绘制西门子sl55手机
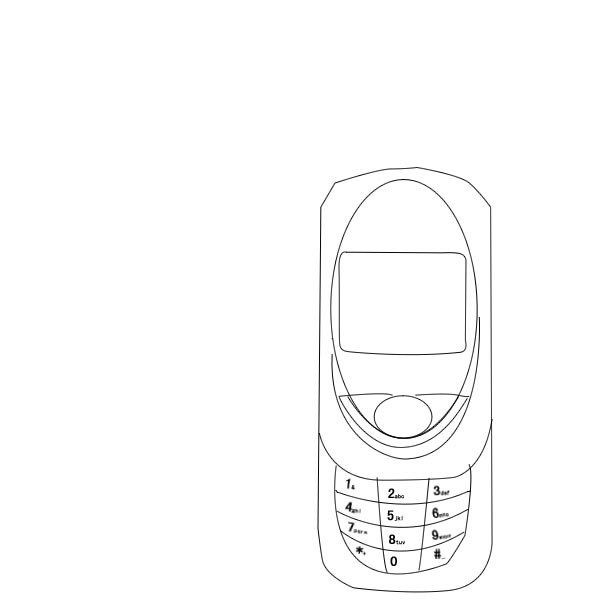
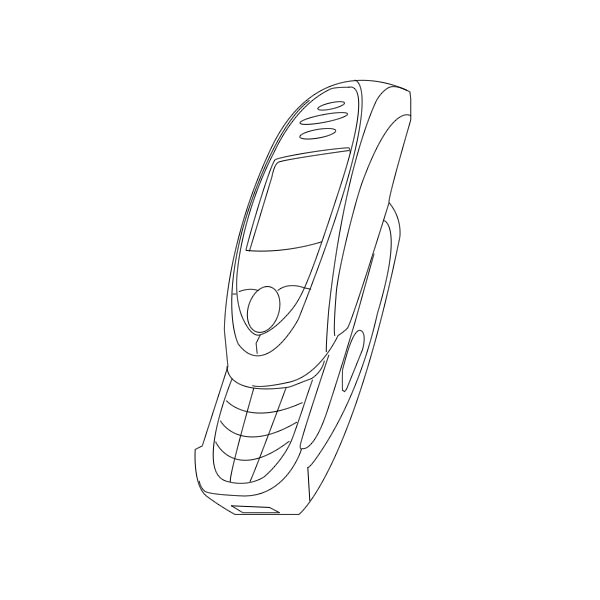
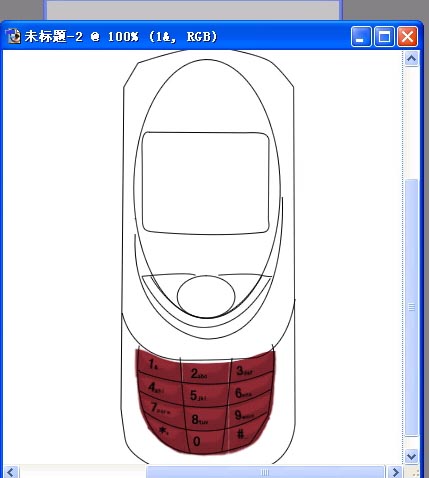
首先放上两张线稿
这张比较精细,因为我们的成品还需要它一部分的线条
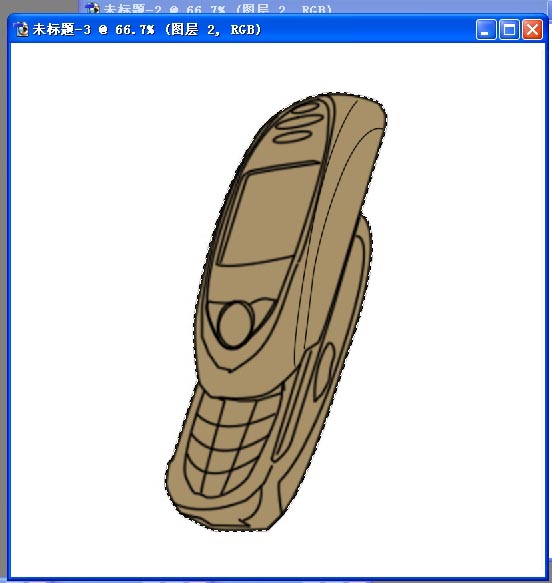
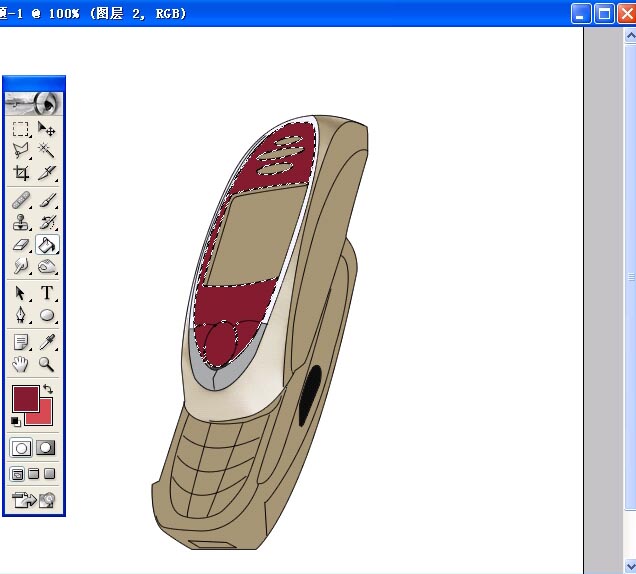
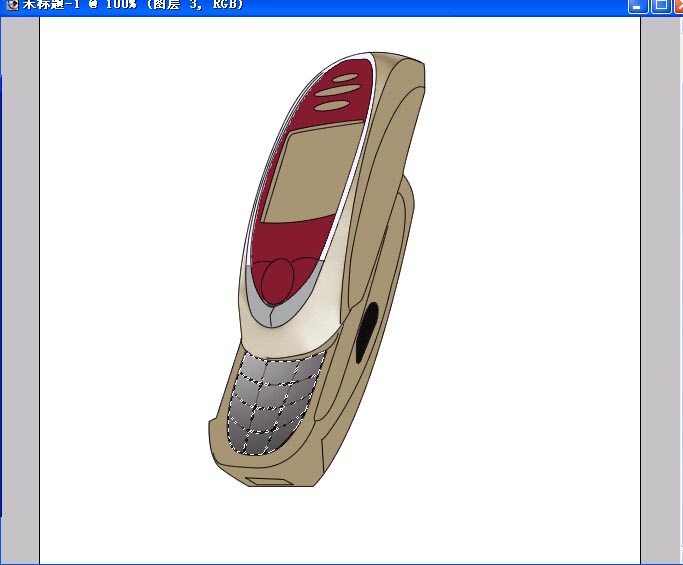
在第二张的侧面的线稿里开始我们的绘画先新建一个图层,把模式调成“正片叠底” 在线稿图层魔术棒工具选边上白色的部分,然后反选就选中了手机的主体部分然后用165,144,101的暗金色填充
