Flash动画背景绘制方法-透视篇
Flash动画在网络上的广泛传播,已经成为上网一族喜闻乐见的一种艺术形式。Flash也从一种工具软件成为朋友们抒发情感、展示自我的理想途径。
在flash作品创作中,朋友们非常注重作品人物塑造,而忽视了动画背景的绘制。动画背景是指除动画角色以外的所有事物,是一部动画作品不可或缺的关键因素。合理准确的动画背景,可以烘托动画主题,增强动画气氛的作用。
动画背景的绘制方法有很多,也有很多表现方法。这里将结合透视学的基础知识向大家简单的介绍一下动画背景的绘制。
一、 平行视角的动画背景。
平行视角是指镜头(欣赏者的视点)与画面保持平行。他的优点是稳定、容易让大家接受。缺点是频繁的使用平行视角,会引起动画整体的平叙、毫无生气。下面我们就来绘制一个典型的平行视角的动画背景图。
(因为flash版本在绘图上面影响不大,所以本例采用mx中文版)
1、 运行flash mx,文档属性默认。
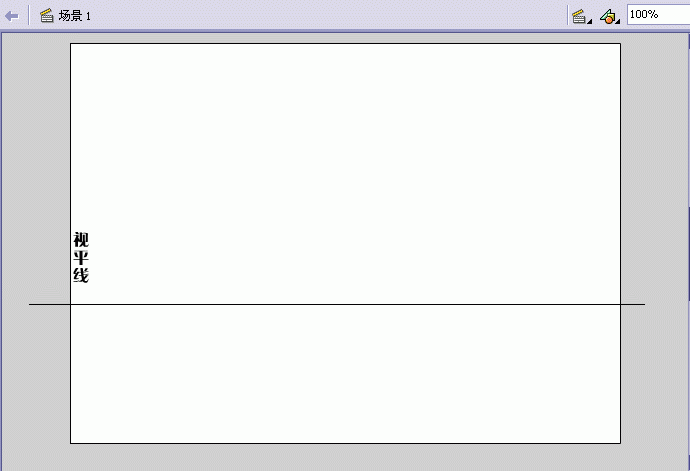
2、 在舞台中绘制一条水平线,把这条水平线命名为视平线。视平线就是观察者眼睛的高度。位置如图1所示。

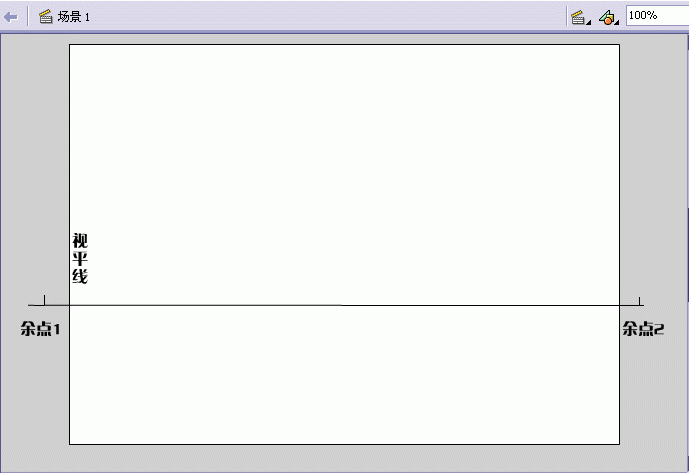
3、 在视平线上确定两个不重复的点,命名为余点1和余点2。这两个余点就是绘制背景的消失点。如图2所示。

