Photoshop创建精美的铜版文字
作品简介:本文介绍在Photoshop中创建古铜文字的详细步骤,较为简单,适合初学者学习。这是一种很棒的也很简单的文字效果,而且创建起来相对简单。我们会用到斜面和浮雕这一图层效果,图层叠加方式,并把很多不同的技巧结合起来,让文字与背景变得浑然一体。PLUS网站的会员也可以把这一设计风格用到你的作品之中。

第一步
铜是一种很棒的金属。它很坚韧但可塑性很高。另外,当你设计90年代风格或者老款的图片或网页时,铜色质地是一种很棒的选择。那么接下来的方法可以帮助你简单有效地在你的文字或图形当中加入这种独特的效果。
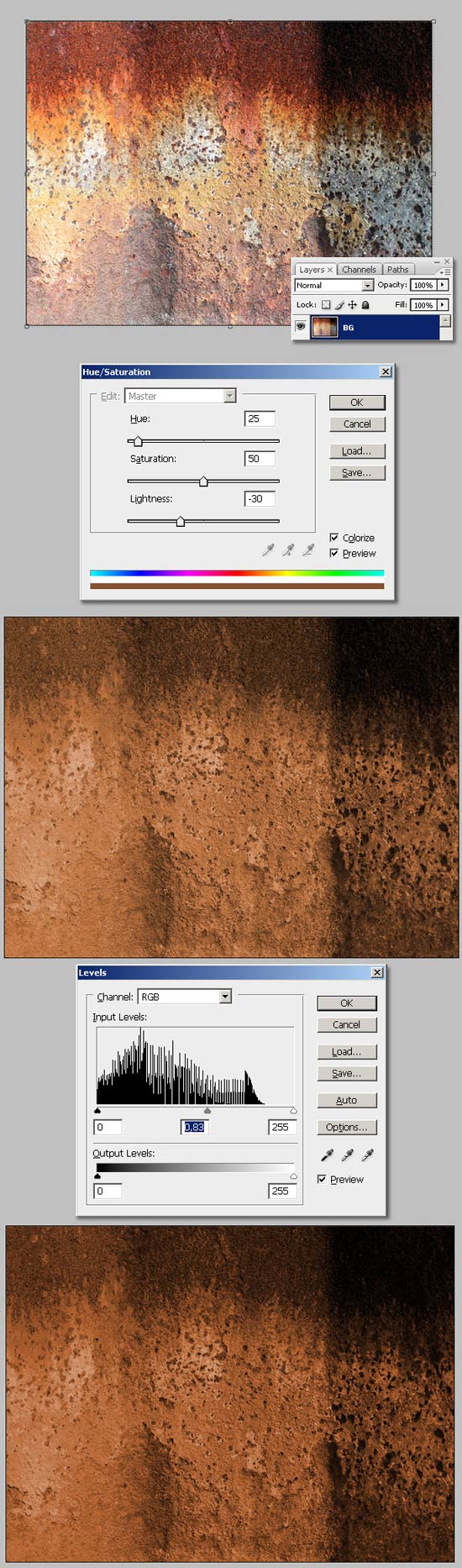
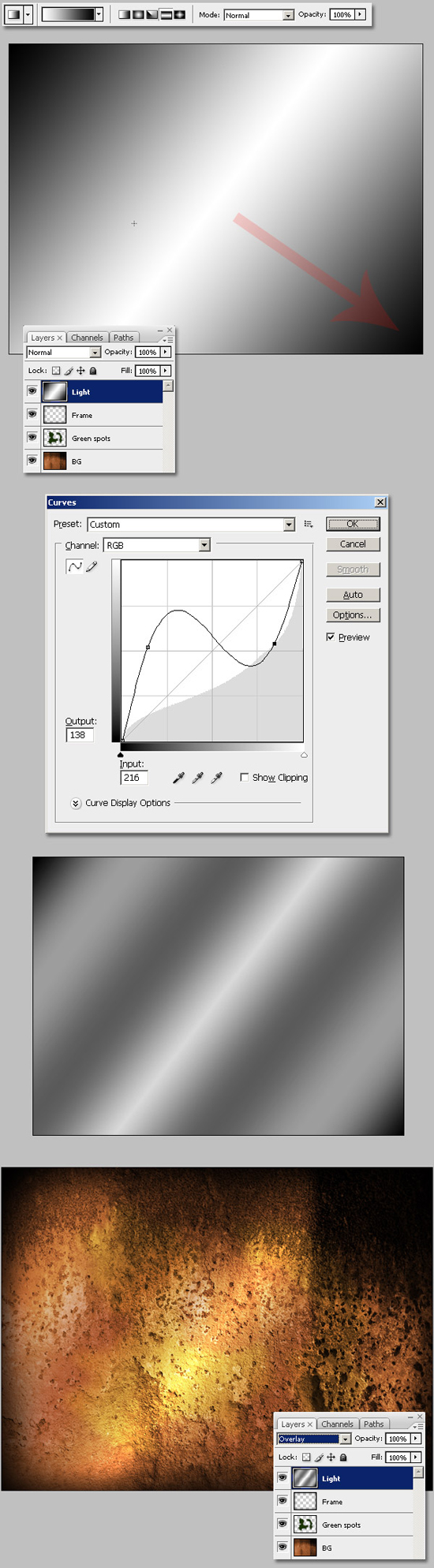
首先,创建一个1024×768像素,背景是黑色的文件。然后想好你要把文字放在图片的什么位置。我从一段残垣之上找到了这个图案,在调整色调/饱和度(ctrl+U,译者注:苹果机上Command+U,原文以Mac为标准,译文以PC机为准,此后不再赘述,)以及色阶(ctrl+L)之后,背景就处理好了。

