利用PS的3D渲染构造页面元素
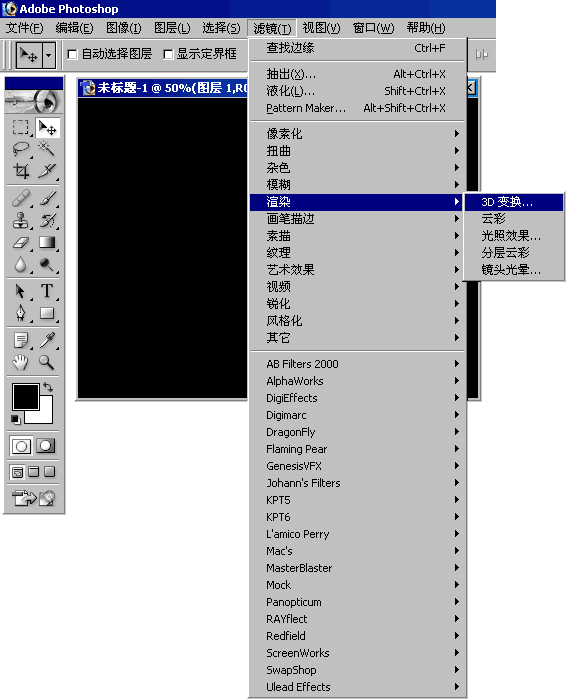
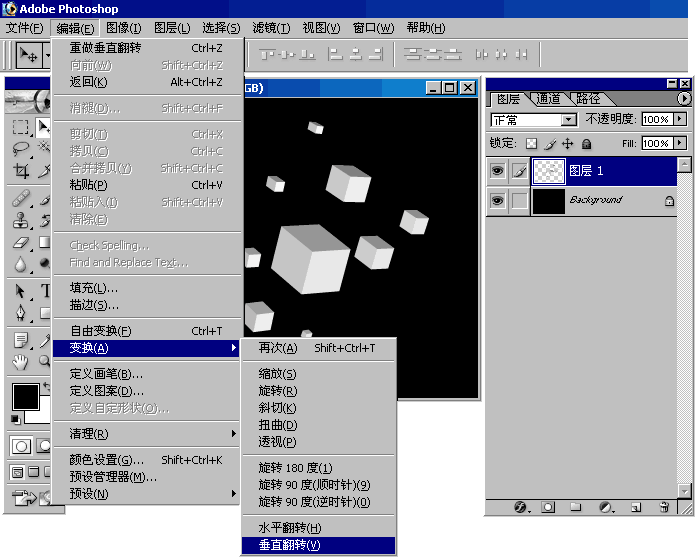
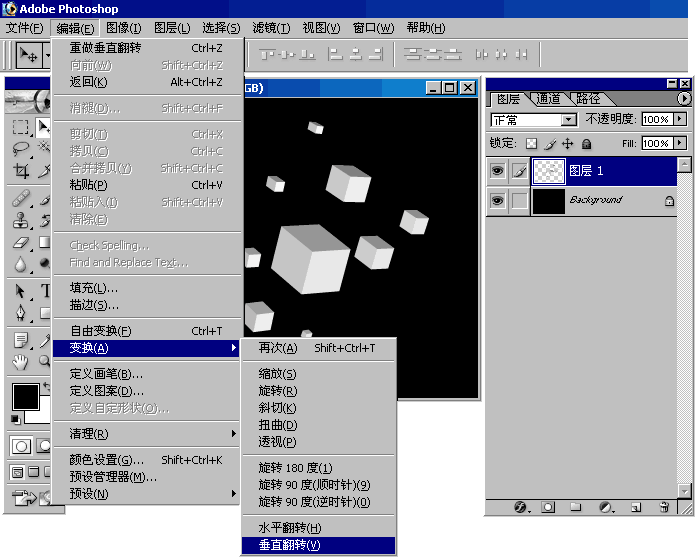
在平面设计中(如网页、多媒体等界面),页面元素对整个页面的视觉效 果起着一个比较重要的辅助作用……现在我们来利用PS的“3D变换”滤镜 来构造一些页面元素…… 首先得找到“3D变换”滤镜的位置:)