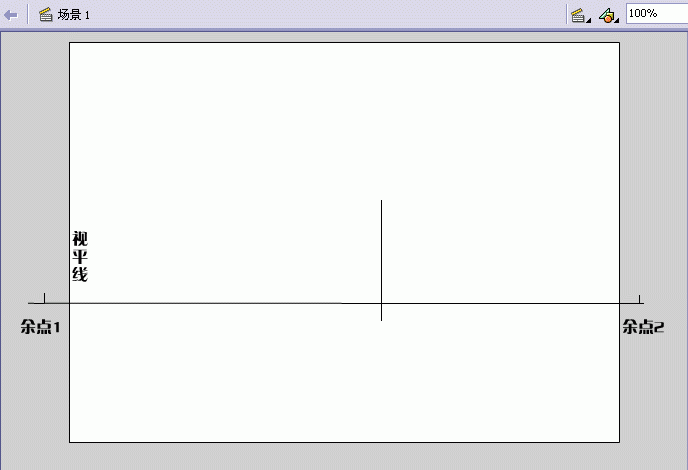
4、 在舞台中利用几何图形绘制一个楼房的背景。自然界中任何物体的外形都可以利用几何图形来表现的。利用几何图形来进行绘制也是初学者的一个良好的习惯。在视平线上绘制一条垂直线段,这就是我们将要表现的楼房的高度。垂直线段的y轴位置要根据你要绘制的楼房的高度。例如楼房高度时17米,你的视平线高度时1.7米(也就是你眼睛于地面的垂直距离),那么你的这个垂直线段的y轴位置就要在1/10处,如图3所示。

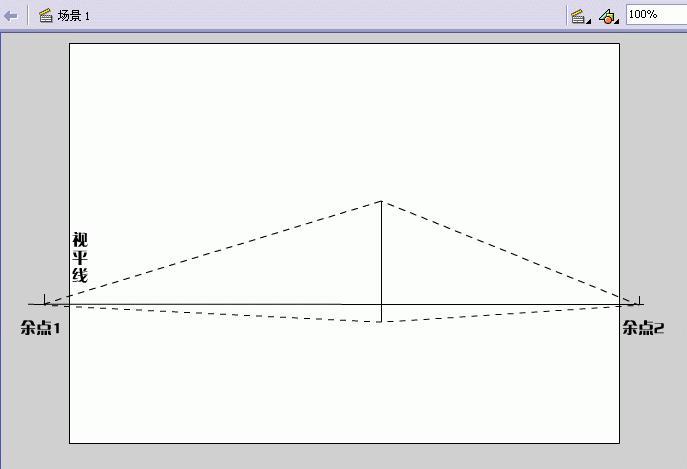
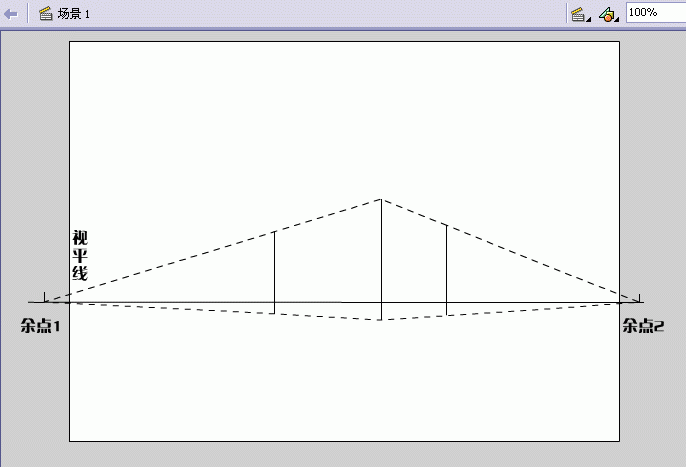
5、 有这条垂直线段的顶点和底点分别于余点1和余点2连接虚线。这四条连接虚线就是物体的消失方向。如图4所示。

