Flash视觉特效的制作
实例并不复杂,但往往一个简单而优美的图形加上一段智慧的代码就可以实现一个很酷的效果。
开始制作前,请大家先设置场景的大小为300px×300px,背景为黑色,帧频为30fps。
一、设计元件。
1.按快捷键Ctrl+F8新建一个名为"元素"的影片剪辑元件。
2.点选工具栏里的"直线"工具在"元素"元件的编辑场景种绘制一条高为5px的绿色的竖线(实线,线宽0.5)。再点选"椭圆"工具,在刚才线段左下方拉出一个黄色的圆来(按Shift键,直径2px)。如图1所示。

图1
3.新建一个名为"元素运动"的影片剪辑元件。按快捷键Ctrl+L打开库,把库中的"元素"元件拖拽到"元素运动"元件的编辑场景中。注意,"元素"元件在场景中的坐标是(0px,-50px)。点选第45帧,按F6键插入关键帧,接着右键单击"图层1"的第1帧,在弹出菜单中选择"创建补间动画"命令,然后点选第10、25帧,按F6插入关键帧。如图2所示。

图2
4.点选第10帧中的"元素"元件,然后在"属性"面板的"颜色"下拉菜单中选择"高级选项"选项,然后单击"设置"按钮,在打开的"高级效果"面板中如图3所示进行设置。

图3
5.点选第25帧中的"元素"元件,按方向键将其向左和向下移动1个像素,接着在"属性"面板里设置其透明度为30%。
6.第1、45帧中的"元素"元件不设置。
效果中使用到的两个元件到这里就制作好了,下面我们来设计主场景。
二、设计主场景。
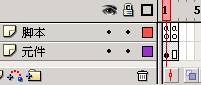
1.如图4所示建立"脚本"、"元件"两层,各2帧。把电影剪辑"元素运动"剪辑元件从库中拖拽到对应的"元件"层中。再点选它,在"属性"面板中为其起个实例名称"元素"。如图5所示。

图4
图5
2.选中"脚本"层中的第2帧按F7键插入空白关键帧。然后分别选中两帧后按F9键打开"动作"面板,选择专家模式,分别键入如下代码。
第1帧中的代码如下:
// Math.sin()方法是计算并返回以弧度为单位指定的角度的正弦值
// Math.cos()方法是计算并返回以弧度为单位指定的角度的余弦值
元素._x = Math.sin(n)*60 + 150;
元素._y = Math.cos(n)*60 + 150;
// _rotation属性可以改变实例的角度
元素._rotation = i;
// 复制"元素"实例
duplicateMovieClip("元素", "元素", i);
i += 3;
n += 0.07;
// 当变量i大于1080时,停止播放影片
if (i>1080) {
stop();
}
3.第2帧中的代码如下:
gotoAndPlay(1);
好了,做到这里这个效果就完成了。最终鲜果预览如下:
最后大家可以下载源文件学习。
- 上一篇: 用Flash制作夜色雨景
- 下一篇: 用AS来实现飘雪效果动画
