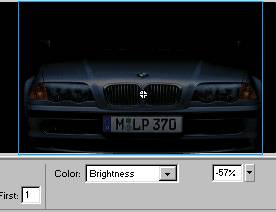
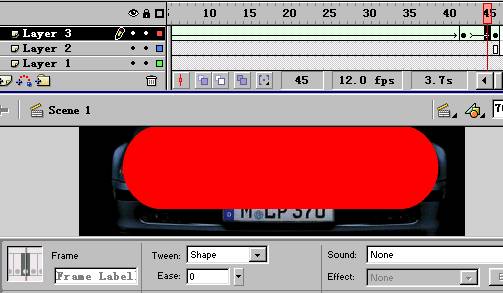
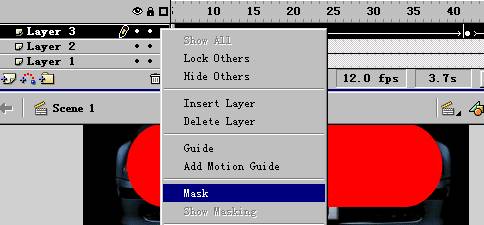
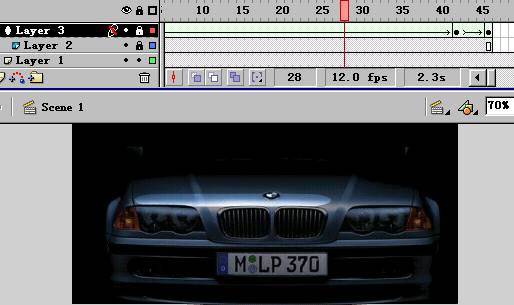
| 实例说明: 这是一个产品广告动画,主要用作在互联网上进行产品、服务或者企业形象的宣传。由于广告动画中采用了很多电视媒体制作的表达手法,且又具备网络传输的短小精干的独特优势,这正是Flash广告动画之所以风靡全球的原因。 有关知识: 这是一个多重复合动画,我们将分别就“汽车启动”,“靓车展示”及“假LOADING效果”进行剖析介绍。 制作过程: 一、汽车启动 步骤1:选择菜单中的插入>添加组件(Insert>New Symbol),在出现的对话框中选图像(Graphic),命名为che。选择文件>导入(File>Import),将一张车头图片加入舞台,在菜单上选择修改>打散(Modify>Break Apart),然后用鼠标点击车头以外的部分,再在工具栏活动面板上选择套索工具,在下方的附属工具中选择魔术棒,点击车头的黑色背景,即选取背景,然后按键盘上的Delete删除黑色部分。  车头图片的处理过程 步骤2:点击Scene1回到主场景,选中Layer1层第3帧,按F7插入空帧,从库中将 che拖入场景的中间偏下的位置。在Layer1层的下面点击添加图层图标,添加Layer2层,选中第3帧,按F7插入空帧,用同样的方法将 che再次拖入场景,位置和Layer1层的che一样,即Layer2层的che覆盖了Layer1层的che。  在两个层中加入车头che 步骤3:现在回到Layer1层第3帧,在Effect面板的下拉列表中选择Brightness,将后面的数字调整到-50%到-70%之间,这样Layer1层的车头就比Layer2层的车头要暗。  明暗属性调整 步骤4:选中Layer2层,再次点击下面的添加图层图标,新增Layer3层,选择Layer3层第3帧,按F7插入空帧,在工具栏上选择矩形工具,在下面的选项中点击圆角矩形半矩图标,弹出矩形参数设置窗口(Rectangle Settings),在Corner后面填入数字10,然后用鼠标拉出一小段圆角的矩形框,并移动在che车头左边的部分。  绘制圆角的矩形 步骤5:选择Layer3第42帧,按F6插入关键帧,就将第3帧的圆角矩形插入到第42帧,点击工具栏的选取工具,选中下面的缩放工具,将刚才的矩形框向右拉,长度接近车头的宽度。然后选择第3帧,在Frame面板Tweening项选Shape ,这样就生成圆角矩形由短变长的动画。  在第3层第3至42帧之间设置渐变动画 步骤6:在Layer3层第45帧处,按F6插入关键帧,同样点击选取工具,选择缩放工具,再将刚才的矩形图形向下拉大以覆盖整个车头,就会生成圆角矩形由窄变宽的动画。  变大的圆角矩形 在Layer3点右键,从弹出的菜单中选择Mask(遮罩)。  将Layer3设置为遮罩 完成后的显示效果如图8所示。  车头上逐渐变大的亮光动画 提示:由于Layer1层的车头比Layer2层的车头暗,而对Layer2层使用遮罩,就使较亮的Layer2层车头只能在遮罩区显示,所示就产生了在较暗的车头上有一亮区在由短变长,再逐渐放大的效果。 步骤7:在Layer1层选中第51帧,按F6插入关键帧,并选定该帧的图像,在Effect面板将Brightness的明暗程度调整到0%,即使车头的亮度变为正常。然后在该层的第75帧到80帧之间分别插入关键帧。这几帧是为了得到启动时的震动效果,可分别微调它们的位置及转动角度,这里不详细介绍。最后将鼠标移动到Layer1层第85帧,按F5插入帧,以延续画面。  产生汽车的震动效果 步骤8:添加声音层,具体的声音要根据动画效果而定,方法请参考有关章节,下图是加入声音后的时间轴。  |
Flash MX实战精选:汽车广告 -1
- 上一篇: Flash MX实战精选:放大镜效果
- 下一篇: Flash MX实战精选:汽车广告 -2
-= 资 源 教 程 =-
文 章 搜 索