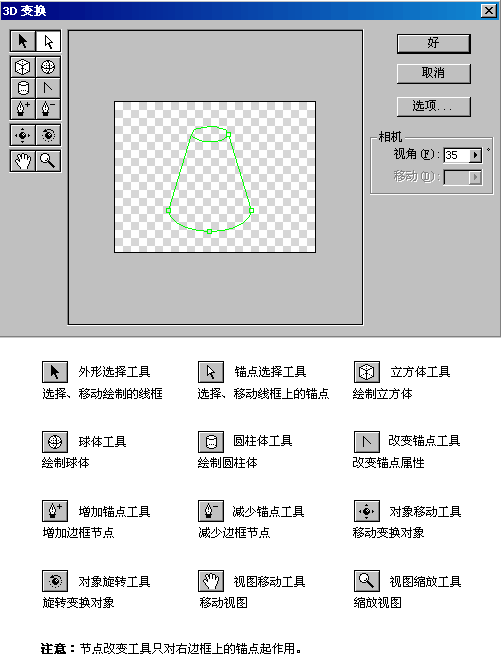
工具的作用;

利用圆柱体工具,经过增加、移动锚点制作一个酒杯形物体;

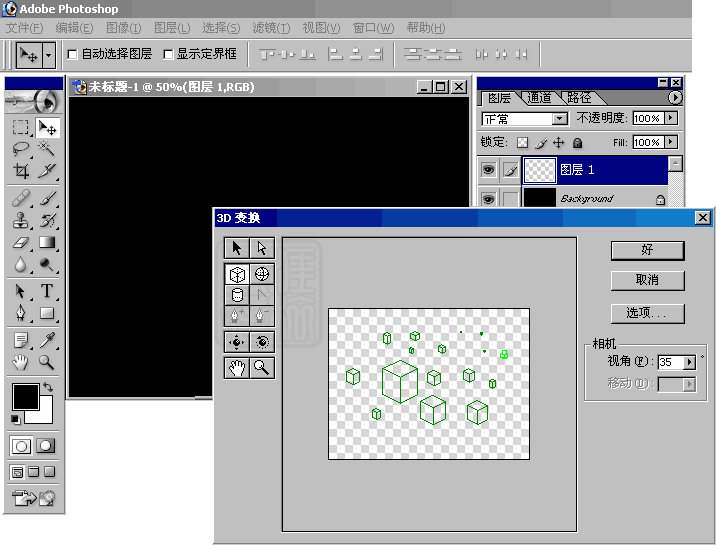
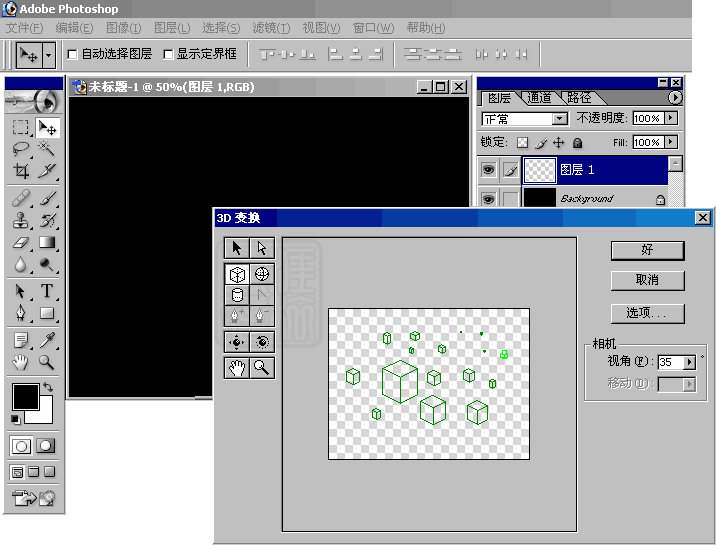
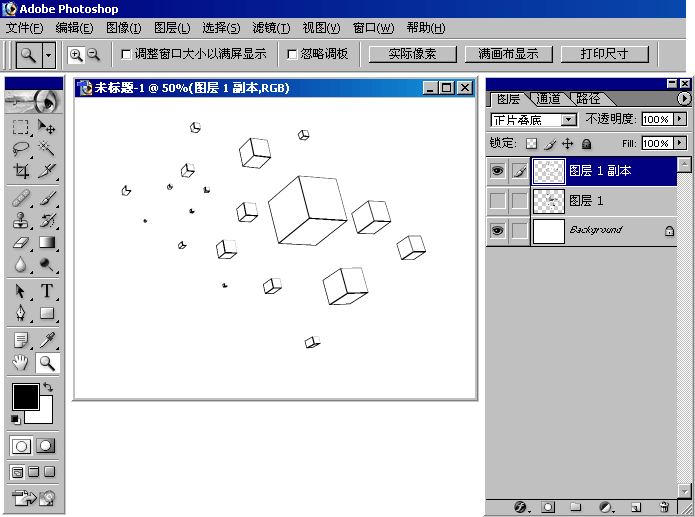
现在开始制作这些元素。用立方体工具随意画一些立方体,注意大小、疏 密变化;

