全Flash网站制作剖析-3
5、About中的文本导入
查看本例的About子栏目,在文件index.fla里设置About按钮的action:
on (release) {
loadMovieNum("aboutus.swf", 1);
unloadMovieNum (2);
}
在aboutus.fla文件中做好显示文本的文本框,文本框属性设置为多行(Multiline),Var:aboutus(注意这个变量名)。
为文本框所在的帧加ActionScript代码:loadVariables("aboutus.txt", "");
在aboutus.swf文件所属目录下编写一个纯文本文件about.txt,文本开头为“aboutus=”,“=”后面写上正式的文本内容。

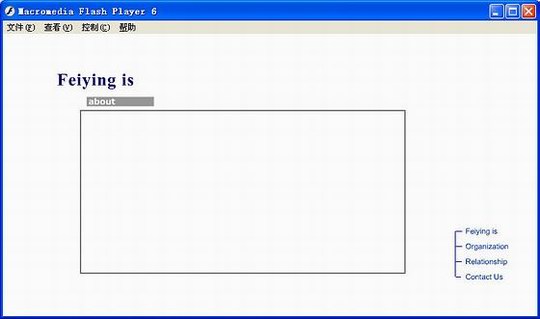
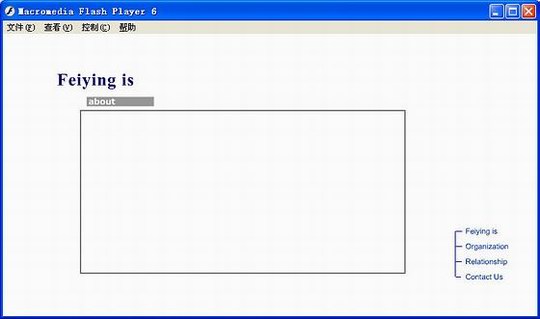
将文本文件完整导入到主场景内的效果:

四、注意事项
1、注意所有子文件的长、宽属性
全Flash网站从画面层次来看,非常类似Photoshop的层结构,我们可以把每个子场景看做为一个层文件,子文件是在背景的长宽范围内出现。为了方便定位,我们可以让子文件与主场景保持统一的长宽比例,这样非常便于版面安排。否则就必须用setProperty语句小心控制它们的位置。
2、发布文件时注意将html选项发布为透明模式
需要将每个子文件发布为透明模式的原因是不能让子文件带有背景底色,由于子文件的长宽比例与主场景基本是一致的,如果子文件带有底色,就会遮盖主场景的内容。
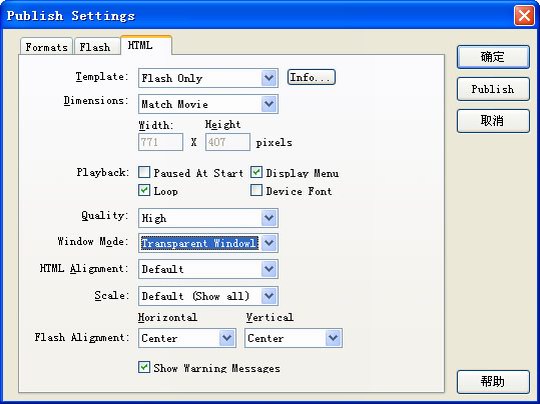
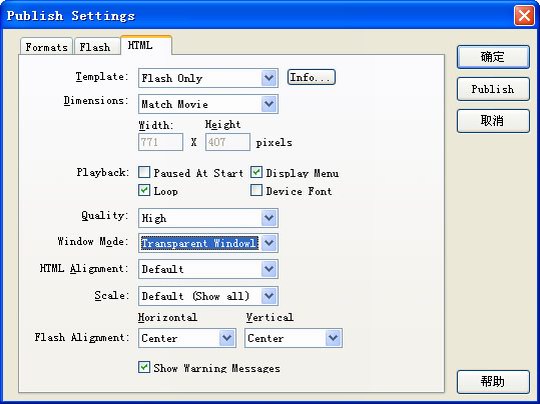
设置方法:在发布设置里勾选html选项,在html面板里选择windows mode:Transparent Windowless, 如图。

3、使用文本导入时,注意文本文件开头的内容必须是“与文本框属性中Var定义名相同的字符串=正文”。另外需要导入文本的swf文件与被导入的txt文本文件最好在同一目录内。
4、注意仔细检查文件之间的调用是否正确,避免出现“死链接”。
查看本例的About子栏目,在文件index.fla里设置About按钮的action:
on (release) {
loadMovieNum("aboutus.swf", 1);
unloadMovieNum (2);
}
在aboutus.fla文件中做好显示文本的文本框,文本框属性设置为多行(Multiline),Var:aboutus(注意这个变量名)。
为文本框所在的帧加ActionScript代码:loadVariables("aboutus.txt", "");
在aboutus.swf文件所属目录下编写一个纯文本文件about.txt,文本开头为“aboutus=”,“=”后面写上正式的文本内容。

将文本文件完整导入到主场景内的效果:

四、注意事项
1、注意所有子文件的长、宽属性
全Flash网站从画面层次来看,非常类似Photoshop的层结构,我们可以把每个子场景看做为一个层文件,子文件是在背景的长宽范围内出现。为了方便定位,我们可以让子文件与主场景保持统一的长宽比例,这样非常便于版面安排。否则就必须用setProperty语句小心控制它们的位置。
2、发布文件时注意将html选项发布为透明模式
需要将每个子文件发布为透明模式的原因是不能让子文件带有背景底色,由于子文件的长宽比例与主场景基本是一致的,如果子文件带有底色,就会遮盖主场景的内容。
设置方法:在发布设置里勾选html选项,在html面板里选择windows mode:Transparent Windowless, 如图。

3、使用文本导入时,注意文本文件开头的内容必须是“与文本框属性中Var定义名相同的字符串=正文”。另外需要导入文本的swf文件与被导入的txt文本文件最好在同一目录内。
4、注意仔细检查文件之间的调用是否正确,避免出现“死链接”。
- 上一篇: 全Flash网站制作剖析-2
- 下一篇: 光线特效文字的制作
-= 资 源 教 程 =-
文 章 搜 索
