Photohsop制作精美的3D花纹字母
本教程主要用illustrator和Photoshop结合来打造3D纹理字体教程,字体的效果非常的华丽,质感和立体感表现的也比较完美,
一起来学习吧.
效果图

步骤1:
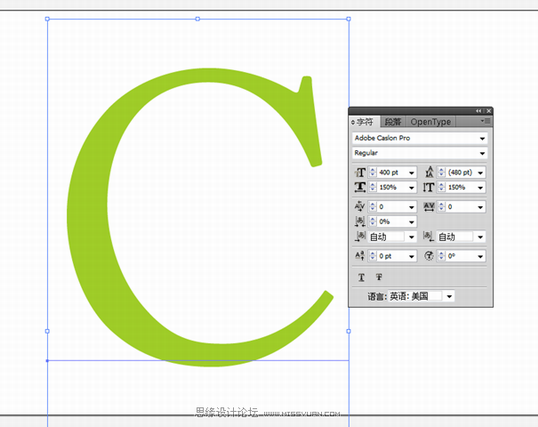
打开illustrator,用文字工具输入一个你喜欢的字母,比如本例中的“C”,这里使用的是Adobe Caslon Pro字体,你也可以使用任意其他字体,只要保证有点厚度即可。设置文字大小为400pt,长宽各拉长到150%,不用担心字体过大,因为它作为智能对象粘贴到photoshop里的时候,我们可以任意调整其大小。最后,字体颜色设置为淡绿色(#8CC63F)。

步骤2:
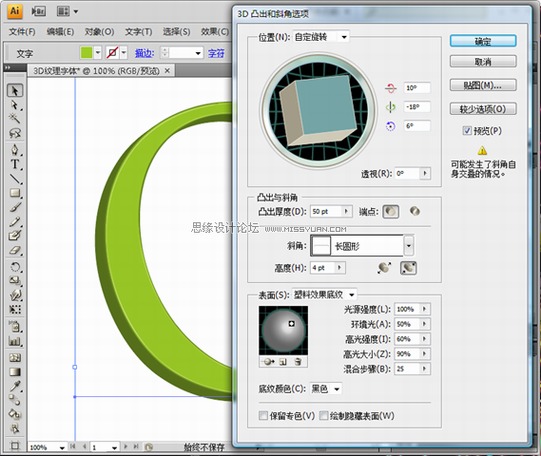
点击菜单栏的效果>3D>凸出和斜角,勾选“预览”选项。如图设置各个角度的位置,斜角样式选择为“长圆形”。以下设置取决于你选择的字体,所以你可以根据具体情况设置不同的参数,虽然我通常都不建议把斜角设置调节到夸张的数值。当然,你依然可以通过增加“高度”来提升字体的厚度感。

步骤3:
AI完事之后,我们要移步到PS里继续后面的工作。Ctrl+N新建一个文档(大小任意),把AI里的3D字母复制到PS里,选择“智能对象”,确定。

步骤4:
接下来就是在PS大展身手的时候了,我们将要加入多种多样的纹理图案,并且赋予不同的混合模式。关键点就是,不断的尝试、调整,直到你满意为止。

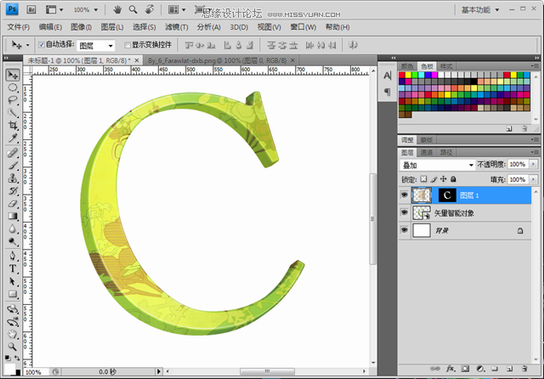
在PS里打开图案,全选、复制后回到刚才建立的文档中,我们要将纹理粘贴到字母C之上,但是我们必须告诉PS如何粘贴纹理——按住Ctrl键,然后点击字母C所在图层的缩略图——我们可以看到围绕着字母形状的选区被建立出来,接着点击“编辑>粘入”,纹理图案就成功的添加在字母之上了。
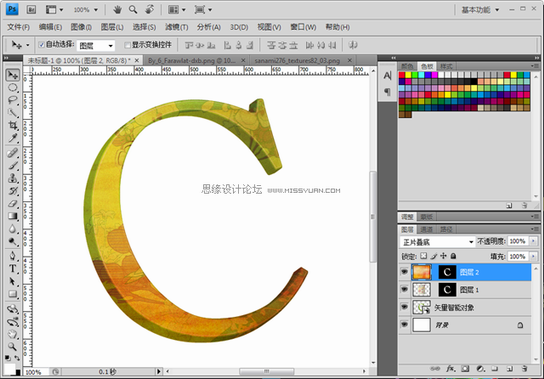
混合模式选择“叠加(Overlay)”,此时效果应该如下图:

步骤5:
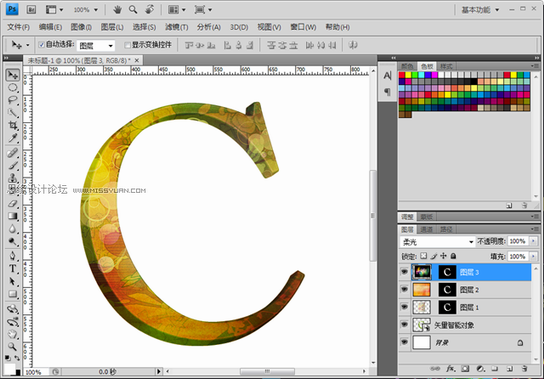
接着添加第二个纹理图案,操作和步骤4一样,打开我们想要的图→复制→选区→粘入。

唯一不同的是混合模式改为“正片叠底(Multiply)”。

步骤6:
添加最后一个纹理图案,步骤同上。

还是在最后把混合模式改为“柔光(Soft Light)”。

步骤7:
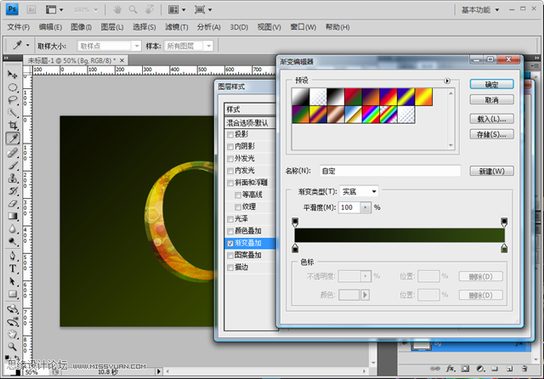
创建一个渐变的背景,从深绿色(#020400)到墨绿(#304708)。方式任意(个人推荐对背景图层应用图层样式,这样后面可以随时修改)。

步骤8:
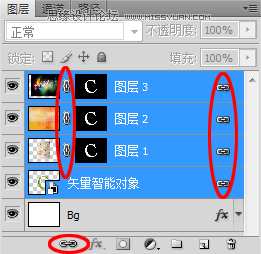
把如图的四个图层全部链接。同时点击图层缩略图和图层蒙版中间的空白,将其链接。

步骤9:
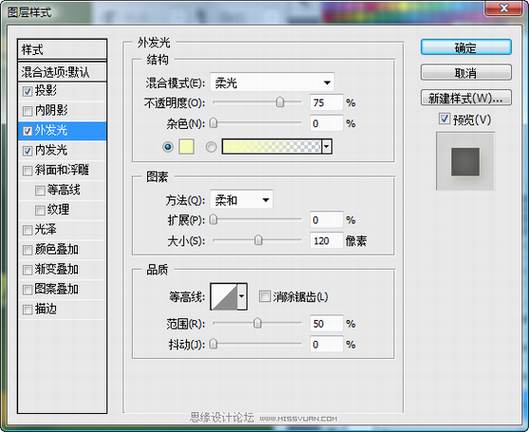
主要的工作都完成了,接下来的都是些调整工作。给字母所在的图层添加一些图层样式。

至于修饰的文字,字母的倒影,都可以根据个人喜好来完成。

- 上一篇: Photoshop制作淡雅可爱的塑料描边字
- 下一篇: Photoshop打造超绚的3D字插画