第二步
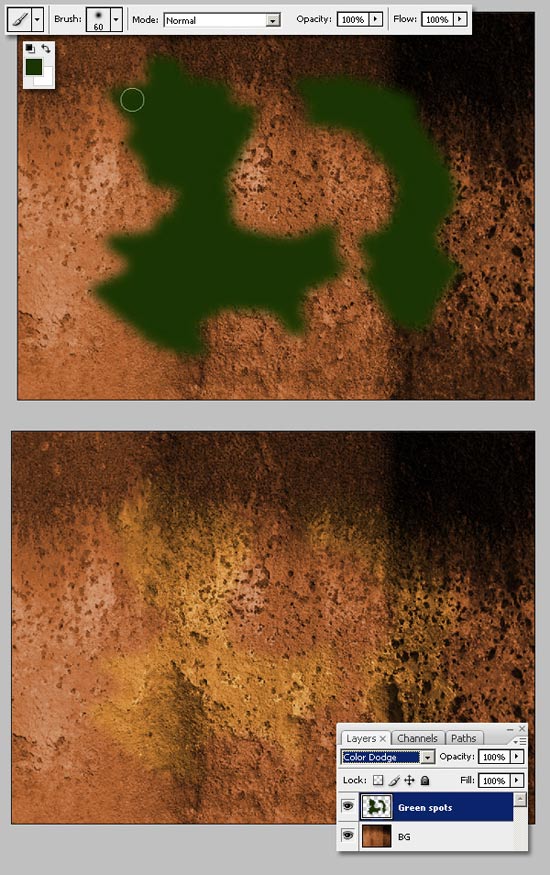
因为铜在时间长了之后显得发绿(就像美国纽约的自由女神像)。所以我们需要在这些地方加上一些绿色的细节,新建一个图层,把前景色设为(#1A3404,颜色代码),再用一个中等大小的软笔刷画一些斑点,接下来,”Green Spots”的图层混合模式改为颜色减淡。