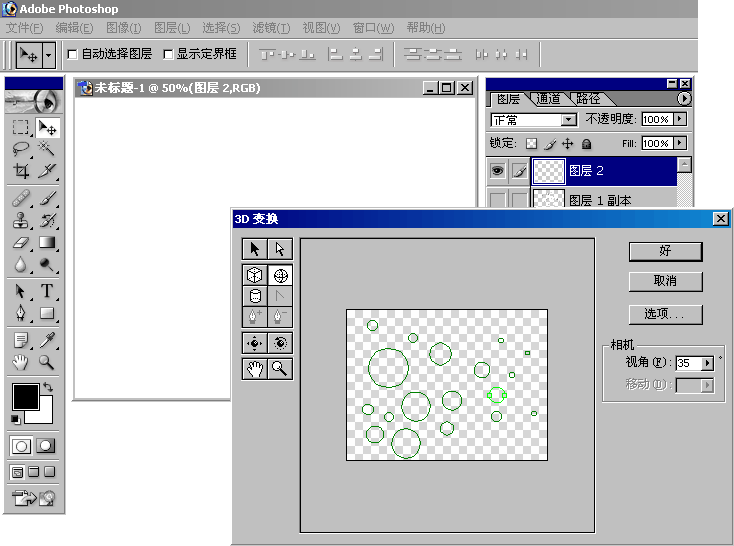
移动、旋转对象,注意编辑窗口右边的相机参数,可以调整虚拟相机的焦 距及距离;

由于习惯光源一般在上方,渲染后的立方体高光不符合这种习惯,将其垂直翻转;

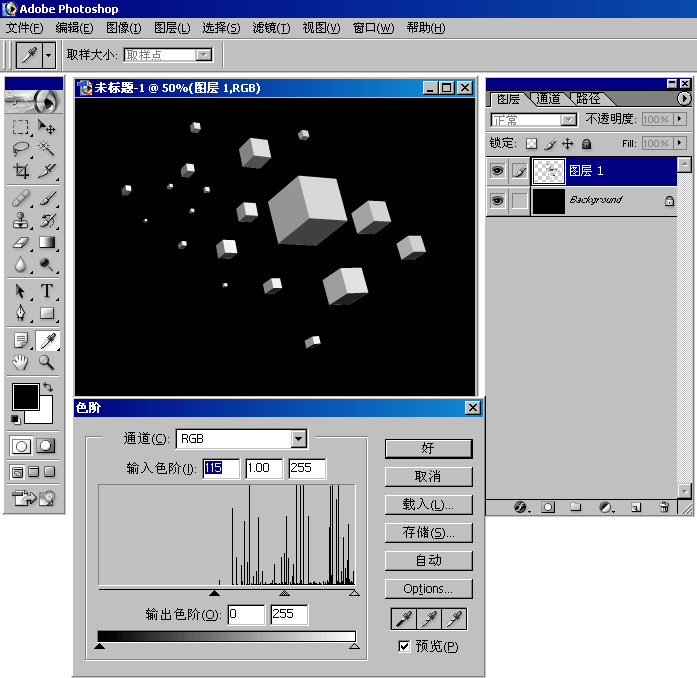
利用色阶调整对比;

