Fireworks mx 2004制作风景类Logo全过程
由于我是初学FW,有欠缺的地方,希望能指出。十分谢谢!(PS:本教程仅仅针对ilogo-snake的这个logo进行展开,并不一定具有共性或定律。教程对象:新人)
Best View:IE5.0+ or NetCaptor4.0+Display At:1024*768
----------------------------------
【教程】:共3个部分。
一、准备
二、制作(Step1- 5。[背景Step1-3;边框Step4;动画Step5(稻田动画、文字动画、云朵动画、树叶动画)])
三、修改
本次logo的教程样本如下:

本logo的源文件:

制作软件:Fireworks MX 2004
制作周期:两周左右
制作目的:仅希望大家能通过这个logo展开去,开拓自己的创意,而不是单纯的模仿。此logo教程仅做抛砖之用。
--------------------------
下面我们开始从头做起:
整个制作logo的过程大致可分为3个步骤:准备,制作,修改。
一、准备――基本上就是构思一个logo的大致的主题,色彩,动画的轮廓,还有就是相关的素材和资料。
主题:清新+收获,主要是一种秋后的田园气氛。
色彩:主要以比较饱和的亮色为表现力。主色调:蓝,绿,黄。以亮色和饱和色来增加清新度。
动画:以连贯的多个细节动画横向交错为主线,所有动画都可单独成立,并完整接合。形成无限循环不间断动画。
动画元素有云的变换,树叶的飘零,风吹过稻田/菊花田 的波浪,以及oneleaf字样的渐变。
素材:主要就是找些天空,原野,树木,稻田/菊花田 之类的照片或者图片来观察真实的效果,并可选取可用的地方。
图1为我用了google和yahoo的图片搜索引擎找了两天,看了上百页找到的相关图片。千万不要心急,一步一步来。
图1:

这基本上就是所有的准备工作啦,我个人在这个基础上还把每个动画拆开来单独做了一下,因为有些动画你构思的不错,但做出来就效果大减,所以创意和效果有时并不成正比。这里就略过直接进入制作了。
二、制作――从修改素材到绘制图像,从图像修改到动画完成。(建议拿杯咖啡在手;p)
通过准备工作我们大概可以定位整个logo的图像布局和动画思路了。
基本上是蓝天白云的背景下,丘陵前稻田旁的树叶飘零,秋风吹过,标题显现。
那么可以确定,我们需要的元素有:蓝天,白云,稻田,丘陵,树,树叶,树下的土地,文字,风。
下面就让我们开始来真的了,步骤就是从背景到前景,从静止到动画,从长动画到短动画,从快动画到慢动画。
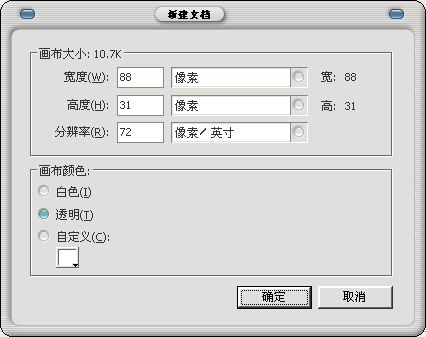
1。打开Fireworks并建立画布――如图2:

2。让我们先从背景中的蓝天开始,画一个直角矩形,大小为88*31像素。用渐变性填充颜色,并使图像如――图3:(注意:不要把填充色拉成均匀的上下两色,那样,图像就会变的很呆板,缺少了美的张力。再有就是不提倡用深色的天空,一不符合秋天的意境,二则不能很好的突出动画效果。)

3。
(1)背景天空完成后,接下来就是地面的背景――丘陵,这里可以自己画,也可以截取相似的图像加以修改,反正是不动的,看着像就可以。如――图4:(注意:丘陵形态是一个外行稍凸的斜坡,中心的高度在整个logo的高度黄金分割线上,低处不能为0,高处不能超过logo的1/2高,因为你要在树的叶茂和丘陵之间留下一点空间。)

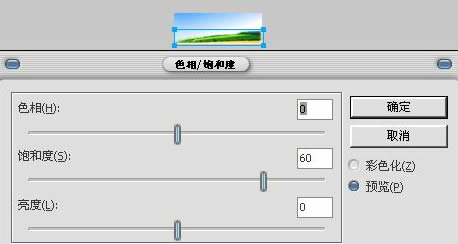
(2)对丘陵唯一的加工就是调整饱和度,如――图5:

以上就是整个logo的背景,你可以组合后放在单独一层。并双击层一,选择共享交叠层帧。然后单击眼睛的右边小格锁定层。因为我们不会再去动它们了。如图6:

4。下面我们来完成边框。
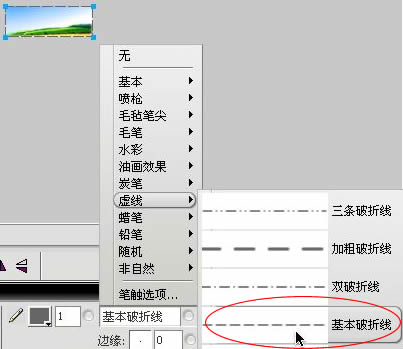
(1) 新建层2,在层2中画个直角矩形,大小88*31,填充色无,描边选项如图7:(注意:这里选择深灰虚线框,如果用实线框则会使logo显的比较死板、中规道矩。不适合本次logo的主题;颜色用深灰比较大气,同时可以又可以良好的烘托主题,用亮色则会喧宾夺主。)

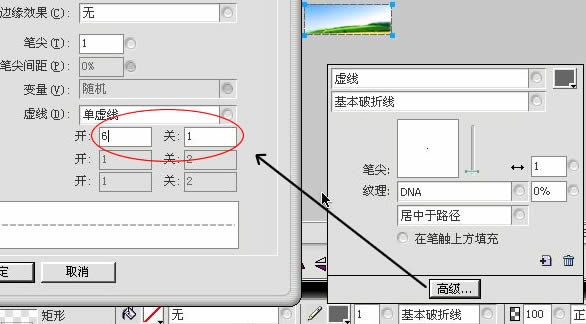
然后在笔触选项中选择高级,调整间隔,如――图8:

间隔大小可以根据感觉自己适当调整,我用的是开:5、关:1。
(注意:现在我们得到了一个logo的边框,但还没有完,因为我们用的是虚线框,所以logo的图像会渗透到虚线间隔的地方,如果这个图像色差较大或者是动画,那么这将会破坏整个logo的边框和整体美。所以我们还要把边框的虚线间隔处用铅笔点实。)
(2) 在层2中的边框上建立新图层,选择铅笔工具,在所有的边框的虚线间隔上点实,颜色推荐仅次于银灰色。如――图9:目的是不使边框太突出,也不会与logo内的图像色不协调。白色效果感觉稍差(我的那个就是白色的,到现在还懒的改:-()。

现在边框才算完全完成,组合层2的两个图。然后同样选择分享交叠层,并锁定。如图10:

到这里,我们就完成了整个logo的次要方面,背景和边框。
5。下面我们将要制作整个logo的最重要部分:4个分动画。它们分别是稻田被风过的效果、树叶的飘零、云朵的变化和标题的字形渐变。
(注意:由于文字的渐变最简单,所以我们把文字留到最后做;云的变化按照我的方法比较随意,所以放到倒数第二做;而风吹过稻田是一阵一阵的,也就是说是瞬间动画,在这里我们选择首先制作,当然,不同的情况还要看你自己的分析和爱好,同时也和动画的属性有关。)
请在层2和层1之间建立新层――层3。接下来的所有步骤都将在此层完成。
(1)稻田被风吹过的波浪动画。
[a]制作稻田。
先截取或用fw画一条稻田,要求是看上去像稻田(废话),也是弧线型,并增加饱和度(见图5),如图11:(注意1:请将稻田对齐整个logo的底端,而不是边框的底端,理由将在稻田的动画制作中得知;注意2:请将稻田遮掩掉丘陵的一侧,以增强整体构图的协调美,并给文字渐变留下足够的空间。再具体偶就不知道怎么解释了,学美术的应该知道吧。)

(注意:此时的稻田是否并不让人满意?那是因为没有质感,在这里可以解释为层次感,就是整个稻田的上部应该给人一种金灿灿的光辉。)
选择钢笔工具,在稻田的上缘拉一条金黄的曲线(如果不会使用钢笔的朋友请参考有关教程)。如图12:

得到效果如图13:

选中稻田和钢笔曲线,点击鼠标右键,选择平面化所选或按Ctrl+shift+Alt+Z。
到这里,稻田在动画前的准备工作已经完成。
就本人学习fw2周来,感觉如果要做出比较像波浪的动画,和遮照、补间以及钢笔曲线方法比起来,笨方法――剪切位移来的更真实。理由是当风吹过稻田时,动的应该是整个稻田,而不仅仅是稻田的顶端,而且,风吹过后,稻田应基本回复原来的形状和颜色。
下面我们就来具体操作剪切位移。
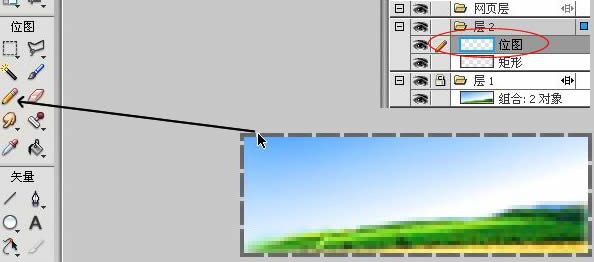
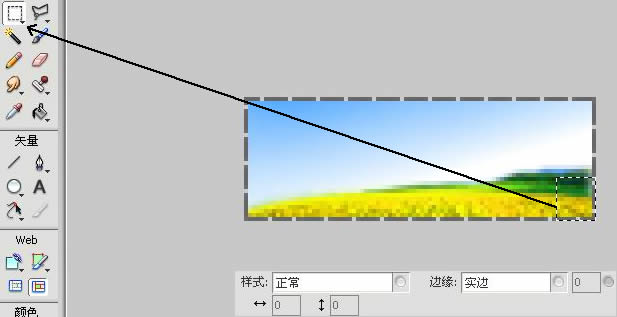
剪切稻田。选中层3里唯一的位图――(金灿灿的)稻田。用选取框工具自稻田右侧开始剪切,如图14:

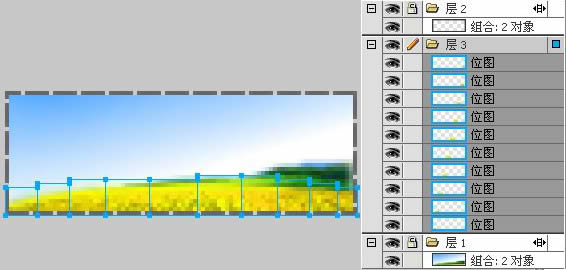
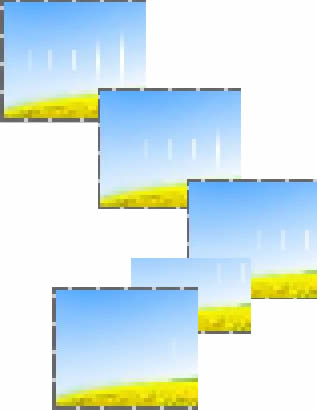
剪切一块儿稻田后,在粘贴回原来位置。以此把余下的稻田全部切割,切割的数量为10 块左右,少了则不流畅,多了则文件过大。如图15:(注意:每两块小稻田的边缘必须严格密封,不能重复剪切,也不能漏了一条,开始和结尾可以切割的稍小,理由是让动画被容易的过渡。和人眼的视觉印象有关,这里就不展开了。)

到这里,稻田剪切就完成了。效果应该是和之前的一样,图像不应该有一点走样。
[c]稻田的运动。
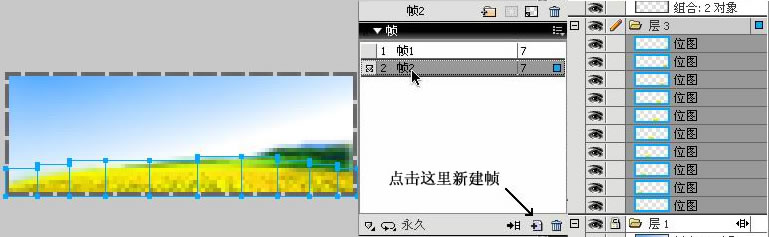
选择层3里所有的稻田块,复制,然后点击新建帧,在帧2中粘贴所有的稻田,如图16:
(注意:这里要特别注意的在fw里用复制,再粘贴后的图像的位置是否变动,如果变动,请参照坐标调整到一致。)

