Flash 3d效果精彩实例--水晶球
一颗颗晶莹剔透的水晶球一闪一闪的,并且可以使用鼠标对其进行拖动,最终效果如下所示:
动画效果:
具体制作步骤:
1.首先启动Flash,设置影片舞台大小为400px*400px(单位为象素),影片背景颜色为紫色,颜色代码为#660099.
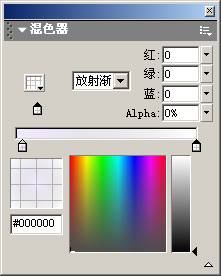
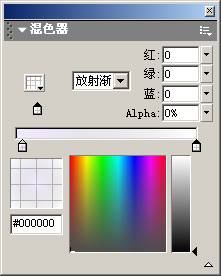
2.新建一个图形元件命名为Bubble,进入元件的编辑区后,选择椭圆工具后,在按下Shift键的同时在编辑区中绘制一个正圆,打开混色器面板,设置填充样式为放射渐变,然后如图1所示设置色带下面的左右两个色块;

图1 设置填充色
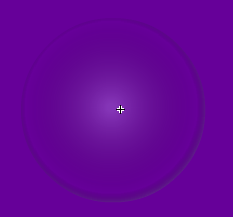
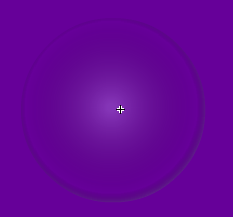
其中左边滑块颜色的RGB值为208,181,255,右边滑块颜色的RGB值为0,0,0,设置完填充色后,选择工具箱中的颜料桶工具,然后给正圆上色,最后删除其轮廓线,如图2所示:

图2 给正圆填充渐变色
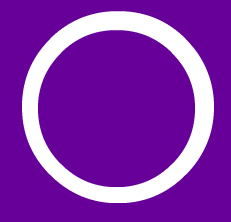
3.现在的球体看上去还很不自然,需要给其加上一点亮光,这样看上去才显得晶莹剔透.新建一个图形元件命名为Glare,进入元件的编辑区后,先后绘制两个大小不一的正圆,将其轮廓线全部删除,填充色暂时可以任意设置,这里先设置成白色,然后将小圆移动到大圆的上面,并且使其圆心相重合,然后选中内部的小圆部分,按Delete键将其删除,这样就制作出一个圆环,如图3所示:

图3 制作圆环
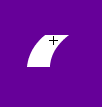
4.使用箭头工具圈选圆环的左上部的一小段圆弧,将其拖离整个圆环,然后将剩余的部分删除掉,只留下这一小段圆弧,如图4所示:

图4 截取一小段圆弧
5.打开混色器面板,在填充样式下拉列表中选择放射渐变,然后如图5所示分别设置色带下的两个颜色滑块:

图5 设置填充色
其中左边滑块的颜色为白色,右边滑块的RGB颜色代码为133,106,217.
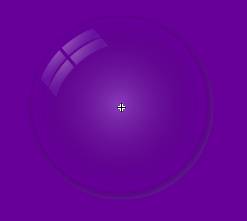
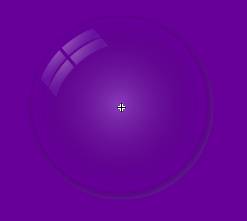
6.回到元件Bubble的编辑区中,从图库中分四次拖动元件Glare到编辑区中,然后调整其位置到圆球的左上部,如图6所示将其排列好:

图6 添加亮点
这样一个带有亮点的球体就做好了.
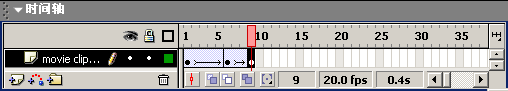
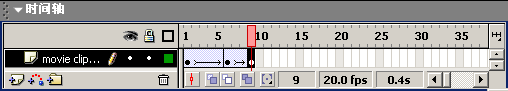
7.接下来实现水晶球一伸一缩的效果.新建一个影片剪辑元件,命名为up bttn movie,进入元件的编辑区后,将元件Bubble拖到编辑区中,分别在第6和第9帧插入关键帧,然后回到第6帧,使用缩放工具将水晶球适当缩小一点,然后分别建立第1帧到第6帧,第6帧到第9帧的运动渐变动画,这样就形成了水晶球收缩的效果,时间轴如图7所示;