6、 在垂直线段的两侧,使用垂直线段截出楼房的两个侧面。与余点距离近的侧面要小一点,这是由于透视变形产生的。如图5所示。

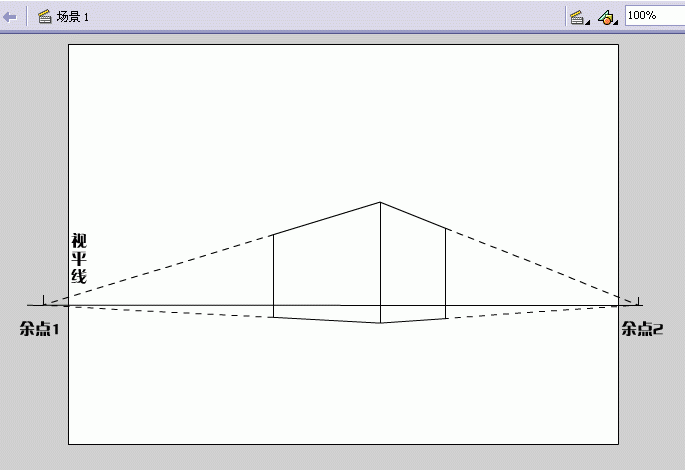
7、 把垂直线段截取到的连线修改为实线。这样一个直角平行六面体我们就绘制完成了。如图6所示。

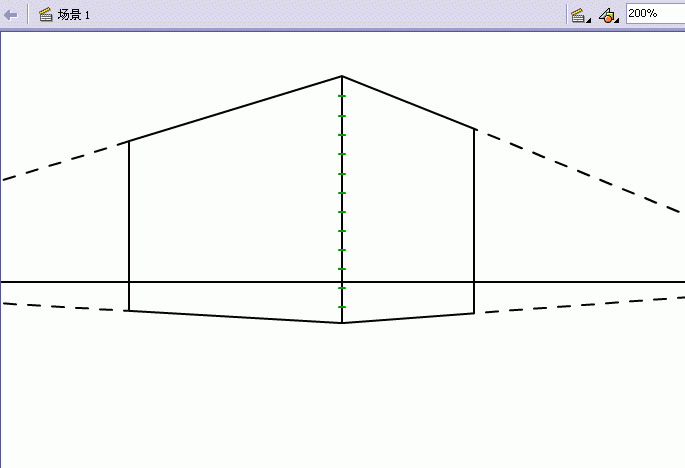
8、 这还不是一个楼房的图形,我们还要继续修饰。在中间的垂直线段上我们均匀的设置10个点。如图7所示。

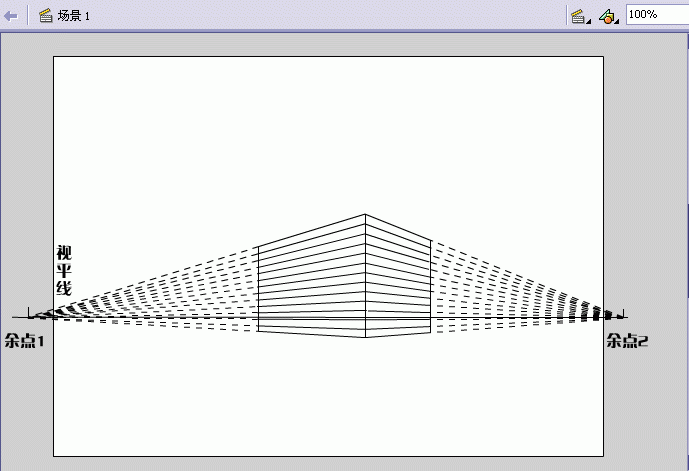
9、 然后由每个点向余点1和余点2做连线。也就是我们要绘制楼房上面的窗户的消失线。如图8所示。