选中帧2中的第一块稻田,然后按键盘的向下键,把这块儿田下移1格。如图17:

选择所有层3的稻田,复制,再建立帧3,粘贴。在帧3中,把第一块稻田再继续下移一格,然后把第二块稻田也下移一格。
选择所有帧3的稻田,复制,再建立帧4,粘贴。在帧4中,不要移动第一块稻田,将第二块和第三块分别下移一格。理由是如果将第一块再往下移,那么稻田被风吹过的效果就过为夸张和失真了。不动是想增大波浪的弧度,弧度太下则不逼真。
选择所有帧4的稻田,复制,再建立帧5,粘贴。在帧5中,第一块稻田开始上移一格,第二块则保持不动,将第三块和第四块稻田分别下移一格。
选择所有帧5的稻田,复制,再建立帧6,粘贴。在帧6中,第一块和第二块稻田都将上移一格,第三块则保持不动,将第四块和第五块稻田分别下移一格。
选择所有帧6的稻田,复制,再建立帧7,粘贴。在帧7中,将第一块稻田继续上移一格。
(注意:这里,第一块稻田将超过原来图像的高度,理由是显现被风吹过后的弹性。这也是为什么前面说过的要把稻田的图像多压一层在边框下。)
第二块和第三块稻田也都分别上移一格,第四块保持不动,第五,第六块分别下移一格。
选择所有帧7的稻田,复制,再建立帧8,粘贴。在帧8中,将第一块稻田下移一格,恢复最最初的位置(到这里,第一块稻田的位移已经全部完成,我们可以不用再管它了)。 将第二块、第三块和第四块稻田都分别上移一格,第五块保持不动,第六块和第七块稻田继续下移一格。
以上就是风吹过稻田的第一个波形的渐变,相信您在认真看了后将发现其中的移动规律,下面就不蛇足重复所有变动了。
选择所有帧8的稻田,复制,再建立站9,粘贴。
……
直到最后一块稻田回归原位时,整个风吹过稻田的动画就基本完成了。(因为我切割了10块,所以整个动画一共17帧)点击播放按钮,预览动画效果,是不是已经比较接近风吹过稻田的效果了呢! 之所以说比较接近是因为动画虽然完成,但我们显然发现波浪的过渡并不十分平滑,这使得动画动起来像个锯齿,我们还要做的就是修改!(修改也可以在所有动画完成后进行,但如果希望画面变的比较细腻,则推荐提前修改,这也便于不使后面的工作太复杂。)
[d]修改稻田动画。主要工具:涂抹。
修改的工程相比动画来说更累人,因为你要修改每一帧,并不是移动一两下鼠标和键盘就能完成的。推荐先备份一下源文件。当然,如果你对自己在fw里用涂抹比较有信心的话,就让我们开始修改稻田动画的每一帧吧。
(注意:在修改前,请将所有第3层的每一帧中的所有稻田都平面化,也就是说,每一帧动画变的都只有一幅图了。)
由于从第一帧动画并不明显,所以我找了当中的一帧最示范,第7帧。当你掌握了其中的规律后,就可以把所有的帧都修改一遍了。好,下面我们看一下第7帧的原始动画的图像,如图18:

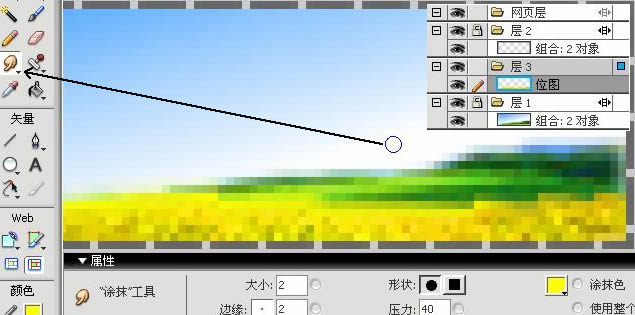
很明显的,风吹过的波浪是以锯齿状运动的,我们现在就要用涂抹工具把所有不平滑的,不柔和的地方全部修改的自然到位。点击涂抹工具,如图19:

这里对涂抹工具的用法就不罗嗦了,如果是第一次用,自己用几下应该就可以掌握了,把锯齿尽量调整到平滑、柔和。如图20:

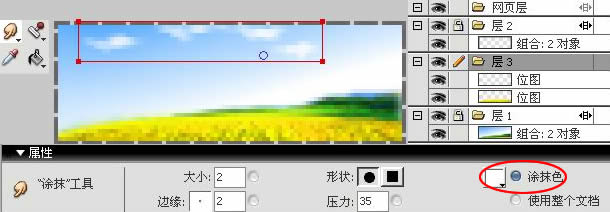
我们可以看到,经过涂抹工具的制作后,图像明显变的平和,顺畅。接下来,请按照这个思路把所有的帧中的图像都修改一遍,改的过程中,可一边看动画的效果,一边修改。必要时,可以使用涂抹色。直到你认为动画已经非常流畅,平滑的时候,我们的修改工作就算是完成了。
到这里,稻田被风吹过的波浪动画就全部完成了。考虑再三,我决定紧接着制作的是文字的渐变动画。理由是稻田和文字的动画的帧数基本上是固定的,有限的,但大树和云朵的变化是随意的,无限的。当然制作动画的条理性也可按自己爱好总结。
(2)文字的渐变动画。
相比之下,文字的渐变动画是所有动画里最简单的动画,所以我会讲的比较快,如果有不明白的,可以参照源文件,一看便知。
首先,是动画的选择,什么样的动画适合放在这个logo里呢,显然,那些非常商业化的动画是不合适的,因为那些动画往往因为商业要求过分突出文字,非常注重把主动画放到文字上,但在这里,我个人是希望文字动画并不是第一个吸引人的地方,应该淡淡的无声的引入,梦幻般的消失,当别人想看文字动画的时候,动画已经接近尾声了,这样,看者就不得不再看一次动画来特意得留意文字的动画,与此同时,文字将被重视,此时,每个细节动画都可以成为主动画的效果就可见一斑了。(在我初次发这个logo的时候,很多人都说我的文字效果不够明显,但我想问:有一个人看不清楚文字吗?呵呵,当然,每个人看问题的角度不同,很有可能很多人也并不同意我的设计思想,没关系,这才是设计,才是个性,才是创意。)
废话一堆,sorry,言规正传,文字的动画在这里的过程是这样的:从透明度0到渐渐隐现,再到阴影(到这里是文字的出现动画)。接着是文字稍快的从黑色阴影过渡到白色阴影(从清晰过渡到梦幻),最后逐个以光束的方式消失。
然后是考虑文字动画应该从哪里开始,从第一帧?从最后一帧?不要使所有的动画都从同一帧开始,这样的效果只有拥挤和杂乱,没有层次感。让我们看一下其他的几个动画,云,树叶,稻田。可以发现文字的动画开始帧和云、树叶的动画关系不大,几乎互不干扰,那么剩下来的只有稻田了,这里建议从稻田动画的中间开始文字的动画,理由是增大文字动画缓冲,重要的是文字动画的开头容易让人忽视。呵呵。我选择的是从稻田动画的中间,大概是第8帧开始制作文字的动画。
具体操作:点选文本工具,在帧8的新图层中用你自己喜欢的字体写出logo的标题。长短随意,但不建议过长或过短,至少在边框和大树间要有点空间。这里的文字是ilogo。字体是04的字体,小且清晰,容易添加效果。
把文字的透明度调到20,复制。如图21:

点击帧9,粘贴,把文字的透明度改为30,复制;
点击帧10,粘贴,把文字的透明度改为40,复制;
……
点击帧16,粘贴,把文字的透明度改为100,复制;
点击帧17,粘贴,把文字加上投影效果,Ctrl+A,复制,投影的属性如图22:

在帧17后添加帧18,点击帧18,粘贴,把文字投影效果中的透明度改为35%,Ctrl+A,复制;(注意:在这里不推荐一次添加很多帧,因为那样,在粘贴后,图像会发生偏移,但如果是一帧一帧的加,就可能不会。个人经验而已。)
在帧18后添加帧19,在帧19中,粘贴,把文字投影效果中的透明度改为55%,Ctrl+A,复制;
在帧19后添加帧20,在帧20中,粘贴,把文字投影效果中的透明度改为65%,Ctrl+A,复制;
在帧20后添加帧21,在帧21中,粘贴;
(注意:这里不对帧20做任何更动,因为我们要让ilogo的完整字样停止一下,以便看者能有时间看到。)
在帧21后添加帧22,在帧22中,粘贴,把文字投影效果中的透明度改为35%,Ctrl+A,复制;
在帧22后添加帧23,在帧23中,粘贴,把文字投影效果中的透明度改为15%,Ctrl+A,复制;
在帧23后添加帧24,在帧24中,粘贴,把文字投影效果中的透明度改为35%,并把投影颜色由黑色改为白色,Ctrl+A,复制;
在帧24后添加帧25,在帧25中,粘贴,把文字投影效果中的透明度改为65%,并把文字中第一个字母“i”删除,在原来的字母中间加一条纵向的光束,方法可以画个矩形在做渐变颜色填充,这里就不罗嗦这个简单操作了,效果如图23:

Ctrl+A,复制;在帧25后添加帧26,在帧26中,粘贴,把第二个字母“L”也删掉,取而代之的是中间放一个纵光束,在第一个字母上的光束则需要改的小些,如图24:

Ctrl+A,复制;在帧26后添加帧27,在帧27中,粘贴,把第三个字母“O”也删掉,取而代之的是中间放一个纵光束,在第二个字母上的光束则需要改的小些,第一个字母的小光束则变为更短的一小竖线,如图25:

Ctrl+A,复制;在帧27后添加帧28,在帧28中,粘贴,把第四个字母“G”也删掉,取而代之的是中间放一个纵光束,在第三个字母上的光束则需要改的小些,第二个字母的小光束则变为更短的一小竖线,然后克隆(Ctrl+Shift+D),把透明度调到80%,放到第一个字母的中间位置上,如图26:

Ctrl+A,复制;以此类推,直到所有的文字都渐渐消失,如――图27:

最后一帧可以是最后一竖线20%的透明,也可以为文字完全消失,应该是33帧,或者34帧,至此,整个文字的渐变动画就全部完成了。我们可以点击预览键看一下效果,可能你会发现文字动画过快,不要紧,我们将在最后修改的时候统一修改所有的动画帧时间。目前的动画流畅就可以了。
接下来我们将制作云朵的飘移渐变动画。
(3)云朵的飘移渐变动画。这个动画是所有动画里比较难把握的一个,所以建议在制作前先练习一下涂抹工具的使用。
[a]云朵的绘制。
由于是比较小的云朵,所以我们干脆自己画,这样也方便修改。主要是用涂抹工具的运用。
点击帧1的层3,新建图层,选取涂抹工具,调整属性,在logo的上端随机的绘画几朵云,如――图28:

(注意:由于云朵在位移上一般不存在一边快,一边慢的情况,所以我们可以统一所有云朵的位移速度,也就是说,我们可以把所有的云朵动画建立在一个图层上,没必要每朵云单独放在一层制作。个人推荐。)
云朵的飘移渐变动画。
首先,我们要考虑的是云朵是如何运动的,往哪里运动,运动的有多快。在这里,我推荐云朵时聚时散,呈无规则状,因为单单云的平移会使动画趋于单调和平板,没有灵魂,有点死;至于往哪里运动,很多人肯定会说,当然是和稻田一致,因为风嘛,我不否认这样想的合理性,但既然是艺术创作就会有和现实不尽相同的地方,这里便是,假设我们确实按照风吹稻田的方向让云从右朝左移动,那么,你将会发现整个动画的重心全部偏向左边,失去了平衡美,虽然有树叶的动画来配合,但上下一致的动画显然让人有重复的感觉;另一方面,如果让云从左朝右运动,就真有违常理了吗?答案是:否。从平面上看,云从左到右似乎是水平的,但如果你设想这不单单是个平面呢?那么,产生这样视觉现象的可能性是不是还有可能是云从远端飘向近处呢?只不过路线不是直角而已。如果举个例子的话,我们可以用从不同角度看一个正方体里的一条斜线,你会发现从不同角度看,斜线的长度和角度都是不同的。那么,让我们回到这里的云和稻田,试想,稻田被风自右吹向左,而云则从远飘向近,这其中就没有什么矛盾的地方了。这矛盾既然没有了,那么美观上,自然不同方向的运动更能丰富主题的表现了。
其次,我们就要具体操作云的飘移渐变了。(如果以下对于云的涂抹变化并不十分清楚的话,可查看源文件。)
(注意:这里是云的飘移+渐变,可以看作是两个动画的组合。因为飘移只是云的图像位移,而渐变则是图像的质的变化)
复制在帧1的云的位图,再点帧2个层3,粘贴。将这个云的位图向右平移一格。再复制这个云的位图。
选择帧3,粘贴,点选涂抹工具,适当改变云的形状,注意是否使用涂抹色。然后再复制云层。(注意:大家可以看到,从帧1到帧2,云朵只是位移,而从帧2到帧3,云朵却只改变形状,这里的原因是从帧1-帧17,是稻田的被风吹过的动画,而我们显然要云的运动慢于近处的动画,所以要把云的动画在和稻田的动画重合时做成1/2拍。等过了稻田的动画,再恢复到正常变化。)
选择帧4,粘贴,移动云层一格向右,复制;
选择帧5,粘贴,用涂抹修改云层,复制;
……
选择帧17,粘贴,涂抹修改云层,并同时再把云层向右一格,复制;
选择剩下的的帧,都按照以上的顺序制作:同时修改云和位移。
……
直到倒数几帧,比如第29帧或者30帧时,请注意云的渐变和位移要逐渐向第一帧靠拢,如果感觉不习惯的话,推荐的方法是倒着制作最后几帧的云的变化。
到这里,云的飘移渐变动画就基本完成了,要注意的是修改云的方法和技巧,这里个人的发挥不同,效果也不同,是没有一个标准的。只要像就行,帧的时间控制可以到最后调整。
下面我们将要制作大树与树叶飘零的动画了。
(4)大树和树叶飘零的动画制作。
首先选择帧1,在层3的稻田位图上添加图层再导入大树的图像,或者再其他地方修改完毕后再复制过来。
[a]大树的制作。
我们可以从素材中找到比较适合的大树图像。要求是像大树(废话!),不是小树或者松树什么的,普通的梧桐树,或者任何几十年的你喜欢的树,我不推荐枫树,红色或者橘红可能会使整个logo的主题偏移,或者干脆啥都不像。个人感觉而已。这里给个样子,如――图29:

接下来我们就要修改一下大树:
首先是截取大树,请使用边缘羽化,尤其是树根处,并同时连带一些绿草和土地,这样才能和稻田接合的更自然,而不会使树插在那里像稻草人似的。
其次是把树型调整成两边基本平衡的重量,但不能使用复制,那样就比较假,建议把小部分截取后水平翻转再补到不同水平线的对立面。再把树干加粗,以增加树的年伦,并使树干更直立。显的坚实,稳重。
然后是请调整树的饱和度,和色相(我的色相是2,饱和度是80。sorry,是我的logo。¥%……×※)操作参考――图5。(注意:这里特别要注意把饱和度调到树稍发黄,以符合秋天的意境。)
最后是缩小后放到logo中的适当位置,在这个logo中,自然是右侧偏下。
(注意:要让人能从树的空隙看到:天空、丘陵、左边的稻田,右边的稻田。尤其是树和丘陵间的天空和右下的稻田,推荐一定要露出来,极度增强图像的细腻美和质感。至少本人是这么认为的。)
此时得到图像,如――图30:

图上的红圈内的空间是要特别注意空出来的。理由分别如下:最上面的留白将要给白云的动画做准备,中间一左一右的留白是为了使树叶的飘零动画更加清晰,右下的留白是为了使稻田的动画更加真实和完善,增加了动画的细腻程度和质感。
当然,以上只是我个人的见解,你也可以自己发挥或修改,万变不离其终。
树叶飘零的动画制作。
首先,我们需要的是叶子,不用多,整个动画中3-5 片左右足以。
如果按照常理,我们是自己画一片叶子或者找一片叶子再缩小,不过如果你真的这么做的话,你会发现等你把叶子图形真的缩到适当小的时候,它已经什么都不是了。我的建议是:用象素画。再详细点说,是用铅笔或者涂抹。但很快你会发现用涂抹的话,叶子的边缘的表现不十分逼真,所以我在这里只介绍用铅笔进行绘画。
点选铅笔(如果不知道铅笔是什么的请参看――图9),在帧1中层3的大树图层上建立新图层,然后点几点在一起,形状基本不限,可大可小,颜色可以从大树身上取,要有黄、绿、深绿。(理由是在之后的动画中我们将会调整每片叶子的旋转角度以表现叶子在飘零过程中的翻滚感和反光感。)如――图31:

这里暂时不显示大树以便更清楚的查看,此图放大比例:800%
好了,我们既然已经知道如何添加落叶,那么我们就可以在帧1中继续添加落叶在大树附近,或者在第二帧再添加其他的落叶(注意:不论你在帧1如何加落叶,多少,位置都比较随意,但记得在将来完成所有动画帧后,检查最有一帧的动画是否和第一帧连贯。本人推荐自帧1开始逐渐添加落叶,以延长动画的缓冲。)
下面,我们来具体操作一下落叶的飘零移动。
有几点请注意:
落叶在每帧相对比上一帧只移动一格,或左,或右,或斜角。这样做是不想动画过快,慢才有感觉。落叶散落的方向应该包括,天空,丘陵,稻田,土地。落叶来自大树的各个部位。落叶的颜色不同,大小不同。请在不同的帧中旋转各个叶片,角度随意。最后注意的一个细节是如果此帧同时有稻田被风吹过的动画图像,请将落叶飘零的方向适当做顺风调整。
具体操作如下:
从帧1到帧16中,树叶的飘零和形状的改变和云朵一样,都只移动树叶一格,不包括斜移,或是只改动一点形状,从帧17开始,树叶的移动就改为一次移动2格,或者斜移一格。这里注意最后一帧和第一帧的树叶飘零的连贯性。
至此,整个logo制作部分就全部完成了,呼~~finally啊!
三、修改――从修改全局帧的时间到图像的细节调整,以及图像的最后保存。
[a]我的logo设定的帧的时间为:帧1-帧16:7, 帧17-帧33:15。
技巧是尽量把帧的时间加长,但又同时保持最大限度的动画连贯性。这里由于之前我们已经考虑到部分动画的1/2节拍的制作,下次就需要你事先计划好了。
图像的细节调整。这里主要是针对首尾两帧的调整,使这两帧尽量的自然过渡,如果需要的话,可能也会同时修改其他相邻的帧。总之,你在看图像预览的时候发现任何不寻常的问题都要在这里全部修改完,很多人可能会问,我怎么知道动画是否最好,或者是否到位呢?我的回答是:多观察,多积累,多学习。你对动画把握的感觉就会随着你的动画一样慢慢过渡到perfect的。呵呵。
[c]关于图像的保存。因为我也是刚学fw,所以只知道用导出向导才能把图像保存为gif的形式,否则可能导出的动画不会动,或不完整。再有就是用ACDSee浏览的时候可能会失真,但放到网页里就好了,这是正常的现象。
当你全部修改完所有的细节,就可以打开音乐,手捧咖啡,靠在椅子上欣赏一下自己的作品啦。
【写在最后】:
我的第一有关logo的教程终于在断断续续中完成了,虽然罗嗦了有万把字,但个人感觉非常粗糙,很多操作方面开始面向的可以是完全不懂fw的新人,但后面的部分就要求制作人对fw的某个工具比较熟悉,真是失败啊!不过,幸好这个logo的技术制作很简单,主要是思路上的统筹。
还有就是做这个教程并不是为了让大家生搬硬套,主要还是思路上的开拓吧,我也不能说这个logo多有创意,多完美之类的白痴话,但请大家记住:当你在欣赏一个作品的时候,在思考它的制作方法的过程中,请不要忽略了制作它的源泉――如何才能想到那么做呢?希望大家能触类旁通,在不久的将来,能把自己的独特的创意化为优秀的作品,然后让我们共同欣赏和学习,一起进步,其乐融融啊~~!呵呵
最后想到的是,以前从没做过教程,现在做了发现,制作一个教程并不比制作一个作品简单,尤其是一个优秀的教程,在这里仅向所有制作过教程的前辈表示衷心的敬佩和感激!
- 上一篇: FireworksMX教你制作缺角矩形
- 下一篇: Fireworks制作水泡效果
