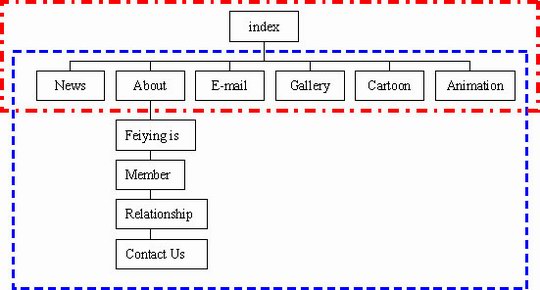
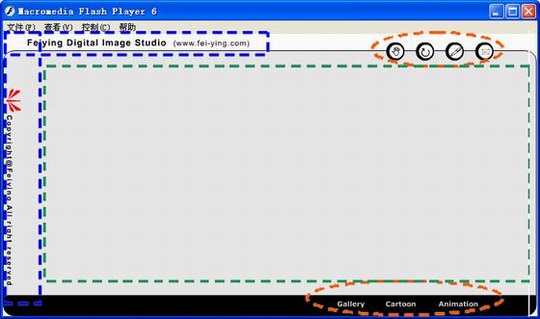
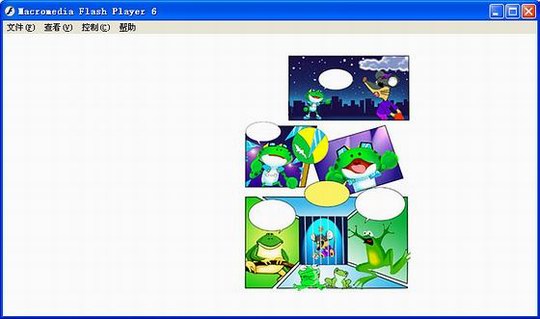
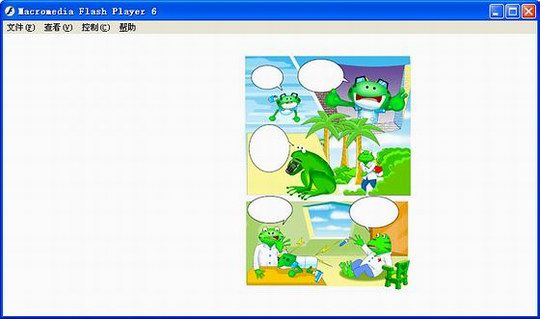
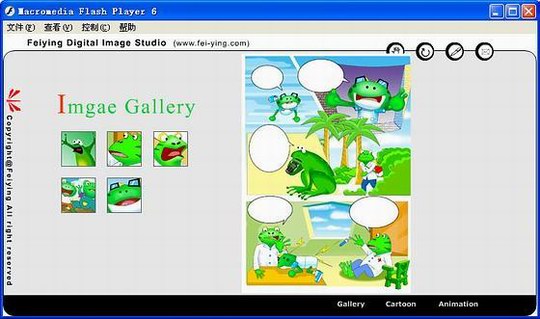
| 2、Loading的制作 考虑到网络传输的速度,如果index.swf文件比较大,在它被完全导入以前设计一个Loading引导浏览者耐心等待是非常有必要的。同时设计得好的loading在某些时候还可以为网站起一定的铺垫作用。 一般的做法是先将loading做成一个MC,在场景的最后位置设置标签如end,通过ifFrameLoaded来判断是否已经下载完毕,如果已经下载完毕则通过gotoAndPlay控制整个Flash的播放。 以一个Loading文件为例,在场景里加入插入MC: ifFrameLoaded ("end" ) { gotoAndPlay("开始播放的地方"); } 3、文本导入 在我们制作全Flash网站的过程中经常遇到一定量的文字内容需要体现,文本的内容表现与上面介绍的流程是一样的,不同的地方体现最后的表现效果和处理手法还是有些不同。 方法一、文本图形法 如果文本内容不多,有希望将文本内容做的比较有动态效果,可以采用此法。将需要文本做成若干个Flash的元件,在相应的位置安排好。文本图形法的文件载入与上面介绍的处理手法比较类似,原理都差不多。具体动态效果就有待大家自己去考虑,这里就不多介绍。 方法二、直接导入法 文本导入法可以将独立的.txt文本文件,通过loadVariables导入到Flash文件内,修改时只需要修改txt文本内容就可以实现Flash相关文件的修改,非常方便。 在文本框属性中设置Var:变量名(注意这个变量名)。 为文本框所在的帧添加ActionScript代码: loadVariables("变量名.txt", ""); 编写一个纯文本文件.txt(文件名随意),文本开头为“变量名=”,“=”后面写上正式的文本内容。 三、实例制作剖析 一般制作流程: 网站结构规划―> Flash场景规划―>素材准备―>分别制作―>整体整合 1、本实例网站结构规划 网站栏目:News、About、E-mail、Gallery、Cartoon、Animation 子栏目About:Feiying is、Member、Relationship、Contact Us  红线部分构成主场景(舞台),每个子栏目在首页里仅保留名称,属性为按钮。 蓝线部分内容为次场景(演员),可以将次场景内容做在一个文件内,同时也可以做成若干个独立文件,根据需要导入到主场景(舞台)内。 2、首页场景index.swf的制作 全Flash网站由主场景、子场景、次子场景……构成。 和制作html网站类似,一般我们会制作一个主场景index.swf,主要内容包括:长宽比例、背景、栏目导航按钮、网站名称等“首页”信息。最后发布成一个html文件,或者自己做一个html页面,内容就是一个表格,里面写上index.swf的嵌入代码即可。 