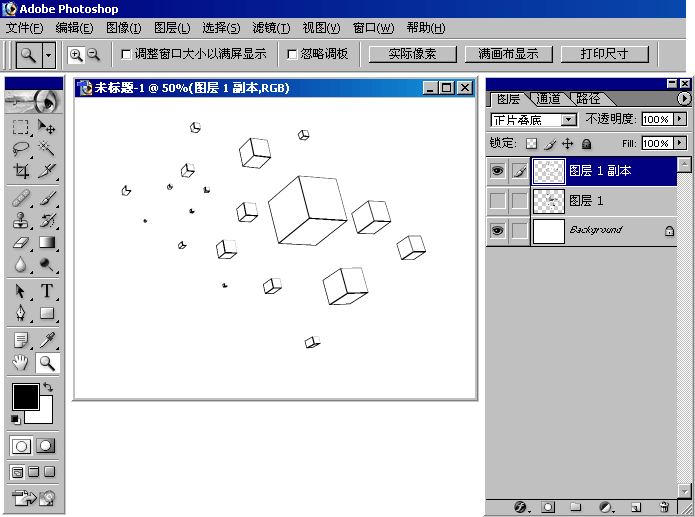
复制一层,利用“查找边缘”滤镜制作立方体的框线;

虽然线条不太“美观”,但在这个练习中,我只是想铺一层淡底,所以也无所谓:)如果想得到精确的边框,可以用“等高线”滤镜,在不同色阶做几次然后合成……

其他元素的步骤方法同上;

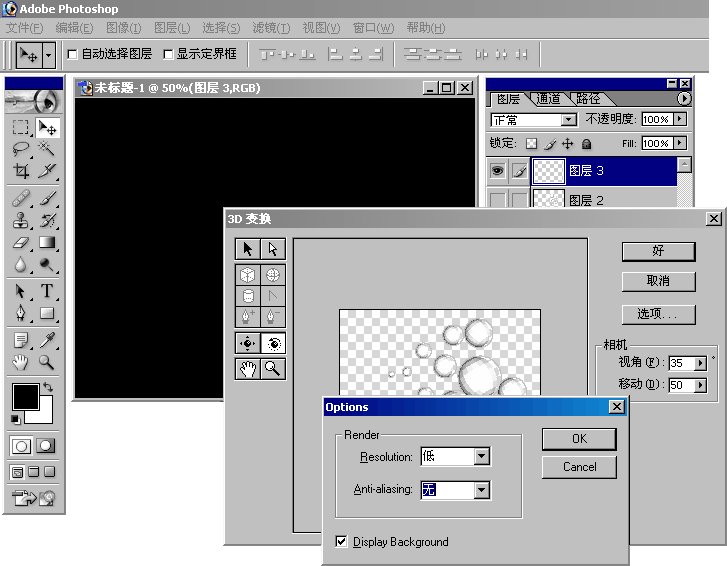
编辑窗口右边的“选项”按钮可以设置渲染质量,是否光滑(抗锯齿),是否保留背景等(在我的这些操作中,因为每次都在透明的空白图层上做3D变换,这项勾不勾选无所谓)。具体每个设置有什么区别,自己可以试试……

