Fireworks/Dreamweaver双剑合壁造弹出菜单(1)
与图形设计制作软件的龙头老大-Adobe公司的Photoshop相比,Macromedia公司的Fireworks 4(以下简称FW4)可谓短小精悍,同时,她对于网页图形制作的强大支持,也使其轻松获取了大批网页设计师的信任和追随。配合Macromedia网页制作三剑客中的另一位大名鼎鼎的剑客Dreamweaver 4(以下简称DW4),FW4可以轻而易举地做出时下网页中甚为流行的弹出菜单(亦称下拉菜单)。如果你对DHTML网页编程不甚熟悉,看到代码就头疼,不如跟随笔者一起亲身体验FW4的魅力所在吧!
一、 在FW4中制作菜单
1.制作母菜单按钮
打开FW4,选择File菜单下的New,或者按Ctrl+N快捷键,如图一新建一个文件,尺寸200X30像素,精度72像素/英寸,背景透明。
选择Window菜单下的Tools打开工具面板,从工具面板上选择矩形工具;
画一个100X30像素大小的矩形,选择Window菜单下的Info打开信息面板,直接输入数值精确调整尺寸和位置;

选中这个矩形,Ctrl+C复制,Ctrl+V原地粘贴,这时候两个矩形重叠,将上面这个矩形拖到旁边,同样使用信息面板定位;

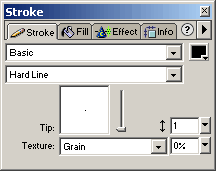
然后分别选中这两个矩形,调整它们的填充色和边框色,方法有两种,一是利用工具面板上的Color工具区里的Stroke和Fill按钮:

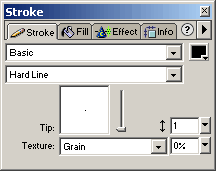
二是选择Window菜单下的Stroke和Fill分别打开线型面板和填充面板,在面板上选择,注意的是线型要选"Pencilà1-Pixel Hard"或"BasicàHard Line"。


这样输出后才能做出细边框效果;从工具面板上选择文字工具,输入文字,注意选择文字的平滑度为No Anti-Alias(关闭反锯齿)

然后同时选中文字和其中一个矩形,从Modify菜单下的Align中分别选择Center Vertical和Center Horizontal来对齐文字和矩形,效果如图所示。

2.制作弹出菜单条目
同时选中对齐后的文字和矩形,选择Insert菜单下的Convert to Symbol,或在矩形上点鼠标右键,在右键菜单里选Convert to Symbol,或者按F8快捷键,在弹出对话框里的Type中选Button(按钮),将这个矩形转换成一个按钮对象。

这时,将鼠标移到按钮对象中间的圆形标志上鼠标会变成手形,单击圆形标志,在弹出菜单中选择Add Pop_up Menu…

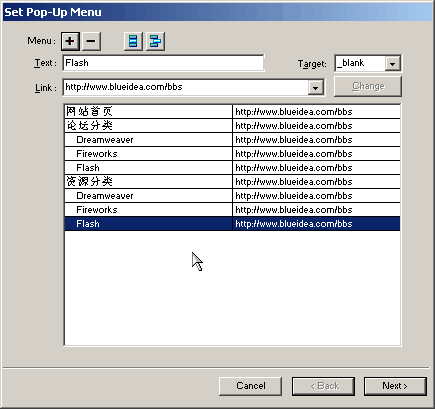
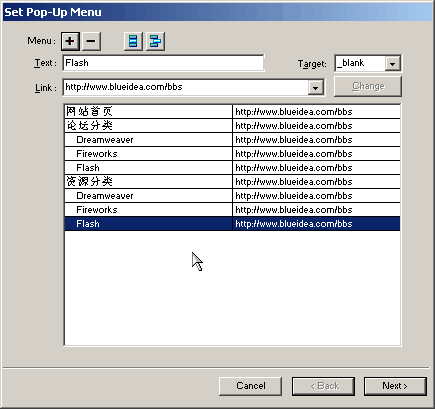
然后就可以在弹出的Set Pop-Up Menu设置窗中设置你的弹出菜单了。如下图,笔者已经设置了一些菜单条目。