主场景安排:  蓝色线条部分为网站名称、版权等固定信息区,通常所在位置为Flash动画的边缘位置。 橙色线条内容为网站栏目导航按钮,通常也是固定在某个区域。按钮可以根据需要做成静态或动态效果,甚至可以做成一个包含MC变化的Button。 绿色线条部分为主场景导入子文件的演示区域。 在子文件的装载方面主要用到:LoadMovieNum、UnloadMovieNum两个控制函数,请参阅前文重要ActionScript代码控制。 这里我们以子栏目Cartoon的制作为例。主场景文件index中有一个按钮Cartoon,当我们点击Cartoon按钮时希望导入cartoon文件夹下的200208.swf文件。所以我们在场景内选择Cartoon按钮,添加Action代码: on (release) { loadMovieNum("cartoon/200208.swf", 1); unloadMovieNum (2); } 注意这里我们设置level为 1。 3、次场景200208.swf的制作 现在确定Cartoon子栏目需要导入的文件200208.swf,该文件计划包含5个子文件。所以200208.swf文件的界面只包含用于导入5个独立子文件的5个图形按钮和一个标题。 从图上大家可以看到,200208.swf文件包含5个属性为button的小图标,分别为Bu_2_frog01到Bu_2_frog05。我们需要的效果是:点击它们则分别导入相应文件200208_frog01.swf到200208_frog05.swf文件。  我们在场景内选择Bu_2_frog01,为这个按钮添加ActionScript: on (release) { loadMovieNum("cartoon/200208_frog01.swf", 2); } 点击Bu_2_frog02,为这个按钮添加ActionScript: on (release) { loadMovieNum("cartoon/200208_frog02.swf", 2); } …… 依次将5个button分别设置好相对应的action以便调用相应的文件。 注意:这里我们设置level为2,是为了保留并区别主场景1而设置的导入的层次数,如果需要导入下一级的层数,则层数增加为3,依次类推。 4、二级次场景(200208_frog01~200208_frog05)制作 这里的二级次场景是与上级关联的内容,是本例中三级结构中的最后一级。该级主要为全Flash网站具体内容部分,可以是详细的图片、文字、动画内容。这里需要连接的是具体图片为内容,但同样需要做成与主场景比例同等的swf文件。例如:   该场景是最底层场景,为主体内容显示部分,具体动画效果大家可以根据需要做更深入。注意要在场景最后一帧处加入停止ActionScript代码:stop();这样可以停止场景动画的循环动作。 完整导入到主场景内的效果:  |
全Flash网站制作剖析-2
|
|
|
|
- 上一篇: 全Flash网站制作剖析-1
- 下一篇: 全Flash网站制作剖析-3
-= 资 源 教 程 =-
文 章 搜 索