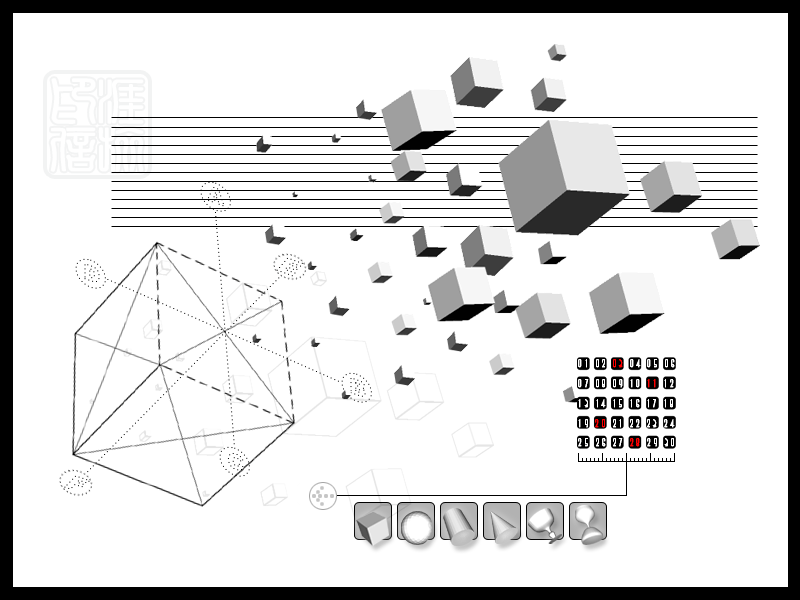
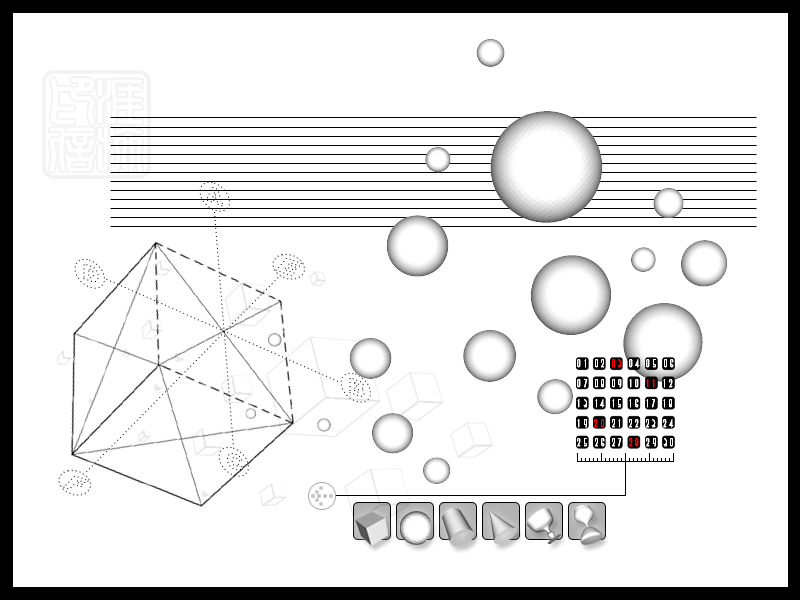
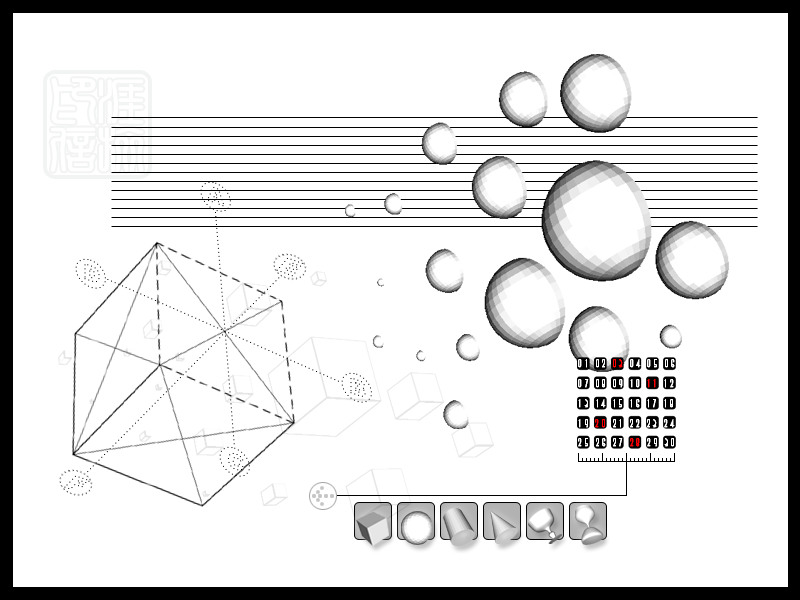
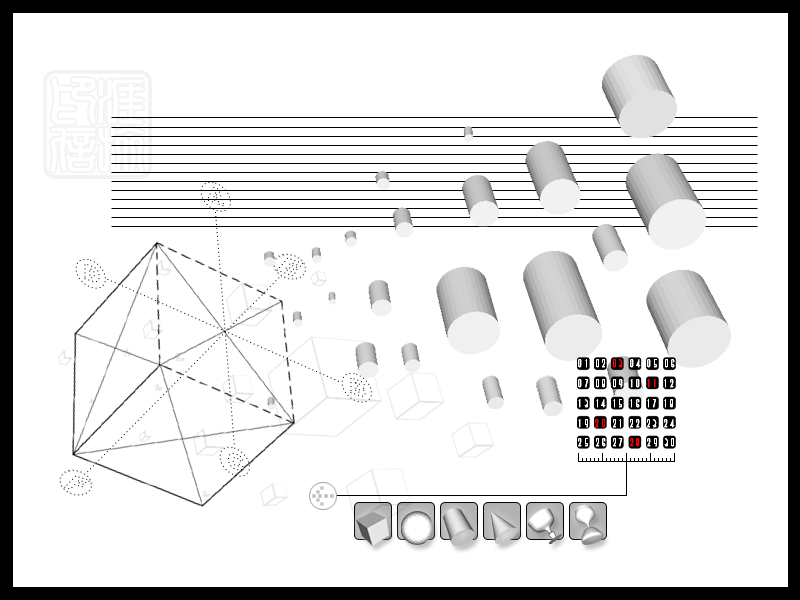
