利用三角函数实现精彩效果
一、前言
运用三角函数完成FLASH效果早已有高手做过,而教程方面呢,看到zjs35大哥的椭圆方程后,我决定还是写点儿什么,因为三角函数实在是在FLASH效果中有神奇的作用,短短几行代码就能完成许多炫的效果.
本文将浅析一下如何运用三角函数,最后给出两个效果.其中一个我曾经在一个"20行代码大赛"中看到过,不过没有见过源文件.我给出的这个可以说是原创的.
二、函数解析
三角函数我们在初中就学过,特别是sin,cos,可以说是最常见的周期函数. 我们所用三角函数作效果,主要也就是这两个函数了.
其中sin函数的完整形式为:
|
Y=A*sin(ψ+ω*x); |
ψ是相位,ω是角速度,ω=2Π/T,T是周期. 根据正弦函数的图像可以知道,X轴上的某一点是周期性地在平衡位置上下作简谐振动,振幅为A,就根据这一点知识我们就可以做出一个简单的弹性球:
|
_x+=centerX+A*Math.sin((i++)*Math.PI/180); |
我们进一步想,如果是一横行的小球(或竖行,小球也可以是别的什么),大家都以某一个正弦公式运动,这种周期性的运动岂不就是美的源泉吗? 各个小球之间不同的只是相位而已. 再进一步想,如果不单单是位置的改变,而是透明度,大小,颜色等属性都发生改变,这种"大规模"地周期性改变带来的不是一些很神奇的效果了吗? "有规律即是美",三角函数带来的正是它的这种规律性,周期性,只要我们掌握了它的最基本的部分,就可以发挥想象,造出更多的效果了!
让我们还是先来看一个例子吧.
三、实例制作步骤
这个例子我们不是拿小球来说话了,因为并不只是小球才能使用三角函数,其它的也可以,比如说字体. 下面的这个字体效果就是充分运用了正弦函数公式,效果预览
可以看到,里面的代码非常简单,关键性的只有一句:
_alpha=_xscale=_yscale=(100-_root.A)+_root.A*Math.sin(n+i*pi); |
让我们从头讲起,相信讲完之后,您会对如何使用三角函数有进一步认识.
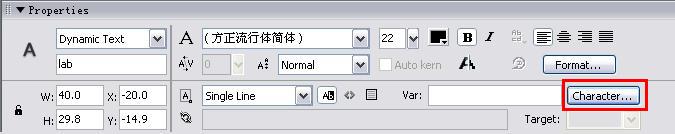
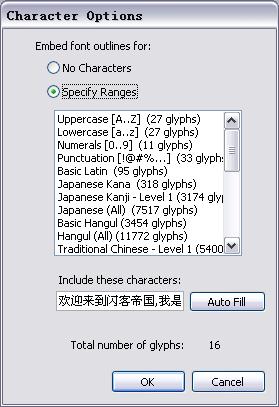
1.在主场景中新建一个动态文本,命名文本框为"lab",当然,我还把要显示的字符串"欢迎来到闪客帝国,我是xfykzz"作为了嵌入字体.嵌入字体也是用AS完成字体效果的一个重要点,粗讲一下:字体属性右边有一个"字符..."按钮,点击一下,再选中"指定范围",在下边的输入框中把"欢迎来到闪客帝国,我是xfykzz"嵌入,确定即可.至于您打算使用什么字体不要紧,我这里使用的是"方正水柱体简体".


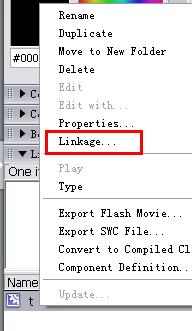
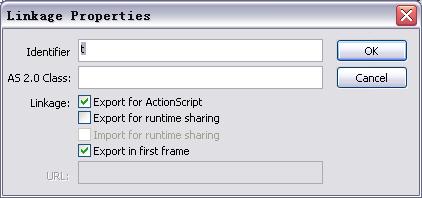
2.选中该文本,按F8,把它变成一个MC,名称我这里用的是"t",然后在库面板中把链接ID写成"t".具体做法是右键单击库面板中该MC,选中"链接...",在弹出对话框中选中第一和第四项,确定即可.


3.回到主场景第一帧写代码:
tString="欢迎来到闪客帝国,我是xfykzz";//确定要显示的字符串. len=tString.length;//指定变量len装载字符串长度. pi=2*Math.PI/len; //这里是把圆(2*Math.PI)分成len份,因此每一个字占用一份(在下面会用到), //所有的字就占用了整个圆.这里的圆并不是圆圈,而指的是三角函数的一个周期. A=30;//振幅 cenX=50; cenY=100;//中心坐标 n=0;//相位改变因子,通过它的改变达到改变整个曲线的目的. m=2500;//变量,来确定三角函数改变快慢的因子. |
这几行是对变量的定义,为了下面书写和以后修改更方便. 下面可以看到,我们改变的不是位置,而是透明度和大小,在上面注释解释的时候借用了用位置的表达方法而已.继续:
for(var i=0;i |
这几句不用多解释吧?继续:
_root.onEnterFrame=function(){
for(var i=0;i |
前面的我相信都不难理解,这一段是关键,当然??,也是挺简单的~
onEnterFrame是以帧率执行其中的代码,for循环是对每一个MC执行这一句操作:
_alpha=_xscale=_yscale=(100-_root.A)+_root.A*Math.sin(n+i*pi); |
这表示第i个MC的相位是(n+i*pi),表示处在一个周期内的第i份上,全部字符串为一个周期.n在下面的改变:n+=(_xmouse-cenX)/m; 改变着整个字符串的相位,从而表现出连绵不断的感觉.m上面已经提到是灵敏度因子,m值越小,相同鼠标位置n改变得就越多,字符运动就更剧烈. 其平衡位置是:100-_root.A,可以看到,其振动位置在(100-2*_root.A)到100 .以100为上限,因为我们改变的是透明度和大小.
4.现在测试一下看看,比用帧动画作出来相同的效果是不是要简单许多呢?
用三角函数作字体效果也许是最省时省力又最易修改的方式了.您可以再试着改变颜色什么的,肯定会有新的发现!
四、实例二
预览:
第二个例子我不打算多说了,结构与上面的那一个没有什么区别,所不同的是多了一个改变相位的因子:
Q=Math.PI/(2*len); |
这是产生飘动的原因,前面一大堆的变量您大可不必完全了解,我那样写是为了更易修改.我已经加了注释,不妨一看.
这里所说的三角函数只是冰山一角而已,您只要发掘一下,肯定会有惊喜的,不一定是正弦函数,正切呢?余弦呢? 不妨一试.
- 上一篇: 较酷的导航按钮的制作
- 下一篇: 用FLASH AS实现鼠标画圆的效果