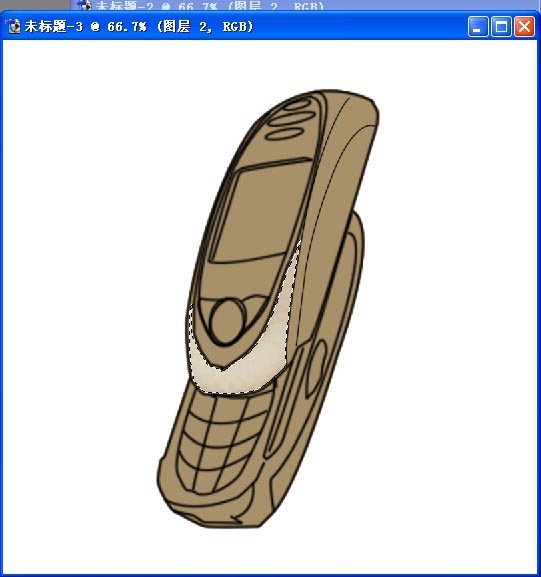
用精细线稿的好处是可以在线稿图层选中手机的某一部分,选中手机的一部分,用减淡工具(50%)打一下高光
把手机上盖用玫瑰红色涂一下
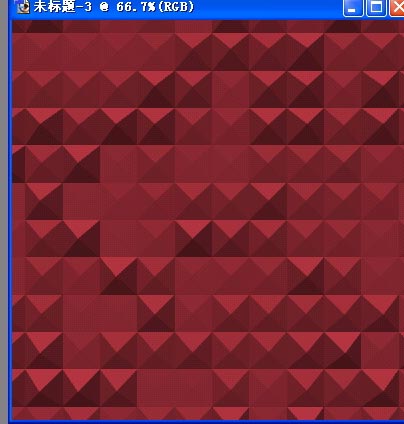
下面开始做手机的键盘新建一个文件,用深红色填充,然后执行风格化-〉凸出,选金字塔式
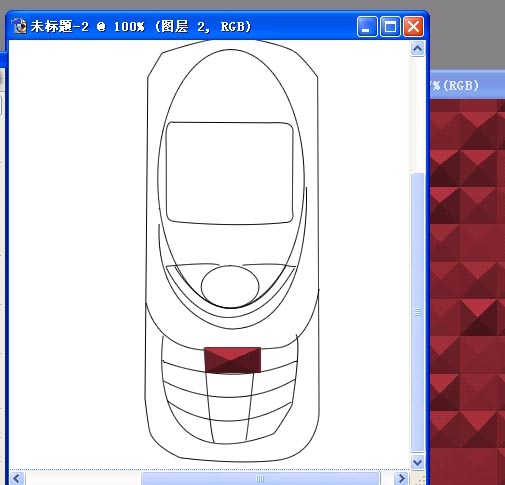
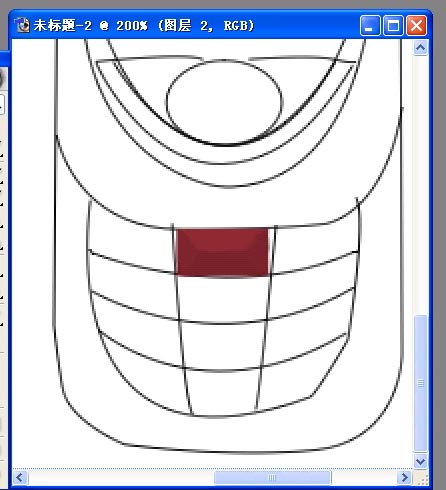
裁下正方形的一块拖到手机正面的线稿上的键盘位置,然后把他拉成长方形,并调整大小
用液化工具处理一下,使他的立体感接近真实的手机