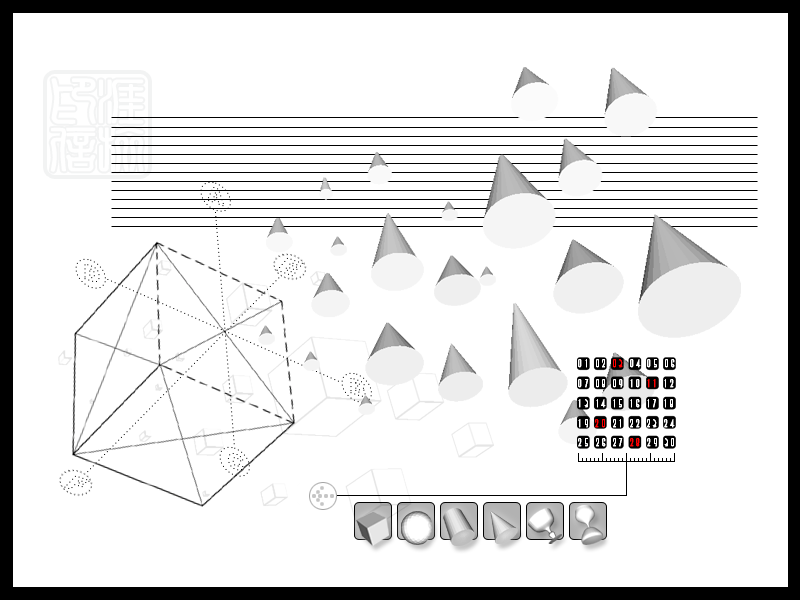
下面是我做的几幅图,本来左下角的线框图应该根据不同的元素变化,我这里省了点事:)





- 上一篇: 绘制西门子sl55手机
- 下一篇: 金属导航条
-= 资 源 教 程 =-
文 章 搜 索
