Flash MX实战精选:汽车广告 -2
二、靓车展示
步骤1:选择Insert>Scene,建立新场景Scene 2。导入用于展示的一组汽车图片,分别建立汽车图像符号,并将它们的命名为qiche1、qiche2......,然后在库中建立名为scene2的文件夹,将导入的位图及创建的符号全都放在这个文件夹里。

提示:为了便于管理不断增多的库元素,可将在Scene1运用的库元素全部选中,点右键,从菜单中选Move to New Folder,在弹出的对话框中给新文件夹命名为Scene1,则选中的库元素全部转移到文件夹Scene1中。
步骤2:在Fill面板中选择Bitmap,则会显示导入位图的缩影:

步骤3:点击工具栏上矩形工具按钮,在舞台中拉出一个矩形框,框内就会有刚才选择的填充位图。

步骤4:由于位图大于拉出的矩形,所示矩形的位图填充只会显示位图的部分画面,为了调整矩形框中的位图,可选择油漆桶工具,在出现的附选工具中选变形填充,然后点舞台上的矩形填充,就会出现一个调整框,拖拽中心的圆柄就移动位图,以调整出满意的画面。

提示:拖拽调整框四周的句柄可缩放、扭曲和旋转填充位图。
步骤5:在时间轴同一层,选中第4帧,按F5插入帧,这样可将画面从第1帧延续到第4帧。
步骤6:建立新的层,在对应在上一层结束的地方建立空帧,然后参照步骤2~5方法建立位图填充,就能产生快速切换电影镜头的效果,如果在其中连续帧之间插入空帧还可以得到其他效果,因为画面很多,这里就不多讲,具体实现方法可参见源程序的Scene 2,下图显示的是Scene 2的时间轴。

三、假Loading效果
步骤1:选择插入>新符号 (Insert>New Symbol),在出现的对框中勾选Movie Clip,命名为Load2。在Layer1层中画出一个表盘状的图形:

步骤2:选择插入>新符号 (Insert>New Symbol),在对话框中选符号类型: Movie Clip,命名为zhizhen。在第一层第1帧,画出一个指针图形,选中第2帧,按F6插入关键帧,将第2帧的指针旋转一定角度。

提示:指针的中心点应移动到下端,这也是指针的旋转中心。
步骤3:回到符号Load2的制作场景中,新建“指针”层,将刚才做好的zhizhen拖入第1帧,向左旋转适当角度。

步骤4:选择第15帧,按F6插入关键帧,将zhizhen向右旋转一定角度,在第50帧用同样的方法插入关键帧,继续向右旋转一定角度。


步骤5:分别选中第1、15帧,在Frame面板的渐变(Tweening)项中选Motion,就会生成“指针”旋转的动画。

步骤6:在“指针”层上的第50帧上双击,打开Frame Actions窗口,从Basic Actions栏双击Stop,给此帧加上停止命令。

步骤7:建立“声音”层,将已导入库中的声音文件拖到舞台。

步骤8:现在回到Scene2,选中Layer 25第143帧,按F7插入空帧,从库中把已做好的电影片段Load2拖上舞台。

步骤9:选择同一层的第200帧,按F5插入帧,则Load2动画就会延长到这帧。
因为考虑衔接的原因,在这里安排了假Loading效果。而真Loading也是一小段动画,它放在第1帧最先播放,由于使用了If Frame is Loaded语句,当检测到指定帧下载完毕时,就会执行Go To语句跳转另一指定帧。真Loading一般用在较大的动画中,为避免画面下载时太慢(或中断)而制作的。
可在光盘中打开本实例源程序, Scene1的Layer 1层的第1帧中有真Loading,大家可从中看出真假Loading有何不同。
另外,本实例还涉及很多技巧,在此不能一一讲解,可以对照源程序分析。
参看效果FLASH
步骤1:选择Insert>Scene,建立新场景Scene 2。导入用于展示的一组汽车图片,分别建立汽车图像符号,并将它们的命名为qiche1、qiche2......,然后在库中建立名为scene2的文件夹,将导入的位图及创建的符号全都放在这个文件夹里。