10、 把楼房图形范围内的虚线修改成实线。如图9所示。

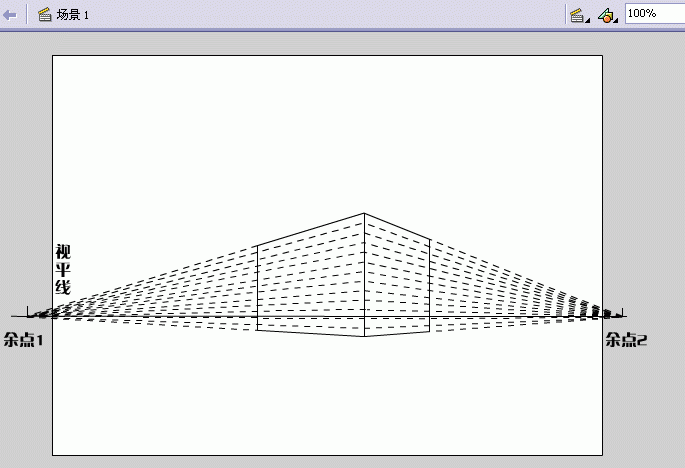
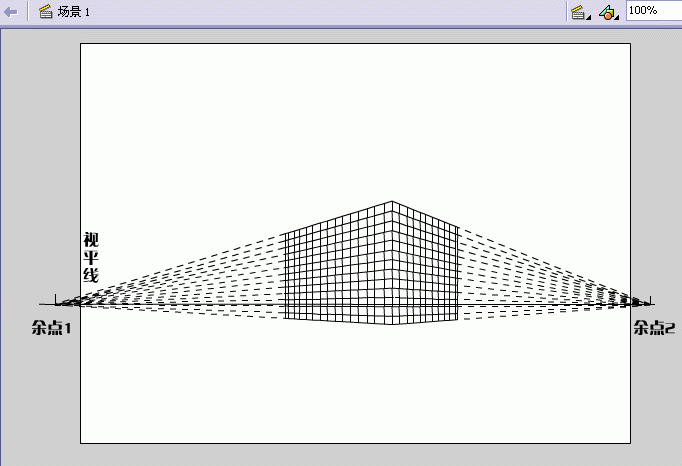
11、 现在我们来确定楼房窗户的水平间隔距离。由于楼房产生了透视变形现象,所以原本水平间隔相等的距离,变得距离余点越近,距离越小的现象了。如图10所示。