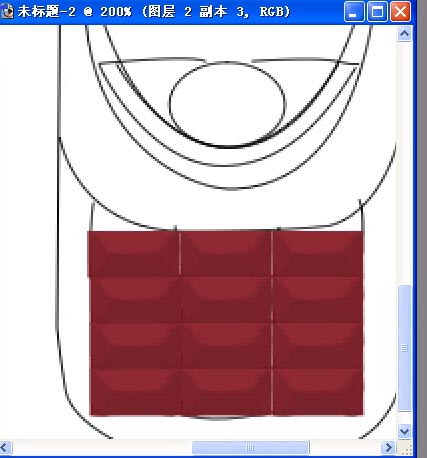
复制成12个(安alt用拖移工具拖)
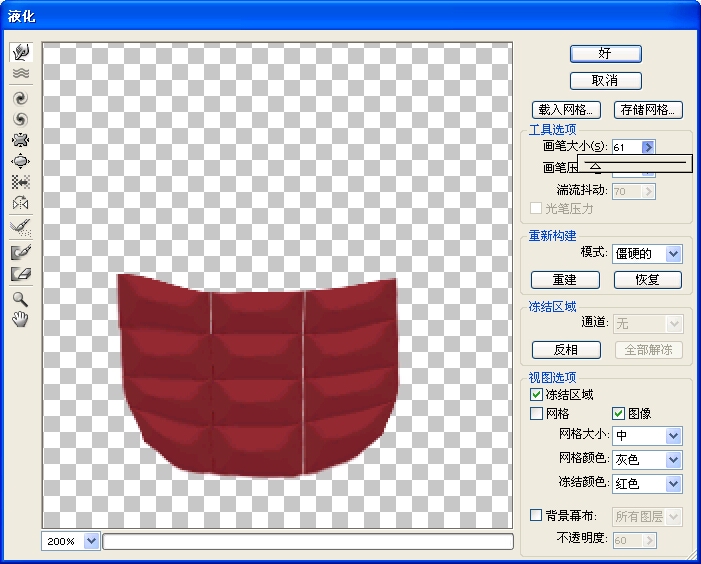
最关键的一步,把复制好的按键合并到一个图层,然后用液化工具处理是他们的排列形状也接近于真实地手机
调整的大概形状重合就行了
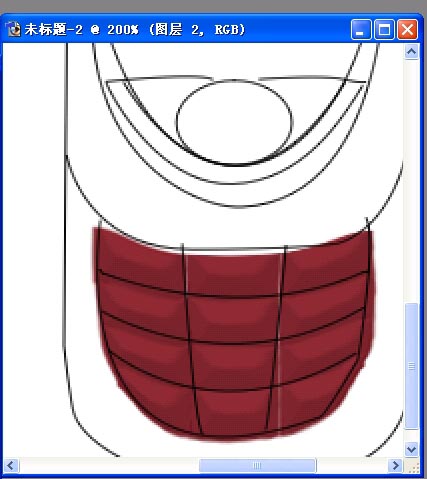
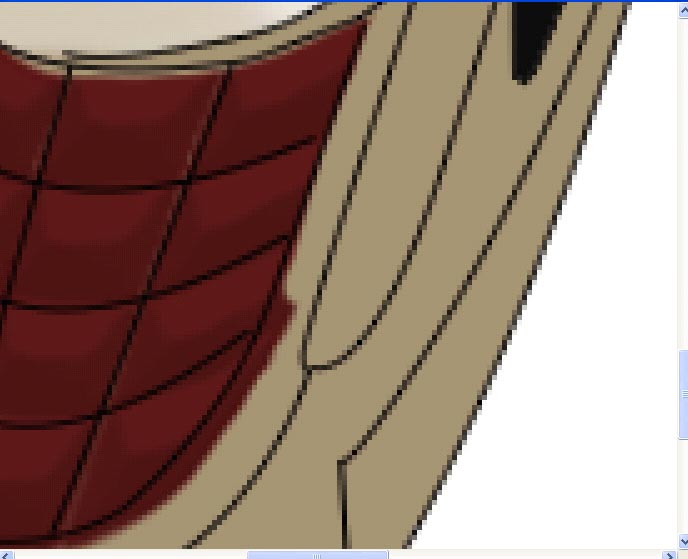
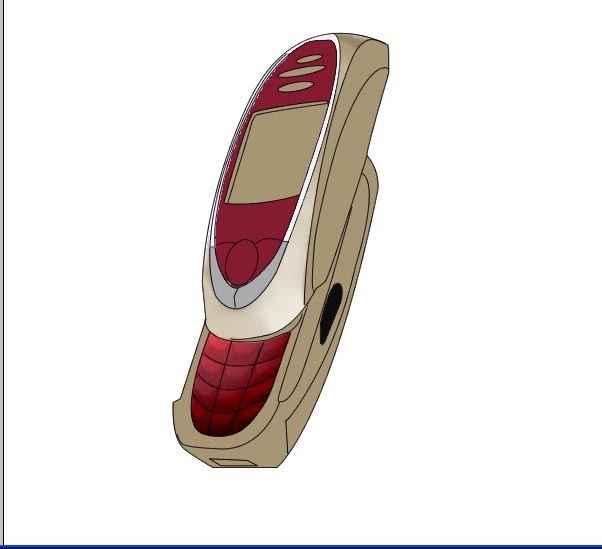
把我们处理好的键盘拖过去用自由变换-〉扭曲处理,冲齐按键间的缝隙与线稿上重合,边缘没有重合的地方用橡皮擦去
