用Photoshop制作圆边按钮
1,新建一个新文件,白色背景. 2,去通道面板:windows>show channels.新建一个通道,点击将它激活,如下图。

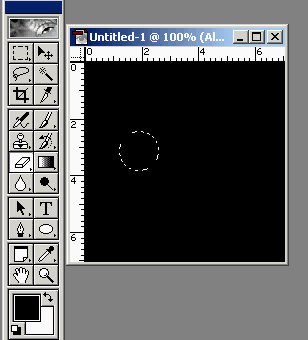
3,选择椭圆选取工具,在图片左边画一个小圆。下图是步骤3-6的动画显现。

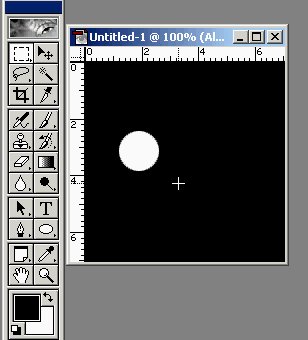
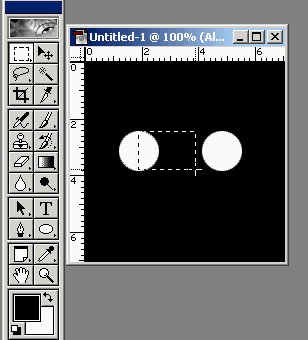
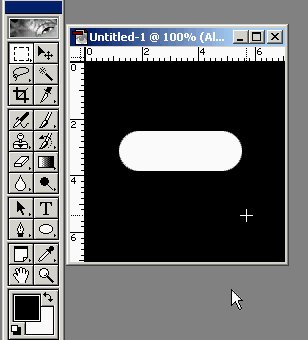
4,按键盘上的x键,接着按下delete键,这样就会白色填充小圆。 5,用矩形选择工具选择小圆,按下alt-ctrl-shift(Mac:option-command-shift)的同时,拖动鼠标复制一个到图片的右边。 6,用矩形选择工具圈定每个圆的顶部和下部,按下delete键将其填充为白色。 7,按下ctrl键(mac:command)的同时点击面板选择按钮。接着回到层面板:windows>show layers.点击背景层激活,并新建一层。 8,从拾色面板中选取一种颜色,用油漆桶工具填充选择区域。接着取消选择:ctrl-D(mac:command-d)。 9,为了使按钮有立体感,点击菜单lay-effect-bevel and emboss. 最后,按钮如下图。

ok,一个简简单单的例子结束了。
- 上一篇: 妙用PS极坐标滤镜速做逼真藤篮子
- 下一篇: 怎样定义画笔
-= 资 源 教 程 =-
文 章 搜 索
