Flash 3d效果精彩实例--方块扭曲
在Flash中逐帧动画是一种应用很广泛的动画类型,尤其大量的应用在3D领域,本实例就利用逐帧动画技术制作一个方块扭曲的3D效果。
动画效果:
具体制作步骤:
1.启动Flash,新建一个影片,设置影片舞台大小为360px*270px(单位为象素),影片背景色为浅黄色,颜色代码为#FFFFCC.
2.新建一个影片剪辑元件,命名为Cube,进入元件的编辑区后,选择矩形工具,在按下Shift键的同时绘制一个正方形,并设置其轮廓线为黑色,填充色为灰色,颜色代码为#304E8B,绘制好的正方形如图1所示:

图1 绘制正方形
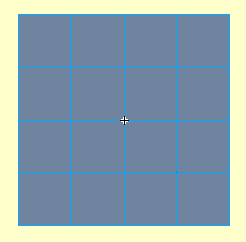
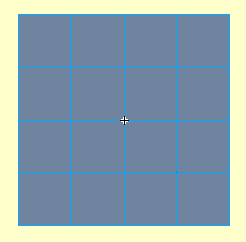
3.新建一个影片剪辑元件,命名为Cubes,进入元件的编辑区后,分16次从图库中拖动元件Cube到编辑区中,利用对齐面板并调整其位置为如图2所示的矩阵:

图2 排列正方形为矩阵
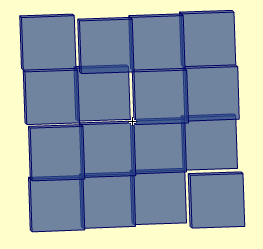
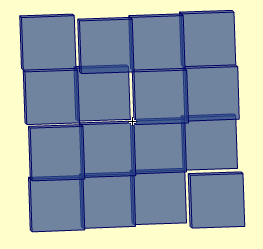
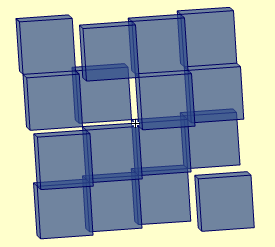
4.在第2帧插入一个关键帧,分别选择此帧的16个正方形,并如图3所示调整每个正方形的形状及旋转角度:

图3 调整正方形的形状和角度
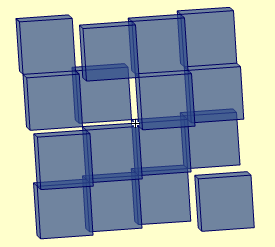
5.在第3帧插入一个关键帧,按照上面相似的方法继续调整每个正方形形状和角度,如图4所示;

图4 调整正方形的形状和角度
这里需要注意的一点是,如果有两个正方形有重叠的区域,需要设置前面的部分透明度,使透过前面的正方形可以看到后面被遮挡的正方形.
6.按照上面完全相同的步骤,依次插入关键帧,直到第36帧为止,在每一帧中都调整所有的正方形的形状,旋转角度及透明度
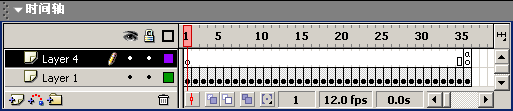
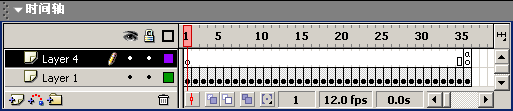
7.为了使整个旋转变化过程比较连续,在最后一帧添加Action: gotoAndPlay(1);,最后时间轴如图5所示;

图5 最后的时间轴
最后的任务就是将元件Cubes拖到主场景,发布影片就可以了。
动画效果:
具体制作步骤:
1.启动Flash,新建一个影片,设置影片舞台大小为360px*270px(单位为象素),影片背景色为浅黄色,颜色代码为#FFFFCC.
2.新建一个影片剪辑元件,命名为Cube,进入元件的编辑区后,选择矩形工具,在按下Shift键的同时绘制一个正方形,并设置其轮廓线为黑色,填充色为灰色,颜色代码为#304E8B,绘制好的正方形如图1所示:

图1 绘制正方形
3.新建一个影片剪辑元件,命名为Cubes,进入元件的编辑区后,分16次从图库中拖动元件Cube到编辑区中,利用对齐面板并调整其位置为如图2所示的矩阵:

图2 排列正方形为矩阵
4.在第2帧插入一个关键帧,分别选择此帧的16个正方形,并如图3所示调整每个正方形的形状及旋转角度:

图3 调整正方形的形状和角度
5.在第3帧插入一个关键帧,按照上面相似的方法继续调整每个正方形形状和角度,如图4所示;

图4 调整正方形的形状和角度
这里需要注意的一点是,如果有两个正方形有重叠的区域,需要设置前面的部分透明度,使透过前面的正方形可以看到后面被遮挡的正方形.
6.按照上面完全相同的步骤,依次插入关键帧,直到第36帧为止,在每一帧中都调整所有的正方形的形状,旋转角度及透明度
7.为了使整个旋转变化过程比较连续,在最后一帧添加Action: gotoAndPlay(1);,最后时间轴如图5所示;

图5 最后的时间轴
最后的任务就是将元件Cubes拖到主场景,发布影片就可以了。
- 上一篇: Flash 3d效果精彩实例--水晶球
- 下一篇: 流行手法??水纹banner的制作
-= 资 源 教 程 =-
文 章 搜 索