第三步
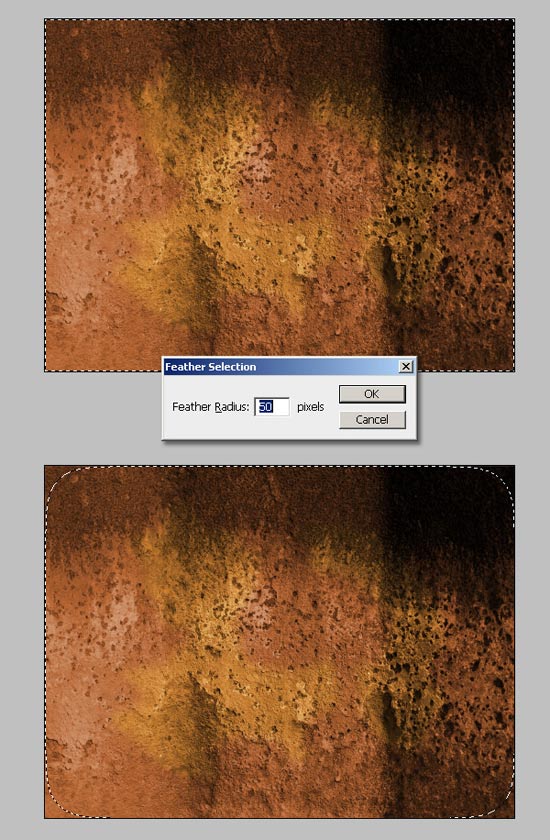
按下Ctrl+A全选,再按Ctrl+Alt+D,羽化50像素。

第四步
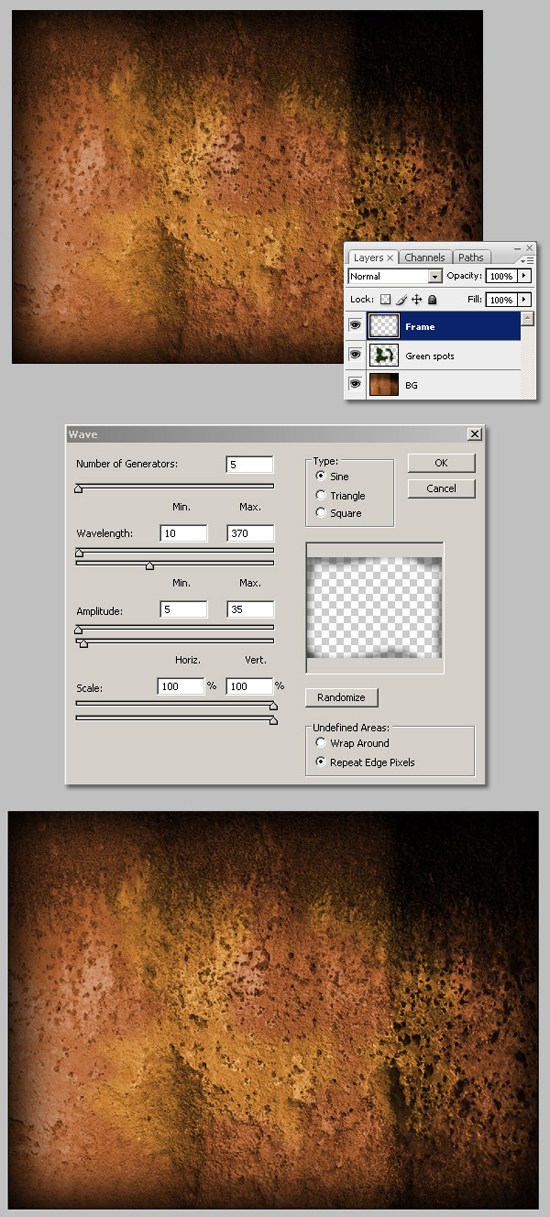
新建一个图层“Frame”,用黑色(#000000)填充选区。再选择滤镜>扭曲>波浪,将最大波浪长度设为370。

第五步
创建一个新图层,命名为“Light”,用白到黑(#FFFFFF到#000000)的对称渐变填充它。之后选择图像>调整>曲线(Ctrl+M)按下图所示调整曲线。最后,将”Light”图层的混合模式改为叠加。在图层面板中将此图层放在最上面。

第六步
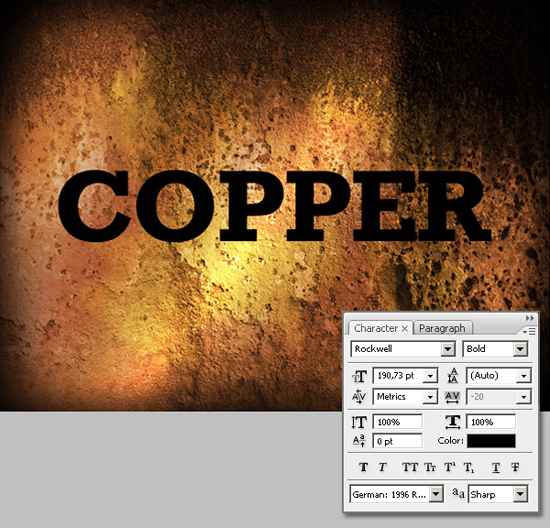
有趣的来了!写下你的文字,我用的Rockwell字体,你也可以用其它的字体。

