带你一步一步制作Windows XP风格按钮
用过Windows XP的朋友都为它漂亮的界面所动心,现在我们用Fireworks MX只需几步即可制作一个赏心悦目的Windows XP风格的按钮。 第一步:外形/渐变填充
利用矩形工具在画布中央拉出一个圆角矩形;打开填充面板(快捷键“Shift+F7”)从下拉菜单中选择“线性”;然后使用选择工具来调整按钮的渐变属性。 第二步:内侧阴影
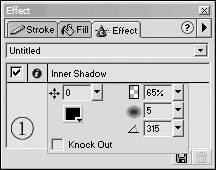
选中矩形图形,打开效果面板并从下拉菜单中选择“阴影与发光→内侧阴影”;选择阴影参数(如图1),最后按回车键。

图1 第三步:阴影????仍然选择矩形图形,再次使用效果面板并从下拉菜单中选择“阴影与发光→阴影”;选择阴影参数(如图2),最后按回车键。

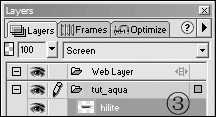
图2 第四步:使其更加醒目????拖出一个新的圆角矩形,尺寸为先前那个矩形宽度的80%、长度的50%,并将新建矩形移动到先前矩形的上部3/4处;打开填充面板并从下拉菜单中选择线性填充;改变黑白线性渐变填充的方向;使用选择工具进行调整,使图形达到一个你满意的样子。 接下来打开图层面板将上层矩形的混合模式由“正常”改为“屏幕”,(如图3)请参照图层面板截图中的参数进行选择。

图3 最后,加上文字,你就得到一个漂亮的“苹果”按钮。
-= 资 源 教 程 =-
文 章 搜 索