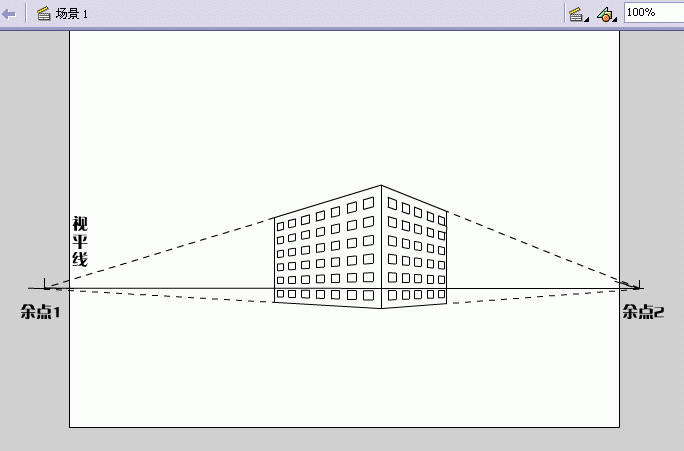
12、 最后,把多余的线条删除,楼房的线图完成。如图11所示。

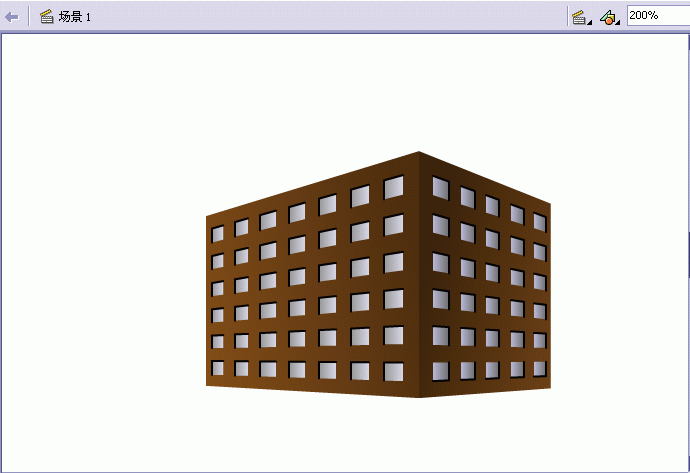
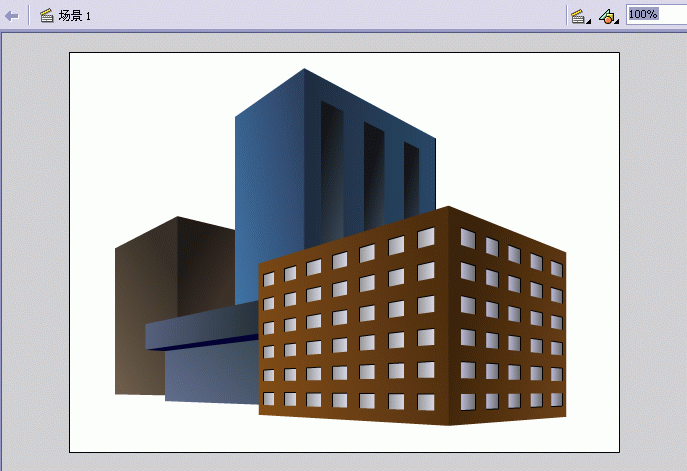
13、 利用油漆桶工具把楼房填充颜色,一个非常准确的背景就出现了。如图12所示。

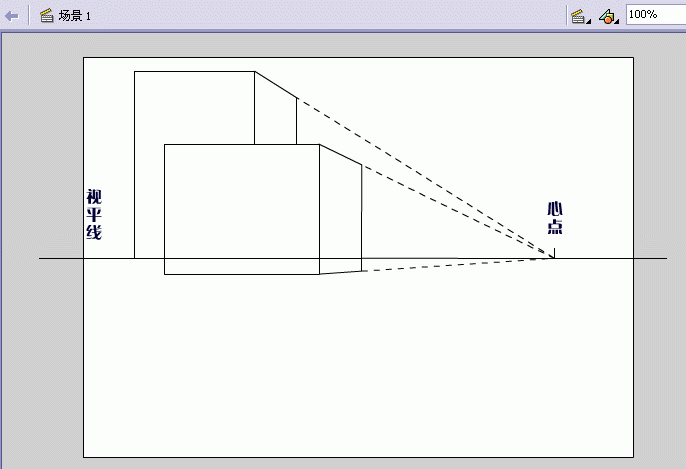
14、 动画中的背景往往并不是单独物体的出现。其他的楼房应该怎么样做呢?绘制的方法是一样,都是利用视平线、余点来完成的。如图13所示。

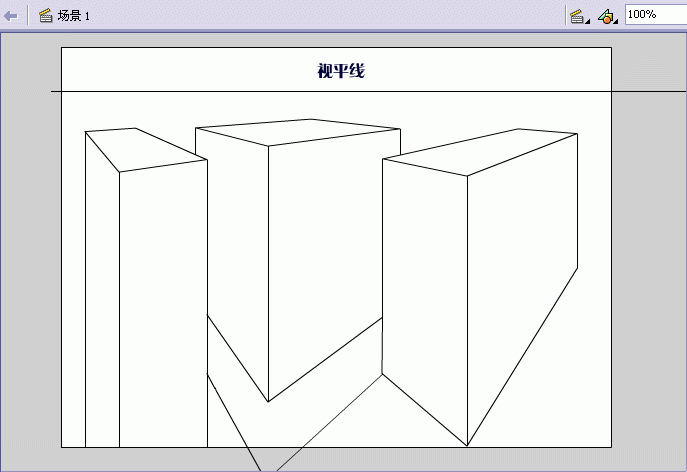
15、 平行视角的其它几种形式。如图14―15所示。特别要注意的是图15。在此图中并不是俯视效果,而是平行视觉效果。


- 上一篇: 鼠绘技术内幕完全接触-概述篇
- 下一篇: Flash中拖拽命令详细介绍