大家可以在Text中设置条目的文字名称,在Link中设置条目的链接路径,在Target中设置打开链接的目标窗口,设置完后点一下"+"按钮就可以生成一个菜单条目了;如果想删掉,点中条目,再点"-"按钮就可以删除条目;如果想修改条目设置,只需点中条目,修改各项设置后点Change按钮即可。FW4的弹出菜单是可以做多级子菜单的,只要在根菜单条目下方建立子菜单条目,然后点中子菜单条目,再点窗口上方那两个蓝色图标按钮中的右边一个Indent Menu(菜单缩进,即设为子菜单)就可以了,反之,点左边那个Outdent Menu(菜单伸出,即设为根菜单)就可以将当前的子菜单设置成上一级根菜单。大家可能发现改变菜单条目的顺序好象不方便,其实很简单,只要点住条目并拖拉到你想要的位置就可以了。设置完菜单条目后,点Next进入菜单样式设置窗。
3.设置弹出菜单条目样式
值得一提的是,菜单样式的设置可以分成两种类型:


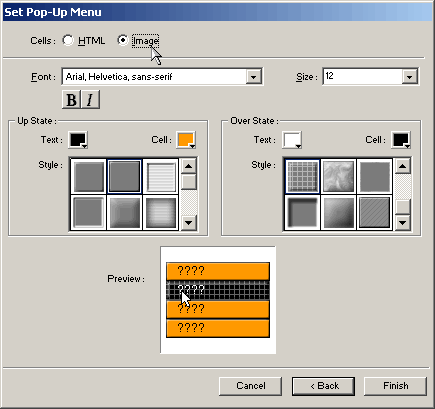
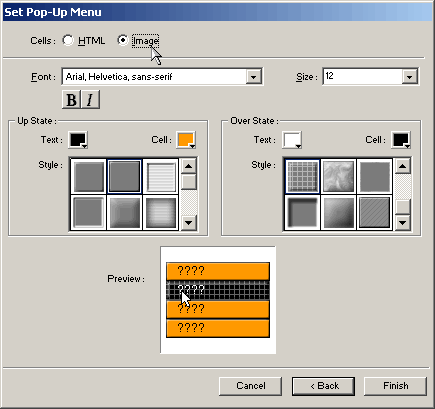
一种是如前图所示的HTML模式,一种是如后图所示的Image(贴图)模式。它们的区别是,HTML模式下,菜单样式完全由代码控制,即时计算生成,显示速度当然极快,非常流畅;Image模式下,菜单条目的背景可以显示图片,每次菜单弹出时,就会即时下载背景贴图,这样对高速网络用户来说几乎感觉不到,但是对慢速网络用户,就会明显觉察到贴图下载显示的时间滞后,造成不流畅的感觉。但是由于Image模式生成的菜单可以使用漂亮的贴图,虽然FW4种提供选择的贴图样式并不多,共21种,但只要在输出后,找到这些图片,用自定义的尺寸一致图片替换掉,就可以做出完全属于自己的个性菜单,比如在贴图上打上你自己的网站Logo等等。这里笔者选择HTML模式。样式设置窗中,Up State是用来设置菜单条目处于普通状态时的样式,Over State是用来设置鼠标移到菜单条目上时的样式。另外,Font是用来选择显示的字体,为了在网页上能清晰显示字体,建议大家在字体大小Size中选择12,"B"按钮是使用粗体字,"I"按钮是使用斜体字。样式设置将即时在下方的Preview区域中显示,完成设置后点Finish按钮生成弹出菜单。
4. 调整弹出菜单位置
如图所示,生成的弹出菜单将以蓝色线框表示,它的位置就是鼠标移到母菜单按钮上它弹出的位置,大家可以点住弹出菜单的蓝色线框,拖拉到你想要它弹出的位置,比如笔者想让它在母菜单按钮下方弹出。