库窗口文件夹scene2中的符号
提示:为了便于管理不断增多的库元素,可将在Scene1运用的库元素全部选中,点右键,从菜单中选Move to New Folder,在弹出的对话框中给新文件夹命名为Scene1,则选中的库元素全部转移到文件夹Scene1中。
步骤2:在Fill面板中选择Bitmap,则会显示导入位图的缩影:

填充位图窗口
步骤3:点击工具栏上矩形工具按钮,在舞台中拉出一个矩形框,框内就会有刚才选择的填充位图。

位图填充
步骤4:由于位图大于拉出的矩形,所示矩形的位图填充只会显示位图的部分画面,为了调整矩形框中的位图,可选择油漆桶工具,在出现的附选工具中选变形填充,然后点舞台上的矩形填充,就会出现一个调整框,拖拽中心的圆柄就移动位图,以调整出满意的画面。

位图填充调整
提示:拖拽调整框四周的句柄可缩放、扭曲和旋转填充位图。
步骤5:在时间轴同一层,选中第4帧,按F5插入帧,这样可将画面从第1帧延续到第4帧。
步骤6:建立新的层,在对应在上一层结束的地方建立空帧,然后参照步骤2~5方法建立位图填充,就能产生快速切换电影镜头的效果,如果在其中连续帧之间插入空帧还可以得到其他效果,因为画面很多,这里就不多讲,具体实现方法可参见源程序的Scene 2,下图显示的是Scene 2的时间轴。

显示快速切换画面的时间轴
三、假Loading效果
步骤1:选择插入>新符号 (Insert>New Symbol),在出现的对框中勾选Movie Clip,命名为Load2。在Layer1层中画出一个表盘状的图形:

画好的一个图形
步骤2:选择插入>新符号 (Insert>New Symbol),在对话框中选符号类型: Movie Clip,命名为zhizhen。在第一层第1帧,画出一个指针图形,选中第2帧,按F6插入关键帧,将第2帧的指针旋转一定角度。

制作指针
提示:指针的中心点应移动到下端,这也是指针的旋转中心。
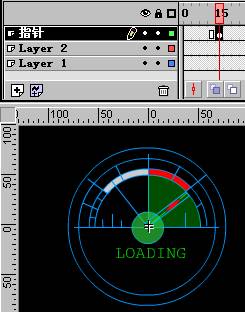
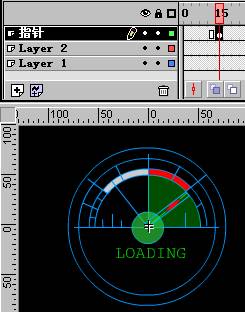
步骤3:回到符号Load2的制作场景中,新建“指针”层,将刚才做好的zhizhen拖入第1帧,向左旋转适当角度。

第1帧的“指针”状态
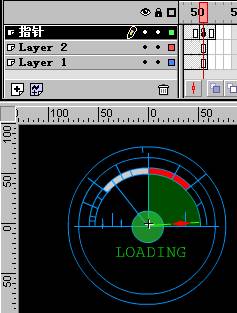
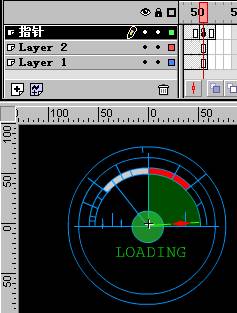
步骤4:选择第15帧,按F6插入关键帧,将zhizhen向右旋转一定角度,在第50帧用同样的方法插入关键帧,继续向右旋转一定角度。

