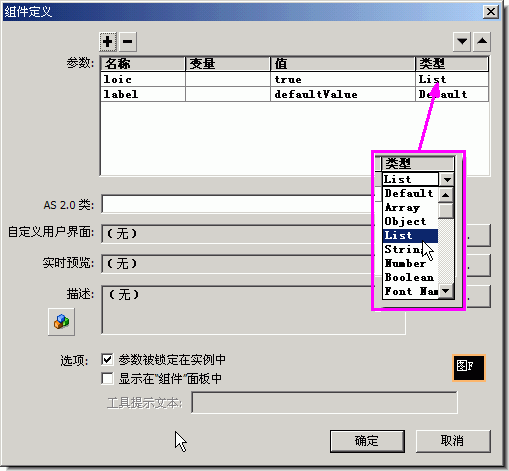
然后选择菜单中的自定义组件选项。在对话框中连按两次"+"符号。加入两个参数,分别为:loic,label。其中,loic的类型为list(flash MX之后有boolean)。双击loic所对应的值这一项,填入"true""false"2项。然后确定。label取默认值就可以了。设置好后确定。(图E和图F)


4.返回button_sc的编辑场景,选中按钮MC,写入下面语句:
onClipEvent (load) {
//影片加载后对需要用到的变量进行初始化,影片加载一次初始化一次.
stop ();//group影片停止在第一帧.
check = false;
//判断鼠标左键是否按下用,初始化为假,即鼠标没有按下.
_root.all_perss_check = true;
//用以记录是否有按钮被按下.初始化为真.即没有按钮被按下.
Label_x = label._x;//记录动态文本label的坐标.
Label_y = label._y;
}
onClipEvent (mouseDown) {
//鼠标按下事件.每点按下一次执行一次
if (hitTest(_root._xmouse, _root._ymouse, false)) {
//判断鼠标是否跟按钮重叠,
//在flash帮助(按F1)里详细说明,
//注意,鼠标必须也按钮重叠时按下才能执行下面的语句.
check = true;//鼠标已经按下.
_root.all_perss_check = false;//已经有按钮被按下了.所以为假.
}
}
onClipEvent (enterFrame) {
//每秒都执行的事件(执行次数为帧频数)
if(_parent.loic == "true"){
//判断loic(用以判断按钮是否被禁用,默认为"true"即没有被禁用)变量的值.
//如果值等于字符串true则执行下面语句,注意,在flash MX中不需要带双引号,否则不能执行.
if(hitTest(_root._xmouse,_root._ymouse,false) && _root.all_perss_check){
//判断,如果鼠标与按钮重叠,并且没有别的按钮被按下
LabelColor = new Color(label);
//为动态文本框构造一个颜色容器
LabelColor.setRGB(0x0000FF);
//设置文字变色.这一段的实现效果是,鼠标划过按钮.文字变色.
}else{//否则.即鼠标没有与按钮重叠
LabelColor = new Color(label);
LabelColor.setRGB(0x000000);//将文字颜色还原为黑色.
}
if (hitTest(_root._xmouse, _root._ymouse, false) && check){
//鼠标与按钮重叠,并且在按钮上按下了左键.
label._x = Label_x + 1;//文字坐标移动1个象素.让文字有被按下的感觉
label._y = Label_y + 1;
nextFrame ();//group MC跳到下一帧.
} else {//鼠标没有与按钮重叠,或者没有在按钮上按下左键.
label._x = Label_x;//文字坐标还原.
label._y = Label_y;
shadowcolor = new Color(shadow);
shadowcolor.setRGB(0xECE9D8);
//将实例名为shadow的动态文本框的颜色设置为按钮色(即第二帧所填的颜色)
prevFrame ();//group MC跳到上一帧
}
}else{//按钮被禁用了,这段语句用于创建一个阴影效果
labelcolor = new Color(label);
labelcolor.setRGB(0xACA899);
shadow._x = Label_x + 1;
shadow._y = Label_y + 1;
shadowcolor = new Color(shadow);
shadowcolor.setRGB(0xFFFFFF);
}
}
onClipEvent (mouseUp) {//鼠标左键松开(按下->松开)时执行
check = false;//鼠标没有被按下.
_root.all_perss_check = true;//没有按钮被按下.
}
|
到这里,按钮已经可以工作了.但还不行.想使用按钮,必须加进代码.
将智能剪辑拖到场景中.设置好参数(记得不要设为禁用)否则不起作用的.然后选中按钮.写入下面语句
onClipEvent (load) {
Onperss = false;
}
onClipEvent (mouseDown) {
if (hitTest(_root._xmouse, _root._ymouse, true)) {
Onperss = true;
}
}
onClipEvent (mouseUp) {
if (hitTest(_root._xmouse, _root._ymouse, true) && Onperss &&
loic == "true") {//同样,如果是在flash MX中,不要带双引号.
//要执行的代码就写在这里.
//不过要注意.因为是写在MC上面,所以一定记要带上_root(或者_parent)来指定对象
getURL("http://www.webjx.com");
} else {
Onperss = false;
}
}
|
如果想给按钮加上声音,可以加下面代码
onClipEvent (load) {
souCheck = false;
}
onClipEvent (mouseMove) {
if (hitTest(_root._xmouse,_root._ymouse,true)) {
if (!souCheck && _root.all_perss_check) {
mysound = new Sound();
mysound.attachSound("buttonsound" + [Math.floor(Math.random() * 10)]);
mysound.start(0,1);
souCheck = true;
}
}else{
souCheck = false;
}
}
|
需要注意的是,
mysound.attachSound("buttonsound" + [Math.floor(Math.random () * 10)]);
|
随机绑定库中10种声音的一种(必须在库中给声音作链接标识符才能有效).
作品预览
« Full Screen »
源文件中还有一个swf文件,是另一种按钮,做法基本一样.有兴趣的朋友可以想想.
源文件下载