FW制作片头文字渐显渐隐动画
本实例模仿了一些影片片头的文字一行行显现,并且亮度、颜色不断改变的动画效果。这里,我们综合应用了渐层色、文字遮罩和动画等多种技巧,制作了李白的“将进酒”诗句从右到左逐行显示,亮度不断变幻的效果。
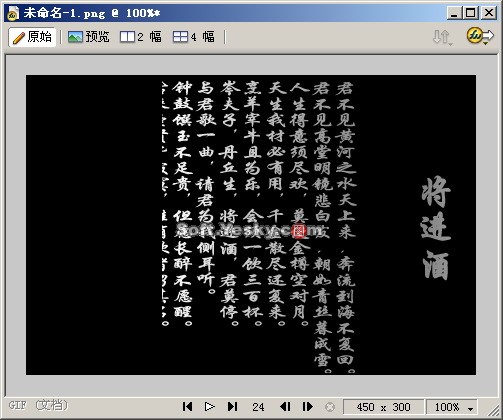
完成效果如下:
具体制作步骤如下:
1) 创建一个新文档,宽为450像素,高为300像素,背景色为黑色。
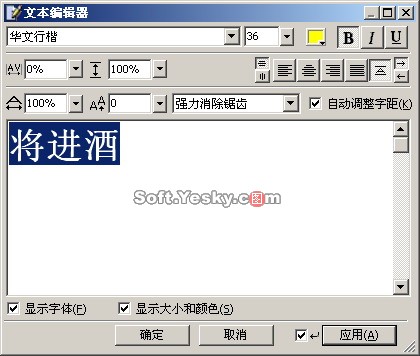
2) 在文档窗口中使用文本工具书写“将进酒”三个字,颜色为黄色,字号为36,其他设置如图1所示。
完成效果如下:
>
具体制作步骤如下:
1) 创建一个新文档,宽为450像素,高为300像素,背景色为黑色。
2) 在文档窗口中使用文本工具书写“将进酒”三个字,颜色为黄色,字号为36,其他设置如图1所示。

图1 “将进酒“字体设置
3) 再用文本工具书写侠客行的诗词内容,注意行文顺序从右到左,颜色为紫色,字号为16,其他设置如图2所示。

图2 诗词内容的字体设置
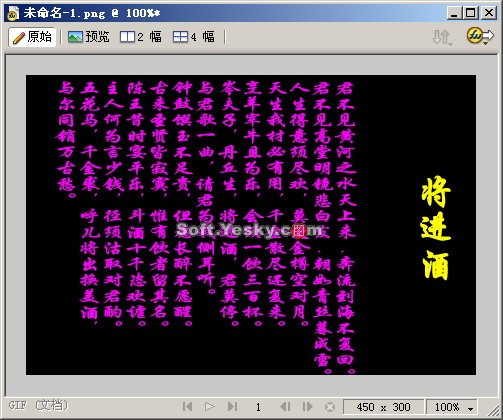
4) 选择工具箱中的缩放工具调整诗词内容的对象大小,使其刚好整齐地安全排列在画布上,调整后地文字如图3所示。

图3 调整文字后的文字排列
5) 同时选中两个文字对象,执行“修改”菜单下的“组合”命令,将它们组合成组。
6) 用矩形工具绘制一个宽450像素,高与诗词对象相同的矩形。
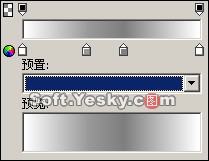
7) 打开“填充”面板,将填充方式设置为“线型”,单击“编辑”按钮,设置渐变色彩为白-深灰-深灰-白,如图4所示。

图4 填充效果设置
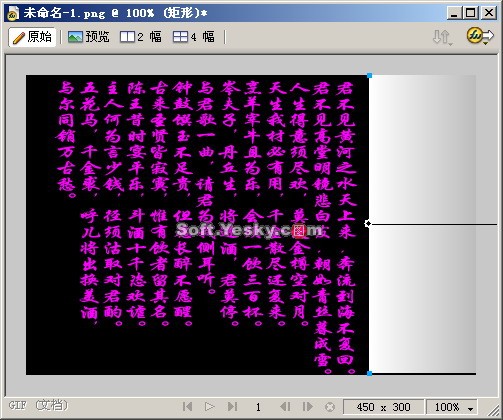
8) 选中矩形对象,将其移动到如图5所示的位置。

图5 移动矩形对象
9) 为矩形添加动画效果,动画的参数设置如图6所示,如果弹出警告框询问用户是否添加新的帧,只要选择“确定’即可。

图6 为矩形添加动画效果
10) 选中文字对象组,执行剪切操作,将文字对象组贴到剪贴板上。
11) 选择矩形对象,执行“修改”菜单的“蒙版”子菜单下的“粘贴为蒙版”命令。这时,我们可以从“层”面板中看到,文字对象组已变成遮罩并与矩形对象建立了链接,如图7所示。

图7 将文字对象作为矩形的遮罩
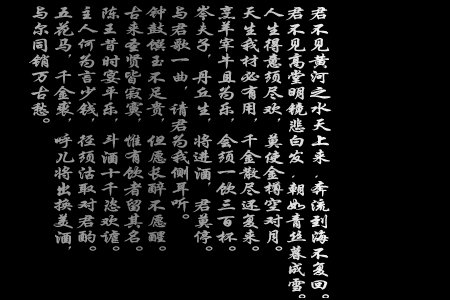
12)到这一步,我们已经完成了整个动画的制作,用户可以播放预览一下这种酷炫的文字动画效果。图8显示了动画第24帧的图像。

图8 动画第24帧图像
- 上一篇: Fireworks制作水泡效果
- 下一篇: 从Fireworks看设计软件的色彩使用方式
-= 资 源 教 程 =-
文 章 搜 索