第15帧的“指针”状态

第50帧的“指针”状态
步骤5:分别选中第1、15帧,在Frame面板的渐变(Tweening)项中选Motion,就会生成“指针”旋转的动画。

合成“指针”的关键帧动画
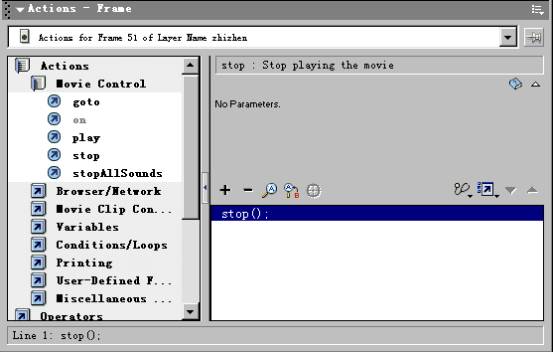
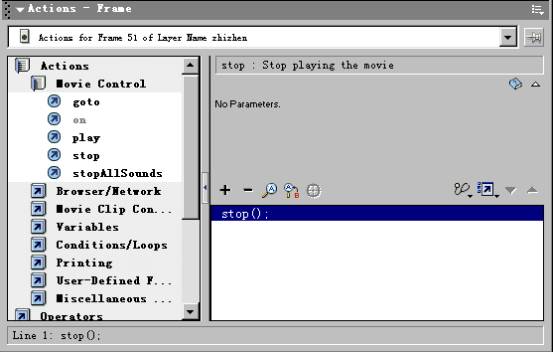
步骤6:在“指针”层上的第50帧上双击,打开Frame Actions窗口,从Basic Actions栏双击Stop,给此帧加上停止命令。

给第51帧上加上停止命令
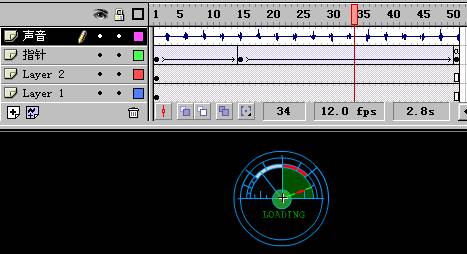
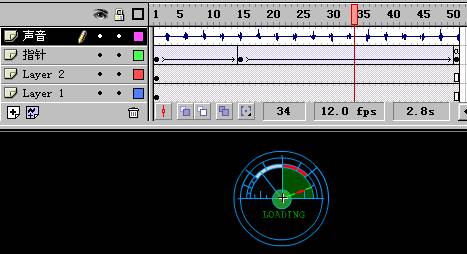
步骤7:建立“声音”层,将已导入库中的声音文件拖到舞台。

已完成的假Loading
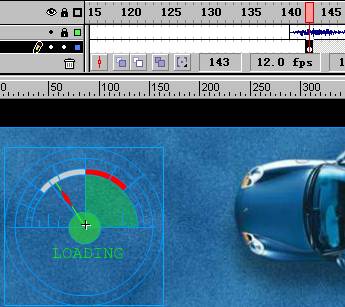
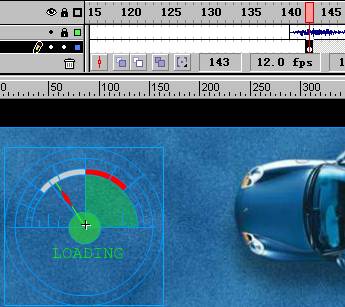
步骤8:现在回到Scene2,选中Layer 25第143帧,按F7插入空帧,从库中把已做好的电影片段Load2拖上舞台。

将做好的Load2符号放在143帧处
步骤9:选择同一层的第200帧,按F5插入帧,则Load2动画就会延长到这帧。
因为考虑衔接的原因,在这里安排了假Loading效果。而真Loading也是一小段动画,它放在第1帧最先播放,由于使用了If Frame is Loaded语句,当检测到指定帧下载完毕时,就会执行Go To语句跳转另一指定帧。真Loading一般用在较大的动画中,为避免画面下载时太慢(或中断)而制作的。
可在光盘中打开本实例源程序, Scene1的Layer 1层的第1帧中有真Loading,大家可从中看出真假Loading有何不同。
另外,本实例还涉及很多技巧,在此不能一一讲解,可以对照源程序分析。
参看效果FLASH
- 上一篇: Flash MX实战精选:汽车广告 -1
- 下一篇: 全Flash网站制作剖析-1
-= 资 源 教 程 =-
文 章 搜 索
