Flash中拖拽命令详细介绍
在网上经常看到的flash影片中有的对象可以被鼠标进行拖动。例如有的类似七巧板的拼图游戏,控制音量的滑杆等,所使用的就是flash中的拖拽动作。最近在论坛有人询问讲解一下鼠标拖拽效果的实现方法,今天从网上找了几篇文章综合了下给大家讲解一下!
下面我来讲解一下拖拽命令。
1、首先介绍一下开始拖拽命令的详细用法,稍后在后面的例子中进行测试。
命令格式:StartDrag(要拖动的影片剪辑,[是否锁定到鼠标位置中央,左,上,右,下])或写为要拖动的影片剪辑.StartDrag([是否锁定到鼠标位置中央,左,上,右,下])
命令讲解:在制作动画的过程中,上面两种书写方法可任选一种。其中[]内的为可选参数,也就是可以写,也可以不写。至于左,上,右,下四个参数是用来控制被拖对象的移动范围。
2、停止拖拽命令讲解
命令格式: 被拖动的影片剪辑实例名.stopDrag()
这样就可以停止对对象的拖拽动作。
二、实例讲解
下面来用一个简单的例子实验拖拽命令。
操作步骤:
1、新建一个flash文档,并在舞台上绘制一个圆形。选中圆形并按F8,将此圆形转换为影片剪辑,起名为:circle。确定后将会在舞台上创建一个圆的实例。如下图:

2、选中此实例,并按F9打开动作面板。输入如下脚本:
on (press) {
this.startDrag(true);//当鼠标按下(press)之后,这个实例(因为我们把脚本写在实例本身了,所以这里用this代替影片剪辑实例的名字)可以被拖拽,使用命令如上面的命令解释。对于参数的选择方面,这里只填写了锁定到鼠标位置中央,如果想选不锁定到鼠标位置中央,可以把true改为false。有兴趣的朋友可以更改为false看看。
}
on (release) {
this.stopDrag();//同样道理,当鼠标释放(release)之后,将停止拖拽动作。
}
4、OK,通过这个例子我们可以简单的应用拖拽动作了。现在需要把这个例子继续完成,还记得上面命令讲解中的左,上,右,下四个控制拖动范围的参数吗?现在来制作具有约束拖动范围的效果。
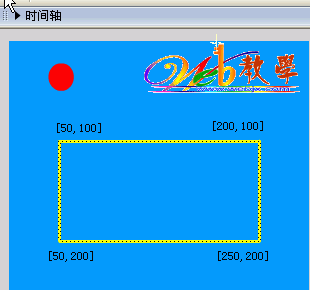
5、现在在舞台上绘制一个200*100大小的矩形,注意只要边框不要填充。如下图:

6、如果我们希望在拖动的时候这个圆只能在矩形内拖动的话,就要先设置这个矩形的坐标,并记下矩形四个顶点的坐标(这点很重要!)。OK,比如,现在此例子中的矩形的四个顶点分别如上图所示。那我们要取的四个参数就应该是:左=50,上=100,右=250,下=200 现在打开动作面板,修改刚才的脚本如下:
on (press) {
this.startDrag(true, 50, 100, 250, 200);//这里我们就使用刚才确定好的4个参数。4个点的参数就对拖动对象实现了一个矩形区域的移动约束!
}
on (release) {
this.stopDrag();
}
7、呵呵,迫不及待的想检测你的成果吧?好了,按Ctrl+回车去测试吧!
- 上一篇: Flash动画背景绘制方法-透视篇
- 下一篇: Flash中人物绘画教程