5.调整母菜单按钮与弹出菜单样式一致
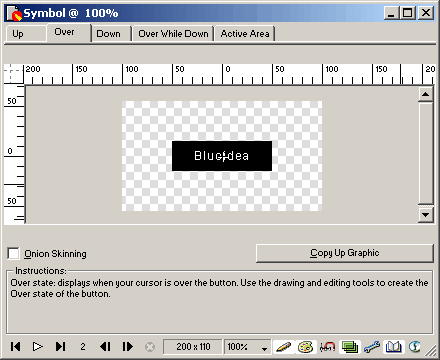
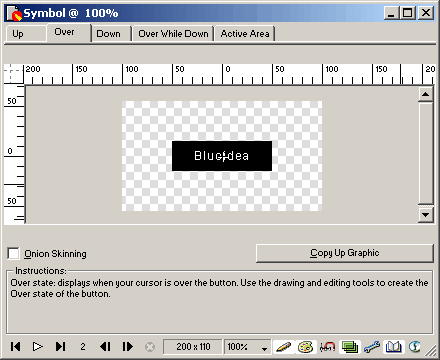
有的朋友说,既然弹出菜单已经有样式了,那么母菜单怎么办?其实笔者早已想到,所以刚开始把母菜单做成了按钮对象,双击母菜单按钮对象,打开按钮对象编辑窗,自己动手改按钮的各个状态吧,这属于FW4的基本操作,笔者这里就不罗嗦了。

6.输出弹出菜单
刚才一直跟着做一定很累,所以另外还有一个矩形就留给大家自己练习一下。完成后可以选择File菜单下的Export Preview,或者按Ctrl+Shift+X快捷键打开输出设置窗口。如图十七所示,在Option标签页下方的透底选项中选择Alpha Transparency,Matte(基底色)中选择你实际网页使用的背景色,这样菜单就可以和你的网页天衣无缝地融为一体。

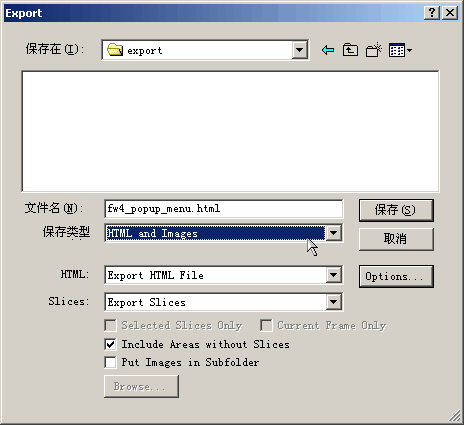
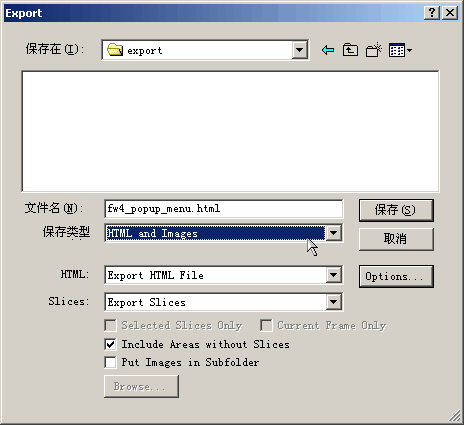
点Export按钮,如图十八,自己设置输出路径和文件名,并选择保存类型为HTML and Images,HTML选项中选Export HTML File,Slices选项中选Export Slices,最后点保存按钮,弹出菜单就输出完成了。

现在你可以打开你输出的HTML文件看看你的工作成果了。关掉FW4吧,下面没它的事儿了。
一、 在FW4中制作菜单
1.制作母菜单按钮
打开FW4,选择File菜单下的New,或者按Ctrl+N快捷键,如图一新建一个文件,尺寸200X30像素,精度72像素/英寸,背景透明。
选择Window菜单下的Tools打开工具面板,从工具面板上选择矩形工具;
画一个100X30像素大小的矩形,选择Window菜单下的Info打开信息面板,直接输入数值精确调整尺寸和位置;

选中这个矩形,Ctrl+C复制,Ctrl+V原地粘贴,这时候两个矩形重叠,将上面这个矩形拖到旁边,同样使用信息面板定位;

然后分别选中这两个矩形,调整它们的填充色和边框色,方法有两种,一是利用工具面板上的Color工具区里的Stroke和Fill按钮:

二是选择Window菜单下的Stroke和Fill分别打开线型面板和填充面板,在面板上选择,注意的是线型要选"Pencilà1-Pixel Hard"或"BasicàHard Line"。


这样输出后才能做出细边框效果;从工具面板上选择文字工具,输入文字,注意选择文字的平滑度为No Anti-Alias(关闭反锯齿)

然后同时选中文字和其中一个矩形,从Modify菜单下的Align中分别选择Center Vertical和Center Horizontal来对齐文字和矩形,效果如图所示。