第七步
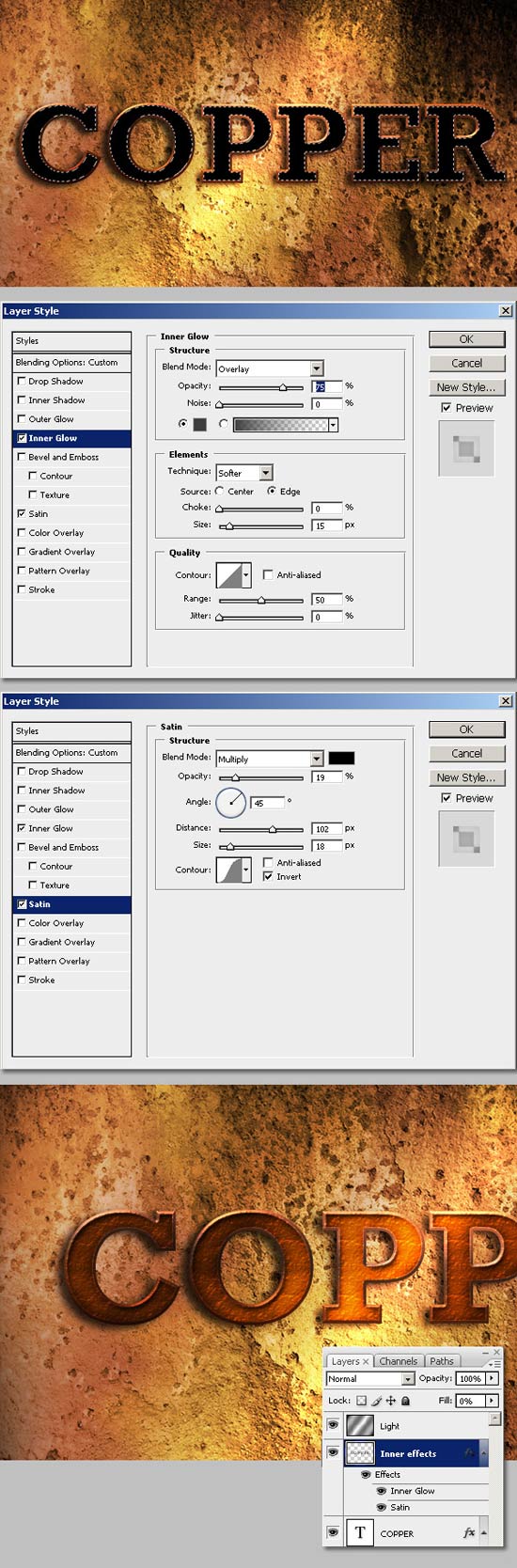
现在让我们看下这些极富创意性的图层样式。最好先加入一个渐变叠加以配合场景的光照。这个案例中,我们加入5个颜色渐变(#000000,#160700,#783501,#421F01,#050505)角度为140度。另外也要用5种颜色加入4(译者注:这里原文有误,以图片以及下文为准,应是4个像素)个像素粗的描边渐变效果(#803C17,#A44F30,#52230F,#52230F,#381408)角度为-95度。