在线稿层选中手机键盘的部分,然后新建一个图层,做一个由灰到黑的渐变
把图层模式改为“亮光”
现在回到我们手机正面的图,开始制作键盘上的数字,有人说为什么不在做键盘的时候就一块作了呢,因为作键盘时需要变形,而数字就会失真。做数字的时候,我是一个键位上的数字分了一个层,便于修改,总共是12层
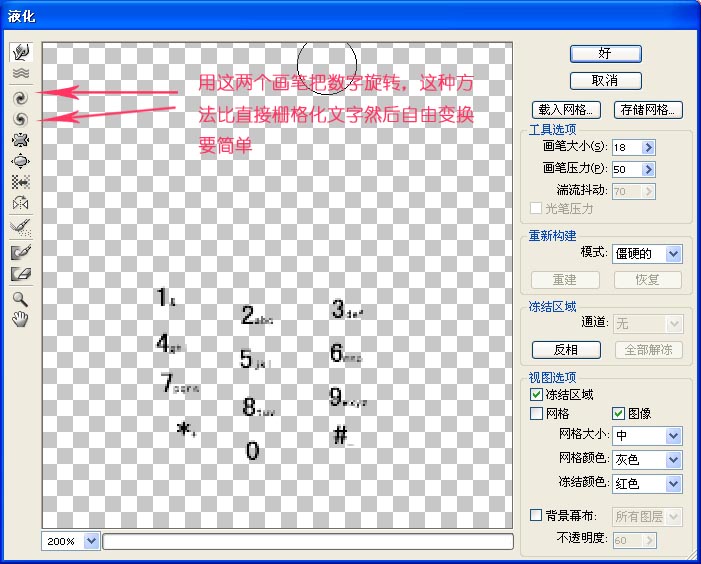
然后调整好位置,加上字母,大小是6px,虽然看不清,但是增加了几分真实感把图层删格化以后拼合,其实把最低下(或上边)的图层删格化,合并就行了,不用每个文字层都栅格化。反相一下,好,便成黑的了,这样我们使用液化工具时就能看清了,液化,利用液化工具里的旋转画笔把两侧的字母旋转一下
做成这样
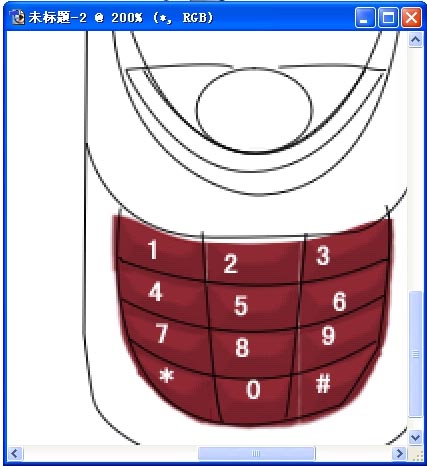
