Fireworks 网页设计综合实例-1
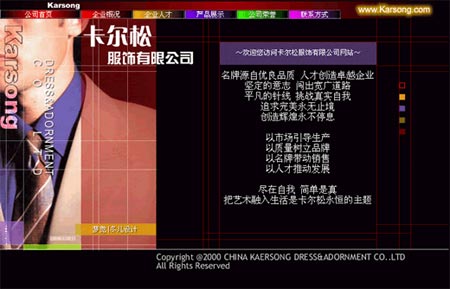
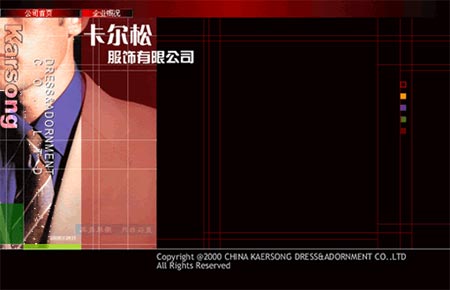
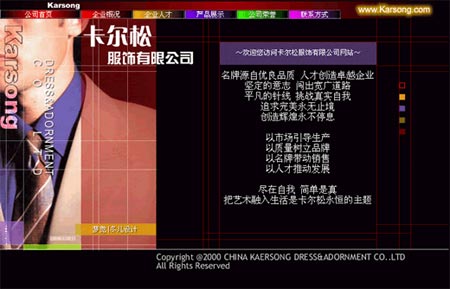
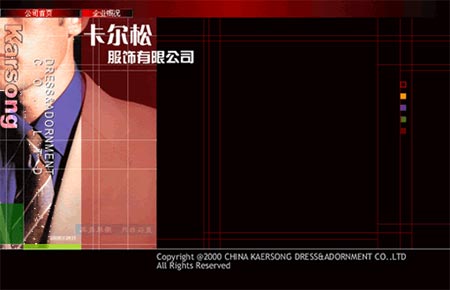
在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Fireworks提供一个清晰的思路。下图是这个教程完成后的外观:

我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容:
1、导入并编辑位图图像。
2、自动任务处理
3、创造矢量图形
4、创建文字
5、创建按钮
6、创建导航条
7、设定按钮属性
8、建立切片
9、创建拖拽翻转效果
10、创建弹出菜单
11、创建变形动画
12、优化图像
13、输出HTML文件到Dreamweaver
14、在Dreamweaver中进行往返表格编辑
一、设计前准备
1、网站介绍:
在教程介绍之前首先让我们来看一下我们将要完成的主要任务。这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。我们将以此得到网站的导航结构。
2、设计指导思想:
本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插的直线段体现一种服装纹理的感觉。公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。
3、页面结构:
整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。右边为内容区,以深色带条纹的图片作为背景。
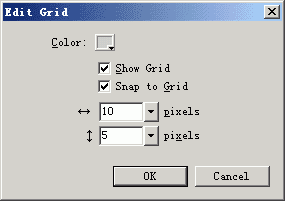
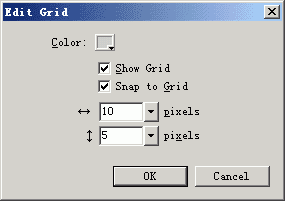
下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。在新建一个文件后,我们需要对我们的工作环境进行简单的设定,以符合我们的任务要求。首先需要设定工作区的面积及背景颜色,打开Modify>Canvas Size针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需要设定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>Canvas Color设定背景色为黑色。再打开View>Grid>Edit Grid对话框,设定水平方向网格间距为10像素,垂直方向为5像素,并将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕捉。如下图所示:

一、 导入并编辑位图图像。
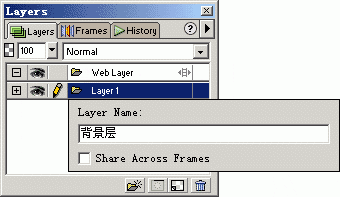
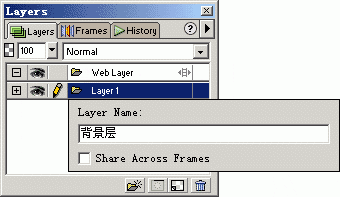
Fireworks4带有完善的位图创建、修改和处理功能,我们可以导入外部位图文件并对它进行编辑,可以修改和删除位图中的颜色,可以向对矢量图一样增加效果。我们的工作将从层面板开始,新建一个文件后,默认的只有两个图层Web层和Layer1层,双击Layer1层,将层名改为“背景层”。如下图所示:

1、我们将一张男性模特的照片导入此层中。
2、双击图片可以进入位图编辑模式,我们可以用矩形选择工具选定不需要的部分并删除它。
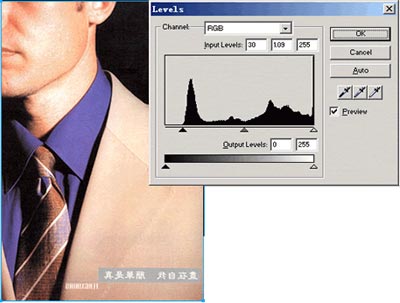
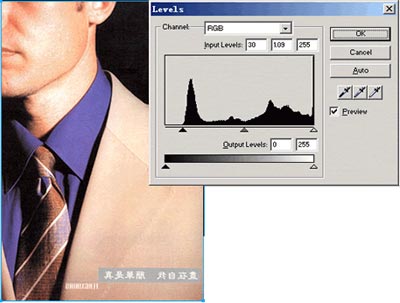
3、位图大小调整好后可以使用实时特效进行色彩调节,打开Effect面板,选择Adjust Color/Levels,在Levels分布图中分别拖动三个滑尺,按照下图所示进行色彩调节:

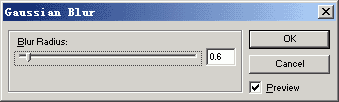
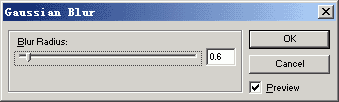
4、导入的位图一般都有一些细小的杂点,我们可以使用Effect>Blur>Gaussian Blur对图像进行一些模糊处理,使其增加一些柔和的感觉,如下图所示:

二、 自动任务处理。
由于我们在后面将多次使用这个处理过程对位图进行加工,因此可以利用Fireworks提供的自动处理功能加快我们后面的工作,这种自动任务处理可以有很多种途径,我们介绍其中最常用的三种:
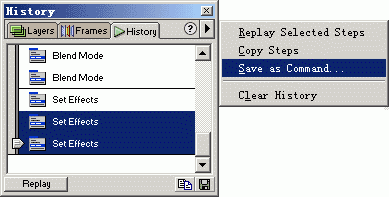
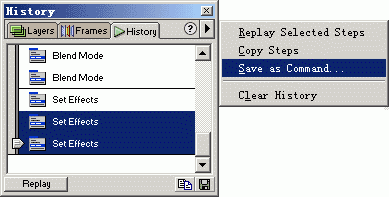
1 保存为一个Command。打开历史面板History,选定最后两步Effect纪录,在弹出菜单中选择Save as Command,将这两个步骤保存为一个可执行的Command,命名为BMPmodify。以后我们需要时只需执行Commands菜单下的这个BMPmodify命令即可。

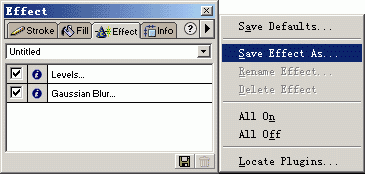
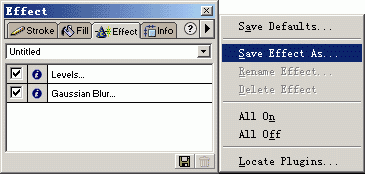
2 保存为一个Effect。我们也可以将作用在图片上的所有特效保存为一个内置特效,打开Effect面板,在弹出菜单中执行Save Effect As,将它保存为Mydesign特效。