第八步
现在该加入阴影了。首先是内阴影,然后是投影。要特别注意它们的混合模式。这两者都必须选择正片叠底模式。

第九步
接下来选中颜色叠加效果(#742901),将混合模式改为线形减淡。再选中光泽效果(不透明度16%)。

第十步
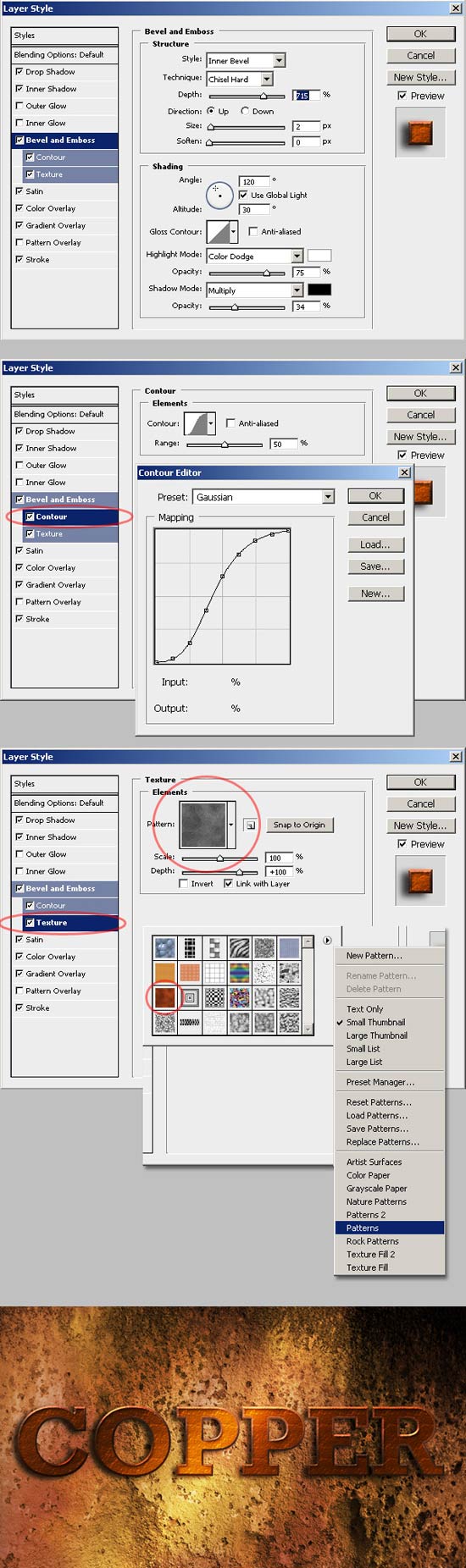
这一步应该是本教程中最重要的一步。加入斜面和浮雕样式,将样式设为内斜面,方法设为雕刻清晰,如此你会得到一个锐利的斜面。所有数值按下图所示进行调整。增加深度到715%,注意下面的高光和阴影模式也要进行调整。
当你加入基本斜面样式之后,选中等高线选项,选择高斯分布,范围50%,选中纹理选项,读取Photoshop默认的图案,选择“生锈金属”纹理。

第十一步
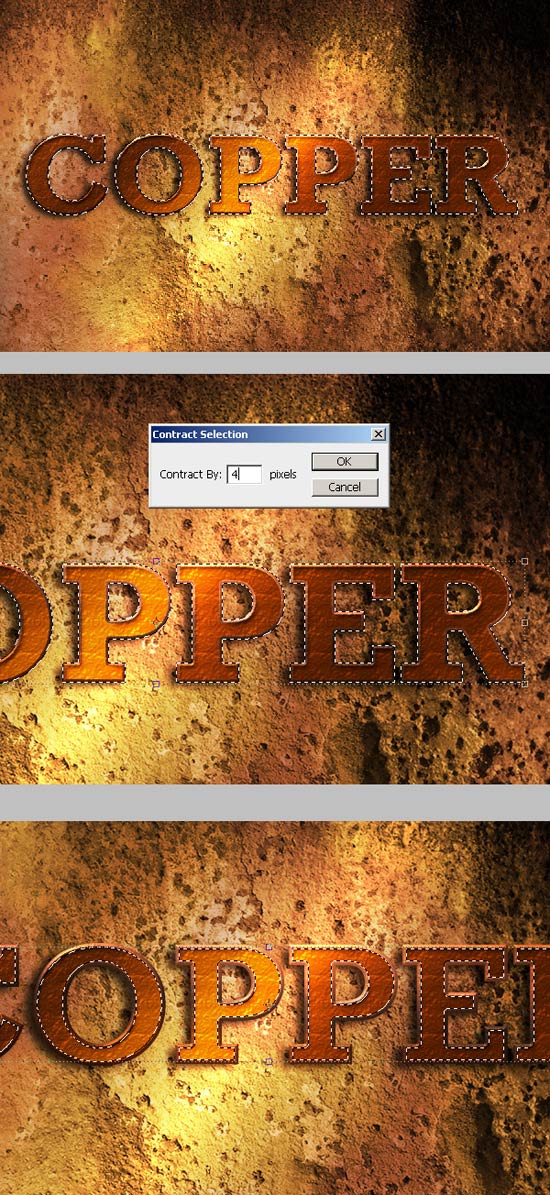
按住Ctrl点击”Copper”图层以选择文本。选择>修改>收缩,设为4个像素(渐变描边的大小)之后点击确定。