按我们刚才的方法,把数字图层拖过去,用自由变换-〉扭曲把数字处理好
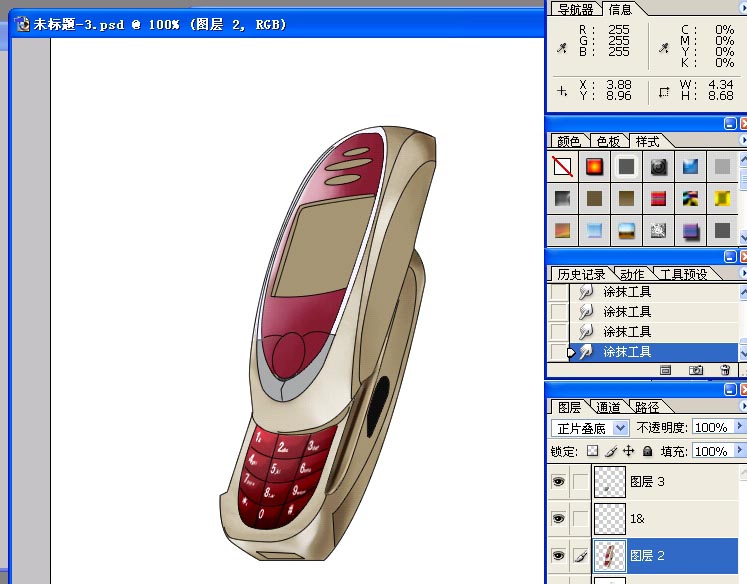
这样,最复杂的部分已经完工,剩下的就是把手机的细节部分的光处理一下还是用传统的办法,在最下面的线稿图层用魔棒选中一部分,用减淡工具和涂抹工具处理
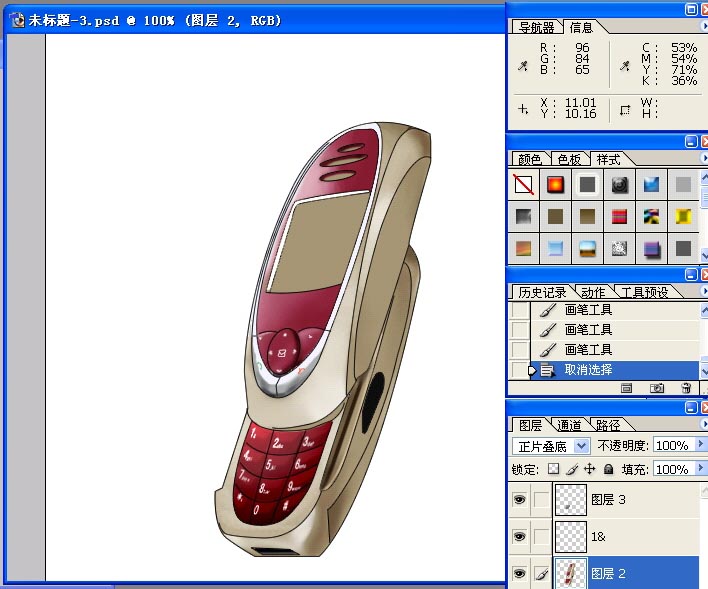
2、别忘了用1px的绿色和红色画笔在上边的银色发射键和开关键上涂上符号,中间圆形的导航键上我用的是白色画笔画上的白色小箭头和中间的短信符号
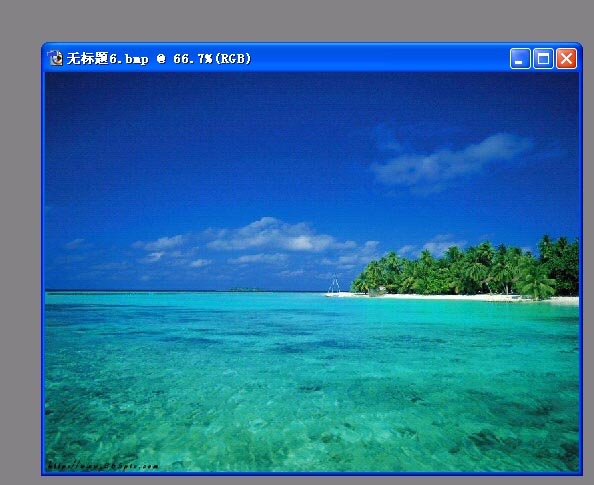
随便找一张风景画,做手机的屏幕部分
点编辑-〉图像大小 ,把它改成200像素长,在屏幕底下涂上两个矩形,写上文字,上边再画个电量标志和信号标志,中间写个“siemens"并加上外发光的效果
拼合图层,然后拖到手机的主体上
还是老办法:自由变换搞定以后,看看图层管理器,哇,有不少图层了吧,把除了线稿以外的图层都合并起来
最后就是在线稿图层上把我们不需要的线擦掉,不需要的白色部分删掉(主要是删掉线稿主体以外的白色,方便加背景,用魔棒选了按delete键删最快了,不过如果线稿是背景层的话,需要先还原成普通图层),合并图层,加上自己喜欢的背景和效果就完成啦:)
其实手绘不难,但是要细心,我这个作品其实忽略了一个小小的细节,看起来就有点怪――没错,就是屏幕边缘的部分,只是单纯的白色!大家在做作品时,一定不要忽略细节,这样作品才能真实,这也是我这个教程最后要说的;)
这是加了细节以后的作品