图7 时间轴窗口
8.因为在最后的影片中,水晶球具有被拖动的功能,所以还需要将水晶球制作成按钮,以便设置其为可拖动.新建一个按钮元件,命名为snow bll bttn,进入元件的编辑区后,将元件拖到按钮的弹起帧,然后分别在指针经过帧和按下帧插入关键帧.
9.最后新建一个影片剪辑元件,命名为bubbleb,进入元件的编辑区后,只需要将按钮snow bll bttn拖到编辑区就可以了,然后给第一帧添加Action;stop():.
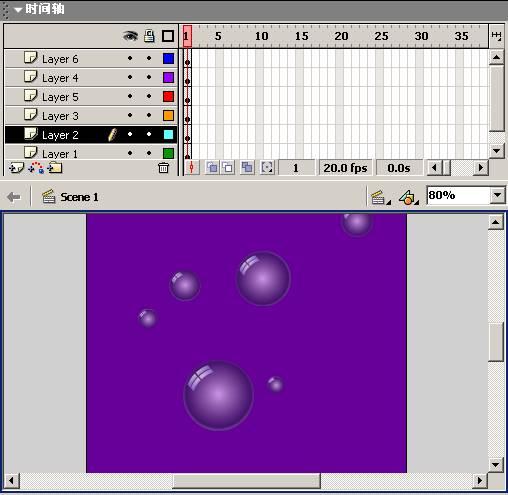
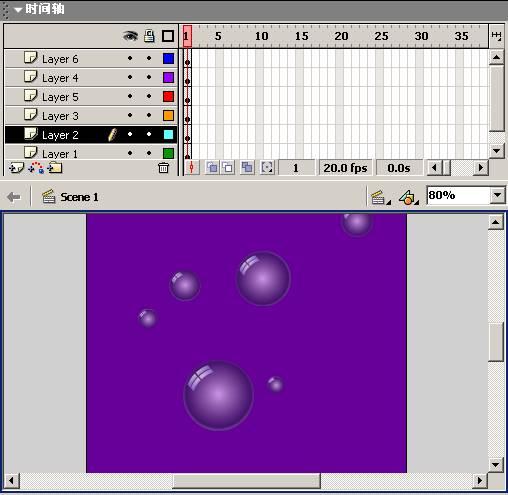
10.回到主场景中,最后的任务就是在舞台中布置几个水晶球,最好多建几个图层,一层放一个水晶球bubbleb,并适当调整每一层中的水晶球,使其大小不一即可,本实例建了六个图层,分别放置了六个水晶球,最后舞台如图8所示;

图8 最终的舞台
动画效果:
具体制作步骤:
1.首先启动Flash,设置影片舞台大小为400px*400px(单位为象素),影片背景颜色为紫色,颜色代码为#660099.
2.新建一个图形元件命名为Bubble,进入元件的编辑区后,选择椭圆工具后,在按下Shift键的同时在编辑区中绘制一个正圆,打开混色器面板,设置填充样式为放射渐变,然后如图1所示设置色带下面的左右两个色块;

图1 设置填充色
其中左边滑块颜色的RGB值为208,181,255,右边滑块颜色的RGB值为0,0,0,设置完填充色后,选择工具箱中的颜料桶工具,然后给正圆上色,最后删除其轮廓线,如图2所示:

图2 给正圆填充渐变色
3.现在的球体看上去还很不自然,需要给其加上一点亮光,这样看上去才显得晶莹剔透.新建一个图形元件命名为Glare,进入元件的编辑区后,先后绘制两个大小不一的正圆,将其轮廓线全部删除,填充色暂时可以任意设置,这里先设置成白色,然后将小圆移动到大圆的上面,并且使其圆心相重合,然后选中内部的小圆部分,按Delete键将其删除,这样就制作出一个圆环,如图3所示:

图3 制作圆环
4.使用箭头工具圈选圆环的左上部的一小段圆弧,将其拖离整个圆环,然后将剩余的部分删除掉,只留下这一小段圆弧,如图4所示:

图4 截取一小段圆弧
5.打开混色器面板,在填充样式下拉列表中选择放射渐变,然后如图5所示分别设置色带下的两个颜色滑块:

图5 设置填充色
其中左边滑块的颜色为白色,右边滑块的RGB颜色代码为133,106,217.
6.回到元件Bubble的编辑区中,从图库中分四次拖动元件Glare到编辑区中,然后调整其位置到圆球的左上部,如图6所示将其排列好:

图6 添加亮点
这样一个带有亮点的球体就做好了.
7.接下来实现水晶球一伸一缩的效果.新建一个影片剪辑元件,命名为up bttn movie,进入元件的编辑区后,将元件Bubble拖到编辑区中,分别在第6和第9帧插入关键帧,然后回到第6帧,使用缩放工具将水晶球适当缩小一点,然后分别建立第1帧到第6帧,第6帧到第9帧的运动渐变动画,这样就形成了水晶球收缩的效果,时间轴如图7所示;

图7 时间轴窗口
8.因为在最后的影片中,水晶球具有被拖动的功能,所以还需要将水晶球制作成按钮,以便设置其为可拖动.新建一个按钮元件,命名为snow bll bttn,进入元件的编辑区后,将元件拖到按钮的弹起帧,然后分别在指针经过帧和按下帧插入关键帧.
9.最后新建一个影片剪辑元件,命名为bubbleb,进入元件的编辑区后,只需要将按钮snow bll bttn拖到编辑区就可以了,然后给第一帧添加Action;stop():.
10.回到主场景中,最后的任务就是在舞台中布置几个水晶球,最好多建几个图层,一层放一个水晶球bubbleb,并适当调整每一层中的水晶球,使其大小不一即可,本实例建了六个图层,分别放置了六个水晶球,最后舞台如图8所示;

图8 最终的舞台
- 上一篇: Flash 3d效果精彩实例--动感球体
- 下一篇: Flash 3d效果精彩实例--方块扭曲
-= 资 源 教 程 =-
文 章 搜 索