第十二步
新建一个图层,命名为“内部效果”。用黑色(#000000)填充选区。之后按下图所示设置内发光和光泽效果。将图层填充度改为0%

第十三步
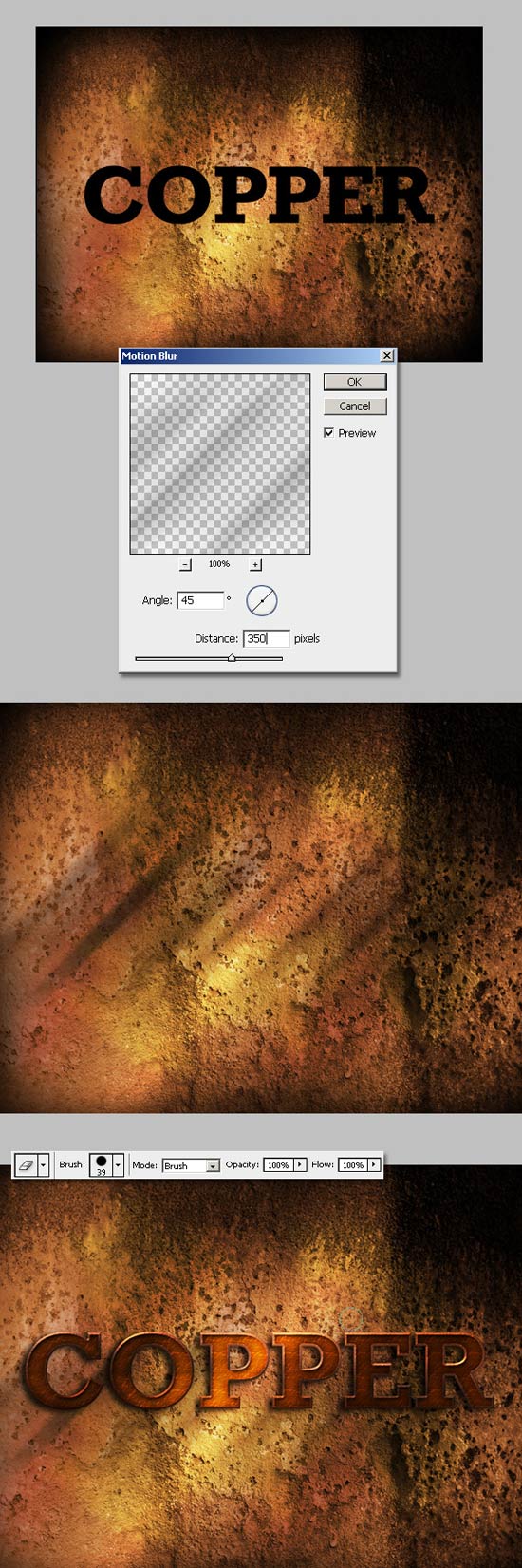
复制”Copper”图层,重命名副本为”Text shadow”,之后删掉或隐藏副本的所有图层样式,再选择 图层>栅格化>文字。将副本放在”Copper”图层之下,然后暂时隐藏”Copper”图层。对”Text shadow”图层使用滤镜>模糊>动感模糊。最后,再次显示”Copper”图层,选中”Text shadow”图层并擦掉掉顶部和右部的多余阴影。