这张比较精细,因为我们的成品还需要它一部分的线条

在第二张的侧面的线稿里开始我们的绘画先新建一个图层,把模式调成“正片叠底” 在线稿图层魔术棒工具选边上白色的部分,然后反选就选中了手机的主体部分然后用165,144,101的暗金色填充

用精细线稿的好处是可以在线稿图层选中手机的某一部分,选中手机的一部分,用减淡工具(50%)打一下高光

把手机上盖用玫瑰红色涂一下

下面开始做手机的键盘新建一个文件,用深红色填充,然后执行风格化-〉凸出,选金字塔式

裁下正方形的一块拖到手机正面的线稿上的键盘位置,然后把他拉成长方形,并调整大小

用液化工具处理一下,使他的立体感接近真实的手机

复制成12个(安alt用拖移工具拖)

最关键的一步,把复制好的按键合并到一个图层,然后用液化工具处理是他们的排列形状也接近于真实地手机

调整的大概形状重合就行了

把我们处理好的键盘拖过去用自由变换-〉扭曲处理,冲齐按键间的缝隙与线稿上重合,边缘没有重合的地方用橡皮擦去

在线稿层选中手机键盘的部分,然后新建一个图层,做一个由灰到黑的渐变

把图层模式改为“亮光”

现在回到我们手机正面的图,开始制作键盘上的数字,有人说为什么不在做键盘的时候就一块作了呢,因为作键盘时需要变形,而数字就会失真。做数字的时候,我是一个键位上的数字分了一个层,便于修改,总共是12层

然后调整好位置,加上字母,大小是6px,虽然看不清,但是增加了几分真实感把图层删格化以后拼合,其实把最低下(或上边)的图层删格化,合并就行了,不用每个文字层都栅格化。反相一下,好,便成黑的了,这样我们使用液化工具时就能看清了,液化,利用液化工具里的旋转画笔把两侧的字母旋转一下