2.制作弹出菜单条目
同时选中对齐后的文字和矩形,选择Insert菜单下的Convert to Symbol,或在矩形上点鼠标右键,在右键菜单里选Convert to Symbol,或者按F8快捷键,在弹出对话框里的Type中选Button(按钮),将这个矩形转换成一个按钮对象。

这时,将鼠标移到按钮对象中间的圆形标志上鼠标会变成手形,单击圆形标志,在弹出菜单中选择Add Pop_up Menu…

然后就可以在弹出的Set Pop-Up Menu设置窗中设置你的弹出菜单了。如下图,笔者已经设置了一些菜单条目。

大家可以在Text中设置条目的文字名称,在Link中设置条目的链接路径,在Target中设置打开链接的目标窗口,设置完后点一下"+"按钮就可以生成一个菜单条目了;如果想删掉,点中条目,再点"-"按钮就可以删除条目;如果想修改条目设置,只需点中条目,修改各项设置后点Change按钮即可。FW4的弹出菜单是可以做多级子菜单的,只要在根菜单条目下方建立子菜单条目,然后点中子菜单条目,再点窗口上方那两个蓝色图标按钮中的右边一个Indent Menu(菜单缩进,即设为子菜单)就可以了,反之,点左边那个Outdent Menu(菜单伸出,即设为根菜单)就可以将当前的子菜单设置成上一级根菜单。大家可能发现改变菜单条目的顺序好象不方便,其实很简单,只要点住条目并拖拉到你想要的位置就可以了。设置完菜单条目后,点Next进入菜单样式设置窗。
3.设置弹出菜单条目样式
值得一提的是,菜单样式的设置可以分成两种类型:


一种是如前图所示的HTML模式,一种是如后图所示的Image(贴图)模式。它们的区别是,HTML模式下,菜单样式完全由代码控制,即时计算生成,显示速度当然极快,非常流畅;Image模式下,菜单条目的背景可以显示图片,每次菜单弹出时,就会即时下载背景贴图,这样对高速网络用户来说几乎感觉不到,但是对慢速网络用户,就会明显觉察到贴图下载显示的时间滞后,造成不流畅的感觉。但是由于Image模式生成的菜单可以使用漂亮的贴图,虽然FW4种提供选择的贴图样式并不多,共21种,但只要在输出后,找到这些图片,用自定义的尺寸一致图片替换掉,就可以做出完全属于自己的个性菜单,比如在贴图上打上你自己的网站Logo等等。这里笔者选择HTML模式。样式设置窗中,Up State是用来设置菜单条目处于普通状态时的样式,Over State是用来设置鼠标移到菜单条目上时的样式。另外,Font是用来选择显示的字体,为了在网页上能清晰显示字体,建议大家在字体大小Size中选择12,"B"按钮是使用粗体字,"I"按钮是使用斜体字。样式设置将即时在下方的Preview区域中显示,完成设置后点Finish按钮生成弹出菜单。
4. 调整弹出菜单位置
如图所示,生成的弹出菜单将以蓝色线框表示,它的位置就是鼠标移到母菜单按钮上它弹出的位置,大家可以点住弹出菜单的蓝色线框,拖拉到你想要它弹出的位置,比如笔者想让它在母菜单按钮下方弹出。

5.调整母菜单按钮与弹出菜单样式一致
有的朋友说,既然弹出菜单已经有样式了,那么母菜单怎么办?其实笔者早已想到,所以刚开始把母菜单做成了按钮对象,双击母菜单按钮对象,打开按钮对象编辑窗,自己动手改按钮的各个状态吧,这属于FW4的基本操作,笔者这里就不罗嗦了。

6.输出弹出菜单
刚才一直跟着做一定很累,所以另外还有一个矩形就留给大家自己练习一下。完成后可以选择File菜单下的Export Preview,或者按Ctrl+Shift+X快捷键打开输出设置窗口。如图十七所示,在Option标签页下方的透底选项中选择Alpha Transparency,Matte(基底色)中选择你实际网页使用的背景色,这样菜单就可以和你的网页天衣无缝地融为一体。

点Export按钮,如图十八,自己设置输出路径和文件名,并选择保存类型为HTML and Images,HTML选项中选Export HTML File,Slices选项中选Export Slices,最后点保存按钮,弹出菜单就输出完成了。

现在你可以打开你输出的HTML文件看看你的工作成果了。关掉FW4吧,下面没它的事儿了。
-= 资 源 教 程 =-
文 章 搜 索
