Photoshop实现梦幻水晶按钮
| 所使用的主要工具有:“椭圆、矩形选框工具”、“椭圆、矩形工具”、渐变工具。 图层面板中的主要功能:样式、编组、图层混合模式,蒙板。 因为主要针对的对象是photoshop的初学者,所以步骤相对较详细(详细的嘟嘟自己都感觉有点罗嗦)。 水晶的特点是透明,晶莹,光照下来有明显的反光,也有比较明显的折射,所以下面标注了各步骤的主要目的。练习的是矩形和圆形水晶效果的设置。 ――建立文件―― 1.新建一个文件,图象大小为128X128象素,颜色模式选择RGB模式,分辨率设置为300,选择白色背景。
2.新建图层1,设置前景色为黑色,使用矩形工具(注意要选择工具状态栏上的“填充像素”)在新建的图层上绘制一个矩形。
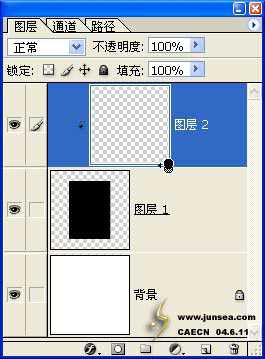
3.再新建图层2,按键盘上的alt键点击图层面板上两个图层的中缝,如图04,使其编组。
5.选择“渐变”工具,然后在工具状态栏上选择“线性渐变”,如图07,然后在图层2上使用渐变工具,方向是自上而下,如图08,得到效果图09。
――制作水晶突起部分―― 7.将前景色设置为白色,选择“渐变”工具状态栏里的“对称渐变”(如图11)和“反向”(如图12);然后选择渐变的状态中“前景到透明”(如图13),单击该图例打开“渐变编辑器”,将其中“不透明性色标”(如图14)向右移动到60%的位置。在图层3上中心偏上的位置(方向是自下而上),拖动渐变工具,如图15。
――制作边缘立体效果――
  |
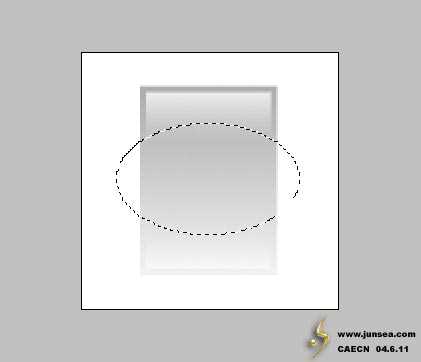
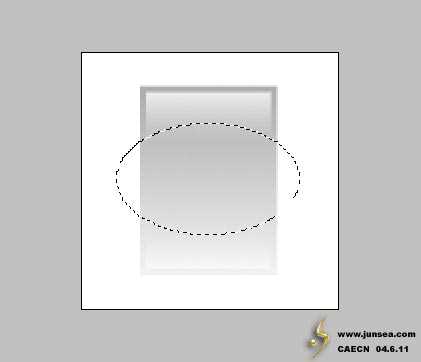
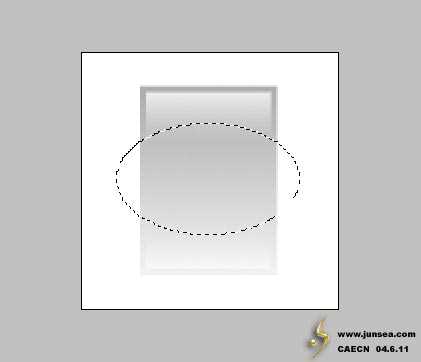
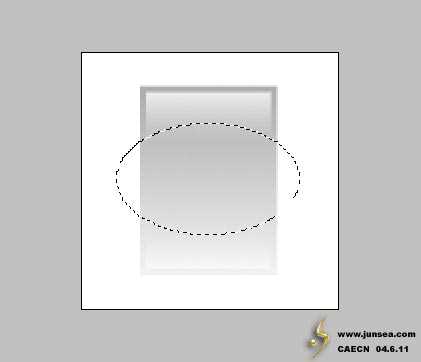
9.选择图层3,如图21,使用椭圆选框工具在偏上的位置绘制一个椭圆选区,如图22,按键盘上的delete键删除多余部分,如图23。



――建立圆形水晶按钮――
10.新建图层4,如图24,在该层上使用椭圆工具绘制一个椭圆(该层的目的是得到一个可保留的形状,所以颜色无所谓)如图25。
10.新建图层4,如图24,在该层上使用椭圆工具绘制一个椭圆(该层的目的是得到一个可保留的形状,所以颜色无所谓)如图25。




新建图层5,使用渐变工具方向从上到下绘制,如图28。按步骤8的方法得到图层4的选区后,在图层5上建立蒙板,然后隐藏图层4得到如图29的效果。


以同样的方法在新建的图层6上进行处理,不同的是前景色为白色,方向是从下到上,如图30,得到图31的效果。


此时的图层关系如图32

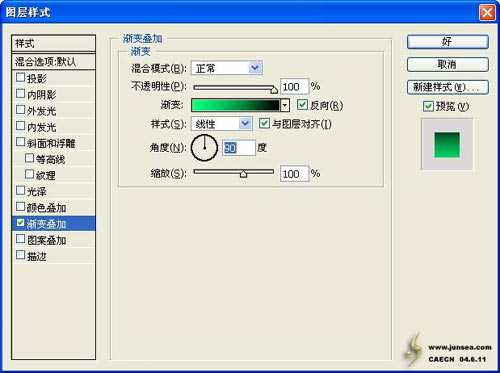
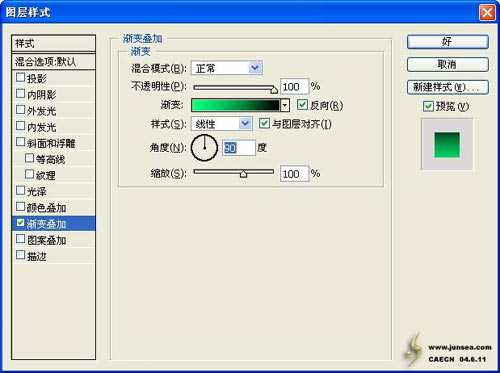
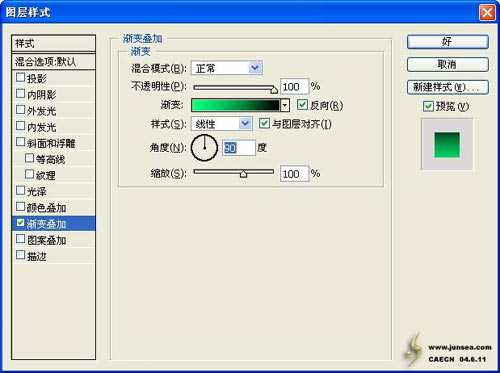
12.新建图层7,使用椭圆工具绘制一个圆,如图33,然后选择图层面板上的“样式”,如图34,在弹出的菜单上选择“渐变叠加”,如图35。





接着设置“投影”样式,设置如图38。

-= 资 源 教 程 =-
文 章 搜 索