Fireworks/Dreamweaver双剑合壁造弹出菜单(2)
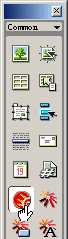
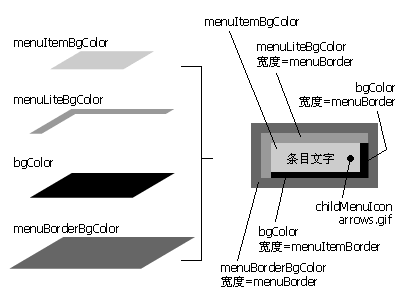
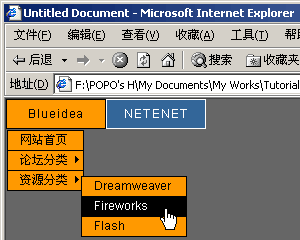
| 二、 在DW4中设置弹出菜单 1. 将弹出菜单导入DW4 打开DW4,新建或打开一个站点(Site),在站点中新建一个HTML文件,存盘,然后选择Insert菜单下的Interactive Images中的Fireworks HTML,或者选择Window菜单下的Objects或按Ctrl+F2快捷键打开Objects(对象)面板,从面板上的Common类中选择那个Fireworks的图标。  在弹出的对话窗中点Browser按钮,选择你刚才FW4中输出的HTML文件,点OK按钮,刚才做好的弹出菜单就导进来了。如果你的FW4弹出菜单输出文件没有在当前的站点中,那么DW4还会问你是否要将这些文件复制到站点中来,一定要选OK,并且最好单独为这些文件在站点中建一个文件夹。现在可以按F12预览一下效果了,是不是不像想象中的那么cool?弹出菜单好象边框很粗!因为当前使用的是默认的样式。没关系,接下来就来动点小手术! 2. 在DW4中重新设置菜单样式 如图可以看到刚才复制到站点中来的FW4弹出菜单文件中有这样一个文件--fw_menu.js  用DW4将它打开,在文件的开头部分可以看到这样一段代码: this.menuWidth = mw; this.menuItemHeight = mh; this.fontSize = fs||12; this.fontWeight = "plain"; this.fontFamily = fnt||"arial,helvetica,verdana,sans-serif"; this.fontColor = fclr||"#000000"; this.fontColorHilite = fhclr||"#ffffff"; this.bgColor = "#555555"; this.menuBorder = 1; this.menuItemBorder = 1; this.menuItemBgColor = bg||"#cccccc"; this.menuLiteBgColor = "#ffffff"; this.menuBorderBgColor = "#777777"; this.menuHiliteBgColor = bgh||"#000084"; this.menuContainerBgColor = "#cccccc"; this.childMenuIcon = "arrows.gif"; 注意this.后面的变量名,下面是直接影响菜单效果的变量名对应的菜单属性: menuWidth: 菜单宽度 menuItemHeight : 菜单条目高度 fontWeight: 菜单条目文字粗细 fontFamily: 菜单条目文字字体 fontSize: 菜单条目文字大小 fontColor: 菜单条目文字颜色 fontColorHilite: 菜单条目文字高亮色(即鼠标移到菜单上时文字的颜色) bgColor: 菜单暗边背景色 menuBorder: 菜单边框宽度 menuItemBorder: 菜单条目边框宽度(其实是菜单内各条目之间分隔线的宽度) menuItemBgColor: 菜单条目背景色 menuLiteBgColor: 菜单亮边背景色 menuBorderBgColor: 菜单边框背景色 menuHiliteBgColor: 菜单条目背景高亮色(即鼠标移到菜单上时背景的颜色) childMenuIcon: 子菜单扩展标记(默认是个小黑箭头) 弹出菜单的样式是遵循下图中的规则的,大家可以细细研究一下,对照起来修改参数。  由于篇幅限制,笔者在这里就不赘述了,先给出一个修改其中一些参数的样例,余下的大家可以自行测试: this.bgColor = "#000000"; this.menuBorder = 1; this.menuItemBorder = 1; this.menuItemBgColor = bg||"#cccccc"; this.menuLiteBgColor = "#000000"; this.menuBorderBgColor = ""; this.menuHiliteBgColor = bgh||"#000084"; this.menuContainerBgColor = "#cccccc"; this.childMenuIcon = "arrows.gif"; 存盘,回到菜单的HTML文件,F12预览,菜单样式已经发生了变化,菜单边框变细致了,是不是很cool啊!  3. 弹出菜单缩回停留时间的修改 大家会发现弹出菜单要收回似乎要等待一两秒的时间,没关系,在fw_menu.js中找到这句代码:fwHideMenuTimer = setTimeout("fwDoHide()", 1000); 将其中的1000改成300,再找到这句代码: if (elapsed < 1000) { fwHideMenuTimer = setTimeout("fwDoHide()", 1100-elapsed); return; } 将其中的1000改成300,1100改成330,存盘,再回到HTML文件按F12预览一下,是不是快多了。这些数值是以毫秒为单位的,也就是说1000代表1秒,建议这些数值不要设得太小,否则菜单收回太快会导致你点不中弹出菜单。 4. 特殊效果的弹出菜单 运用Javascript来调用和控制CSS滤镜还可以为菜单带来意想不到的效果。在fw_menu.js中使用这样的参数设置: this.bgColor = ""; this.menuBorder = 3; this.menuItemBorder = 3; this.menuItemBgColor = bg||"#cccccc"; this.menuLiteBgColor = ""; this.menuBorderBgColor = ""; this.menuHiliteBgColor = bgh||"#000084"; this.menuContainerBgColor = "#cccccc"; this.childMenuIcon = "arrows.gif"; 并在下面加上一句:this.alpha = "Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=0, StartY=0, FinishX=200, FinishY=0)"; 然后找到这句:l.style.backgroundColor = menu.menuItemBgColor; 在它下面加上一句:l.style.filter = menu.alpha; 存盘,回到HTML文件按F12预览,效果如下图所示,是不是很有趣啊!这样的CSS滤镜还有很多,大家可以自己找一些相关资料实践一下。 顺便提一下,大家在查找代码时可以充分利用DW4的查找替换功能,在页面中按Ctrl+F快捷键调出查找替换窗,输入要查找的代码,按Find Next就可以了。  |
-= 资 源 教 程 =-
文 章 搜 索
