Photoshop6新功能--矢量图和网页切图
三、轻松自如矢量图


photoshop6的矢量绘图功能也得到了很大的增强, 使用 Photoshop 6.0 的 Shape 图形工具 要作出矢量图形就容易了。
工具栏的右列倒数第三个就是图形工具,右击这里可以在弹出的菜单中看到列详细的内容--矩形工具 Rectangle Tool 、圆角矩形 Rounded Rectangle Tool 、椭圆工具 Ellipse Tool 、多边形工具 Polygon Tool ,直线工具 line tool,原来和铅笔在一起的直线工具被移到了这儿,而且具有了和别的图形工具一样的新功能,另外使用Custom Shape Tool 可以自定义形状。属性面板中的按钮选择也可以不同工具。点击最右侧标着向下三角形的 Geometry Options 按钮可以打开一个小窗口,在那儿可以对所选的图形做更详细的设置。属性栏的左边有三个
![]()
按钮分别是Create shape layer 、Create work path 、Fill Region,它们的作用是选择 Create shape layer后 , 将会新建一个图层,将图形绘制到新创建的图层上;选择 Create work path的意思是绘制后的图形将作为一个 Path (路径)出现;选择 Create work path,Photoshop 将在当前图层上用当前的前景色绘制图形,选择Fill Region,photoshop会创建一个以前景色填充的区域。
选择绘图工具并在属性面板里选中Shape Layer并上画出一个形状后,层面板上会自动生成一个新层,名为shape1;同时,在路径调色板上也会出现一个新的路径,名为 shape1 clipping path。新出现的层是一个以前景色填充的区域,Layer层图标是一个普通层加一条线和链接符号再加一个Shape Layer的图标。其实就是路径里填充上了前景色,用路径选择工具单击该层就可以对节点进行编辑,当路径变化时填充的颜色也自动跟着变化。第一个层和线代表一个层;中间的链接符号指出了该层与路径剪切层是否关连,如果取消了链接,那么再对路径进行编辑,填充区域就不发生变化了;最后一个图标代表这是一个路径剪切层,点击该图标会弹出层效果的对话框。
使用形状工具以后,属性栏左边的图标就变成了增加路径区域、减去路径区域、交合路径区域与反选路径区域。
Custom Shape Tool自定义绘图工具可以直接的绘出各种已定义好的形状。这些形状都存储在Photoshop目录下的Presets目录下的Custom Shapes下的扩展名为.csh的文件里,在属性栏的Shape下拉菜单里有详细的形状显示。自定义图形的方法是用 Path 工具描绘出需要的形状,点击 Edit > Define Custom Shape 命令,在弹出的窗口里输入名字就完成了。相信将来会有各种的.csh格式的形状可以提供下载,这样要创建各种复杂的图形那就容易了。
四、网页切图不再难

Photoshop 6最新功能还包括可以对Web图形加以分割和输出成为html文件。在Photoshop 6里使用Slice工具就能很出色的完成切图的工作。
在网页设计中经常要用到切图,以前要想把一个大图片分割开来,就要用到Firework或是ImageReady才能完成,总之,还要费时费力的打开一个另外大程序才行,而现在就简单了,Adobe 把 ImageReady 里的 Slice 工具引入了 Photoshop 6.0。虽说功能还不如在ImageReady里头的多,可是要切图还是绰绰有余的。
Slice 工具里包括了两个工具。Slice Tool 工具可以将图象分割成一个个小块,而 Slice Select Tool 工具将用来选取分割开的小块。图像中的每一个小块左上角都有一个小图标,觉得这些切出来的小块影响了视线吗,不要急,点击 View > Show > Slices 菜单,就可以暂时隐藏它们。
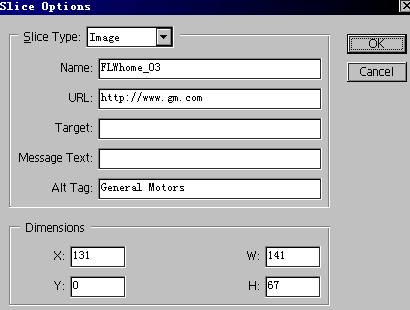
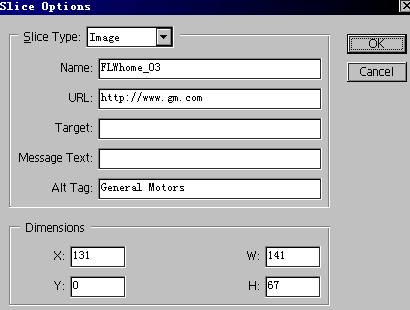
用 Slice Tool 切出的小块叫" User Slice " 。User Slice 左上角的图标是蓝色的,并且围绕它周围有八个控制点,用 Slice Select Tool 可以拖动这些控制点,如果你需要,也可以用 Slice Select Tool 移动整个User Slice。Slice工具在Options调色板里的选项有:Style:普通,按比例切割和固定高宽三种模式;一个显示Slice No.的选择框以及切割线的颜色。Slice Select Tool。在Options调色板下的选项有:将所选的Slice前一层,后一层,送至最前和最后。用选择工具在任一Slice中点击后,再点击Promote to user slice按钮,便可将所选Slice变为当前可编辑Slice点击后一按钮Slice Options会出现下面的设置窗,设置窗口中 Slice Type 可以选择 Image 或者 No Image,这两种slice的图标稍稍有点不同,不仔细看还真看不出来。
![]()
对于 No Image 类型的 Slice ,你可以在 HTML 文本区域输入超文本内容在生成HTML文件后,这些文本内容将取代表格中的图像;而Image 类型的 Slice可以设置这样一些属性。
name:设置slice的名称 URL:在这里输入一个链接地址,可以创建一个链接。输入的时候有没有“http://”都可以。Target:在 Target 栏中输入 _blank,链接到的地址将在新窗口中打开,输入 _self ,链接到的地址将在原窗口中打开。可供选择的 Target 还有 _top 和 _parent 。Message Text : 鼠标移到链接上时,Message Text的内容将在浏览器的状态栏出现;Alt Tag : 图片没有出现或者不能正常显示时,图片所在区域将显示 Alt Tag 指定的文本。
设置窗口底部的 Dimension 可以非常精确地指定 Slice 的位置与尺寸--X 、Y 为左上角的位置,W 和 H 分别代表宽度和高度,单位都为像素点。

就这样一块一块的切好以后(切萝卜?),还要把这些碎片变成网页,就要使用save for web 来进行保存并且生成html文件了,点击ok后可以在保存类型里可以选择HTML and Images (*.html) 这样就会保存 HTML 和全部切割后的小图片,小图片将放置在一个 images 的新文件夹中,选择Image Only ( *.gif )只保存图像文件,不生成 HTML 文件,而 HTML Only ( *.html ) 只生成HTML 文件而不保存切割后的小图片。在窗口底部的下拉列表中选择 All Slice 将保存图像中全部的 Slice ,这是缺省值。而选择 Selected Slice 将仅仅保存选中的 Slice。点击Output Setting可有更多的设置。
- 上一篇: Photoshop6新功能--图层与文字
- 下一篇: PHOTOSHOP 7.0 教程