第十四步
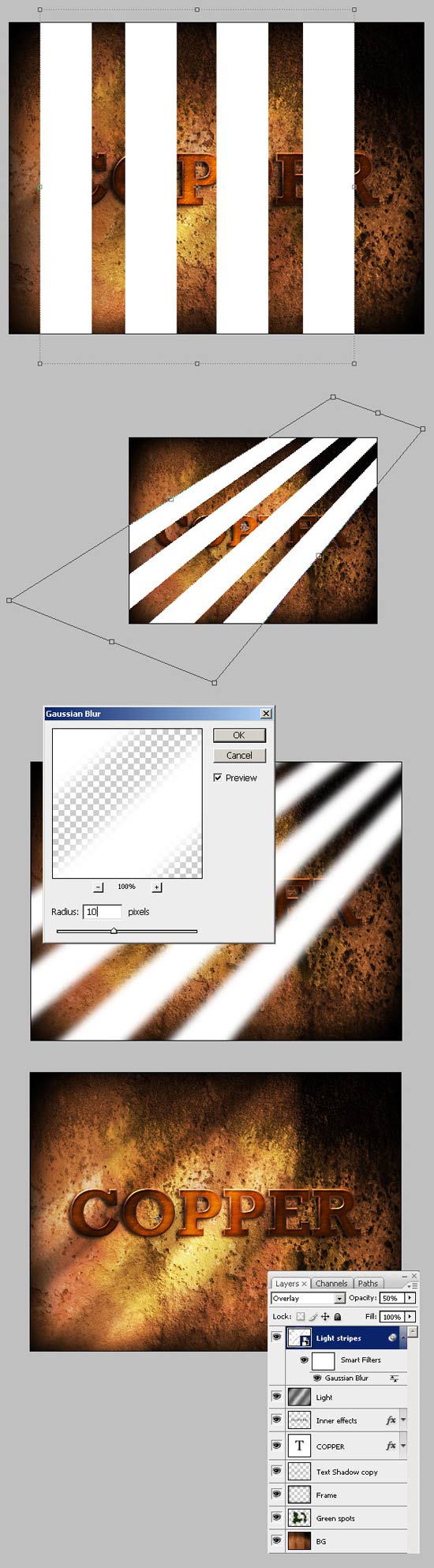
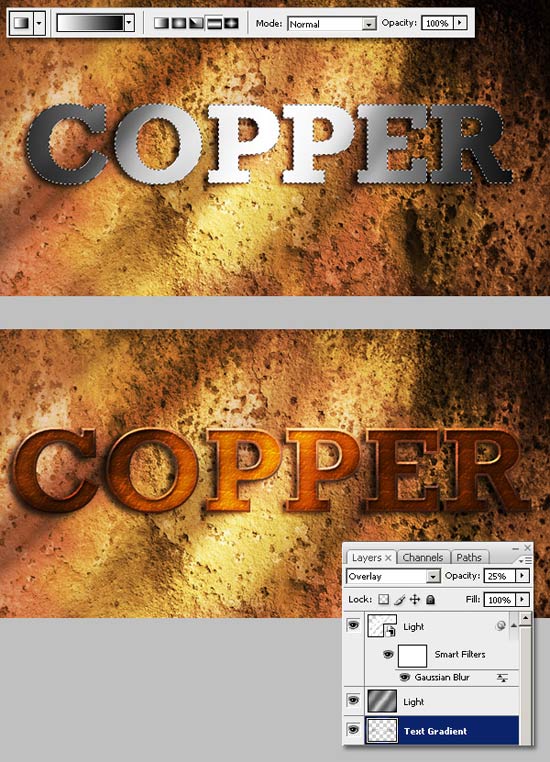
现在加入一些光线效果。使用矩形工具在”Light”图层上画出四五个平行的矩形。合并它们,并按住Ctrl点击角落进行变形,(译者注:此处新建图层绘画,并使用Ctrl+T自由变换)如下图所示。接下来,使用高斯模糊(半径10像素)。最后,将这个“Ligh stripes”图层的混合模式改为叠加,图层不透明度50%。(译者注:原作者在图中使用了智能对象功能,不使用亦可。)

第十五步
按住Ctrl单击“Light stripes”图层的缩略图,之后选中”Text Shadow”图层,删除选中部分。

第十六步
改善光照效果。再次按住Ctrl单击”Copper”图层,但这次用白到黑(#FFFFFF到#000000)对称渐变填充到”Light”图层下的一个新建图层中。最后,更改混合模式为叠加,图层不透明度25%。