做成这样

按我们刚才的方法,把数字图层拖过去,用自由变换-〉扭曲把数字处理好

这样,最复杂的部分已经完工,剩下的就是把手机的细节部分的光处理一下还是用传统的办法,在最下面的线稿图层用魔棒选中一部分,用减淡工具和涂抹工具处理

2、别忘了用1px的绿色和红色画笔在上边的银色发射键和开关键上涂上符号,中间圆形的导航键上我用的是白色画笔画上的白色小箭头和中间的短信符号

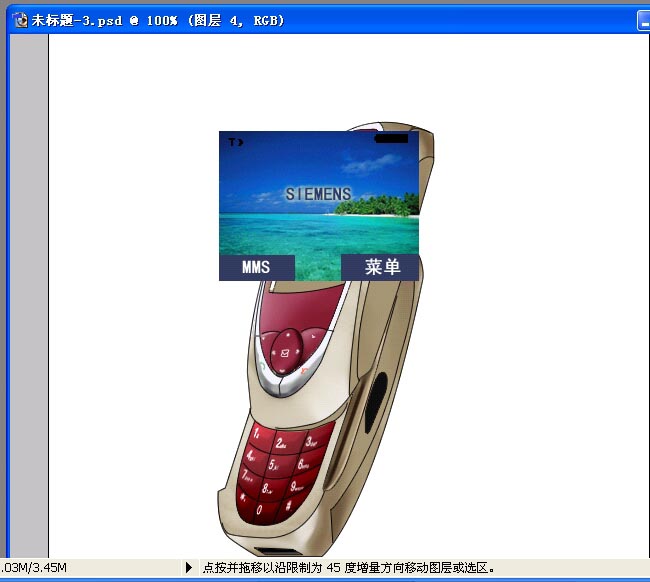
随便找一张风景画,做手机的屏幕部分

点编辑-〉图像大小 ,把它改成200像素长,在屏幕底下涂上两个矩形,写上文字,上边再画个电量标志和信号标志,中间写个“siemens"并加上外发光的效果

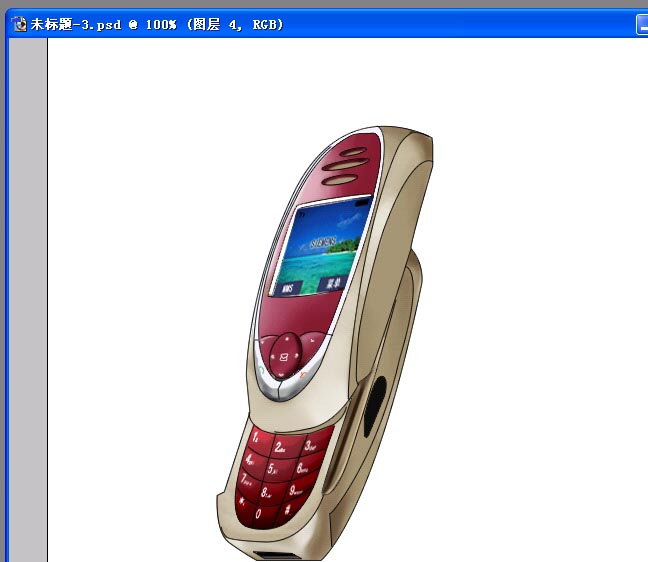
拼合图层,然后拖到手机的主体上

还是老办法:自由变换搞定以后,看看图层管理器,哇,有不少图层了吧,把除了线稿以外的图层都合并起来

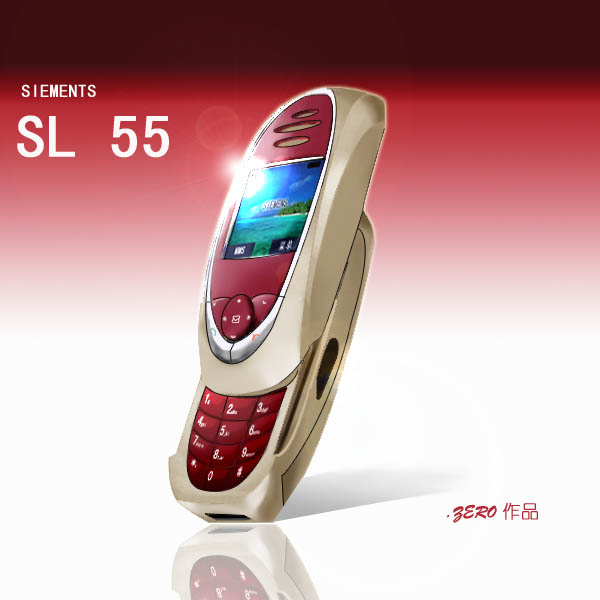
最后就是在线稿图层上把我们不需要的线擦掉,不需要的白色部分删掉(主要是删掉线稿主体以外的白色,方便加背景,用魔棒选了按delete键删最快了,不过如果线稿是背景层的话,需要先还原成普通图层),合并图层,加上自己喜欢的背景和效果就完成啦:)
其实手绘不难,但是要细心,我这个作品其实忽略了一个小小的细节,看起来就有点怪――没错,就是屏幕边缘的部分,只是单纯的白色!大家在做作品时,一定不要忽略细节,这样作品才能真实,这也是我这个教程最后要说的;)
这是加了细节以后的作品

- 上一篇: 制作锯片
- 下一篇: 利用PS的3D渲染构造页面元素
-= 资 源 教 程 =-
文 章 搜 索