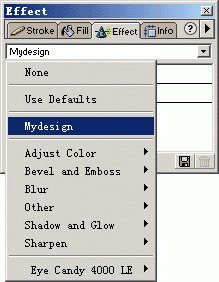
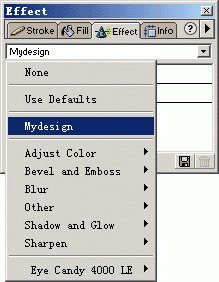
此时我们打开Effect面板就可以看到我们自定义的Mydesign特效已经在其中了,我们可以像使用其它特效一样使用它。如下图:

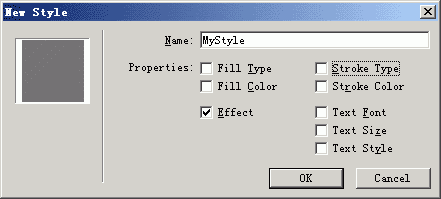
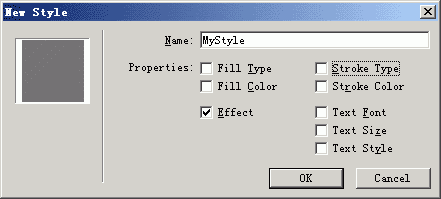
3 保存为一个Style。样式是Fireworks中包含对象的描边、填充、特效、字体等属性的一种组合,它可以快速设定对象具有统一的外观,我们也可以将上面的设定作为一个样式保存。选定刚才的位图图像,打开样式面板Style,在弹出菜单中执行New Style,我们只需保留对图片施加的特效即可,按下图进行设定:

三、 创造矢量对象
位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。Fireworks同时提供了编辑这两种格式图像的方法,默认情况下Fireworks是以矢量的方式创建和编辑对象。Fireworks提供了常用的创建矢量对象的工具,我们下面利用这些工具创建基本的矢量图形。
1、 选择工具面板上的矩形工具,在文档顶端绘制一776x30的矩形。
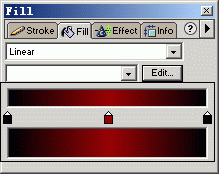
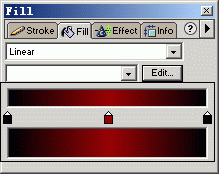
2、 设定填充为线性渐变填充,点击填充面板的Edit按钮编辑填充,如下图所示:

3、 在人像的右半边绘制一个130x400的矩形实色填充对象。
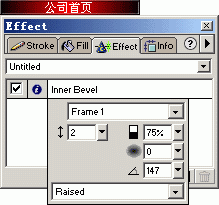
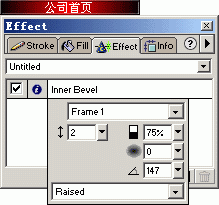
4、 接下来我们将在文档顶端创建按钮对象,首先在层面板中新建一个“导航层”,利用矩形工具创建“公司首页”按钮对象,大小为140x15,填充为红色与黑色之间的线性渐变填充,打开Effect面板,设定Inner Bevel特效,如下图所示:

5、 我们还可以在背景层绘制一些线段,以打破背景的单调感觉。如下图所示:


我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容:
1、导入并编辑位图图像。
2、自动任务处理
3、创造矢量图形
4、创建文字
5、创建按钮
6、创建导航条
7、设定按钮属性
8、建立切片
9、创建拖拽翻转效果
10、创建弹出菜单
11、创建变形动画
12、优化图像
13、输出HTML文件到Dreamweaver
14、在Dreamweaver中进行往返表格编辑
一、设计前准备
1、网站介绍:
在教程介绍之前首先让我们来看一下我们将要完成的主要任务。这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。我们将以此得到网站的导航结构。
2、设计指导思想:
本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插的直线段体现一种服装纹理的感觉。公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。
3、页面结构:
整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。右边为内容区,以深色带条纹的图片作为背景。
下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。在新建一个文件后,我们需要对我们的工作环境进行简单的设定,以符合我们的任务要求。首先需要设定工作区的面积及背景颜色,打开Modify>Canvas Size针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需要设定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>Canvas Color设定背景色为黑色。再打开View>Grid>Edit Grid对话框,设定水平方向网格间距为10像素,垂直方向为5像素,并将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕捉。如下图所示:

一、 导入并编辑位图图像。
Fireworks4带有完善的位图创建、修改和处理功能,我们可以导入外部位图文件并对它进行编辑,可以修改和删除位图中的颜色,可以向对矢量图一样增加效果。我们的工作将从层面板开始,新建一个文件后,默认的只有两个图层Web层和Layer1层,双击Layer1层,将层名改为“背景层”。如下图所示:

1、我们将一张男性模特的照片导入此层中。
2、双击图片可以进入位图编辑模式,我们可以用矩形选择工具选定不需要的部分并删除它。
3、位图大小调整好后可以使用实时特效进行色彩调节,打开Effect面板,选择Adjust Color/Levels,在Levels分布图中分别拖动三个滑尺,按照下图所示进行色彩调节:

4、导入的位图一般都有一些细小的杂点,我们可以使用Effect>Blur>Gaussian Blur对图像进行一些模糊处理,使其增加一些柔和的感觉,如下图所示:

二、 自动任务处理。
由于我们在后面将多次使用这个处理过程对位图进行加工,因此可以利用Fireworks提供的自动处理功能加快我们后面的工作,这种自动任务处理可以有很多种途径,我们介绍其中最常用的三种:
1 保存为一个Command。打开历史面板History,选定最后两步Effect纪录,在弹出菜单中选择Save as Command,将这两个步骤保存为一个可执行的Command,命名为BMPmodify。以后我们需要时只需执行Commands菜单下的这个BMPmodify命令即可。

2 保存为一个Effect。我们也可以将作用在图片上的所有特效保存为一个内置特效,打开Effect面板,在弹出菜单中执行Save Effect As,将它保存为Mydesign特效。

此时我们打开Effect面板就可以看到我们自定义的Mydesign特效已经在其中了,我们可以像使用其它特效一样使用它。如下图:

3 保存为一个Style。样式是Fireworks中包含对象的描边、填充、特效、字体等属性的一种组合,它可以快速设定对象具有统一的外观,我们也可以将上面的设定作为一个样式保存。选定刚才的位图图像,打开样式面板Style,在弹出菜单中执行New Style,我们只需保留对图片施加的特效即可,按下图进行设定:

三、 创造矢量对象
位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。Fireworks同时提供了编辑这两种格式图像的方法,默认情况下Fireworks是以矢量的方式创建和编辑对象。Fireworks提供了常用的创建矢量对象的工具,我们下面利用这些工具创建基本的矢量图形。
1、 选择工具面板上的矩形工具,在文档顶端绘制一776x30的矩形。
2、 设定填充为线性渐变填充,点击填充面板的Edit按钮编辑填充,如下图所示:

3、 在人像的右半边绘制一个130x400的矩形实色填充对象。
4、 接下来我们将在文档顶端创建按钮对象,首先在层面板中新建一个“导航层”,利用矩形工具创建“公司首页”按钮对象,大小为140x15,填充为红色与黑色之间的线性渐变填充,打开Effect面板,设定Inner Bevel特效,如下图所示:

5、 我们还可以在背景层绘制一些线段,以打破背景的单调感觉。如下图所示:

- 上一篇: 学用Fireworks中的特效1
- 下一篇: 学用Fireworks中的特效2
-= 资 源 教 程 =-
文 章 搜 索