第十七步
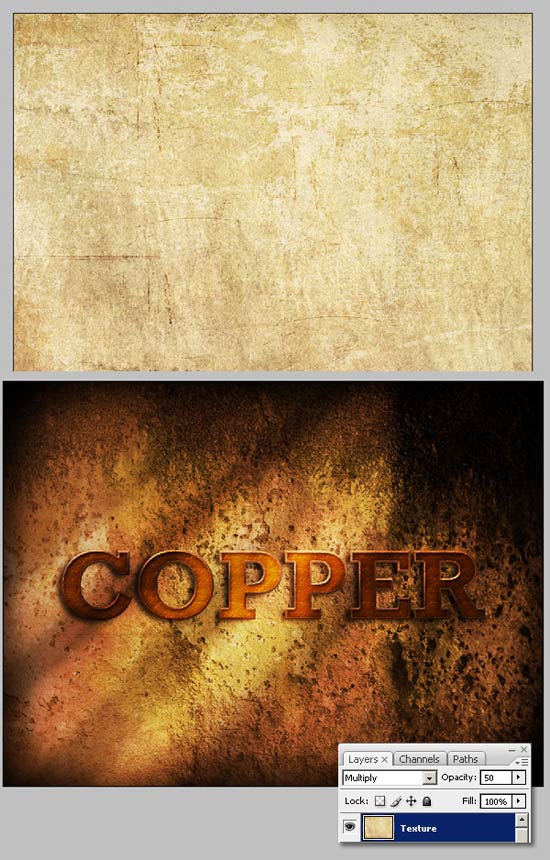
最后的细节修饰,在最顶端加入一个纹理图层,在这个案例中我加入了这个久纸张样式,并更改混合模式为正片叠底,不透明度50%。

第十八步
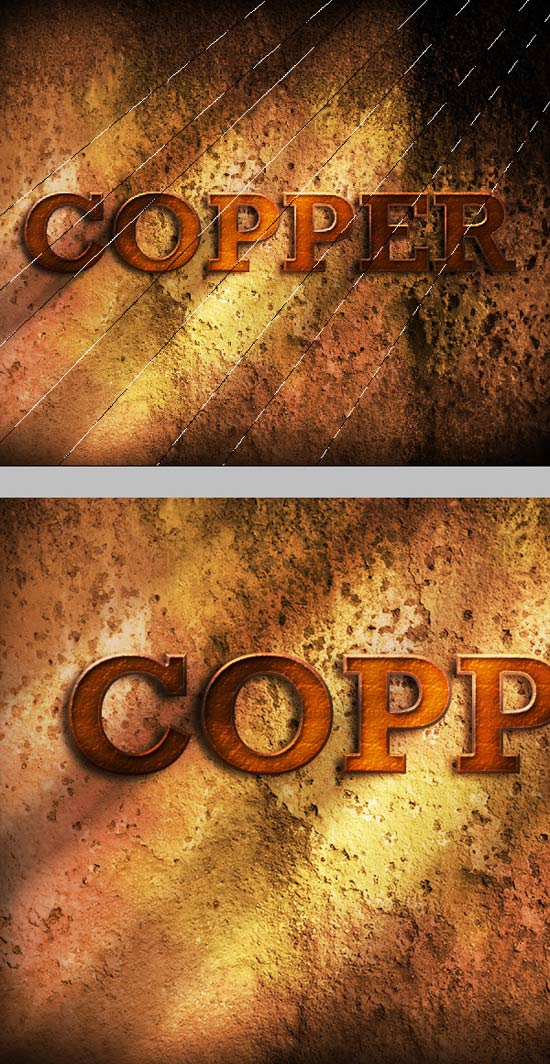
最后的一点提示,你可以将此效果用在其它的字体或图案之上。如果你想把它用在一些较小的东西上,那最好先建立一个大点的图案或者文字然后将其转换为智能对象,最后在更改它的尺寸。这样你可以保持此效果的完整性。

结论

- 上一篇: Photoshop制作精美的韩式风格标签
- 下一篇: 教你正确运用光线制作立体文字
