Fireworks绘制苹果IPOD
小乖最近买了IPOD,时刻无不在吹嘘IPOD外观的漂亮、功能的强大。加上最近她学习Fireworks着魔一样,更扬言要把美丽漂亮的IPOD用FW画出来,可惜,她真是“才疏学浅”阿,这不,最后还是来找我帮忙,难得她能这么积极的学一个软件,这忙得帮,想想让她画平面的也学不到多少东西,网上搜一下,IPOD的图片还真不少,找了个侧视图,正好教她一下透视和光照得表现。
对于画许多实物的角度图(或叫画带立体感的图),对于我们这些“小菜”和像小乖一样的新手可能有些困难,前辈们的一些教程也给了我们好多启示,比如可以拿实物对照观察、可以像手绘一样先打些辅助线做草稿,可是对于我们这种没有美术基础,透视感差一些的人来说还是有些困难,其实我们可以找到简单的方法,将物体“拆”成简单的几个面,再组合起来,做出立体效果。

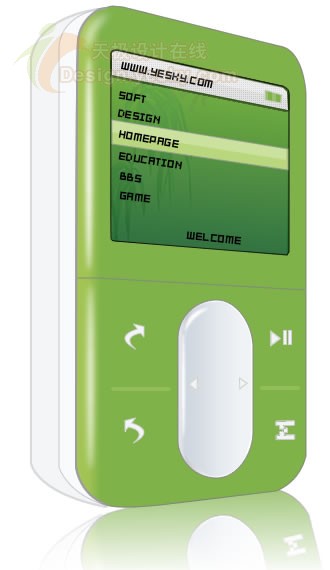
完成效果
学习要点:钢笔工具,透视,高光,变形工具,扭曲工具
1.观察IPOD的照片,我们将它分为3个大的部分,这里需要我们对钢笔工具熟练些,如图,勾画出靠前的A面(图1),其次为B面(图2),再次为C面。
 A面
A面 B面
B面
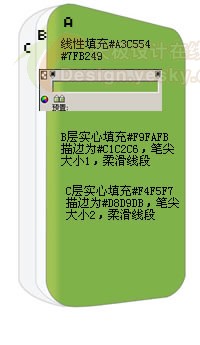
2.根据各层的前后关系,我们将它们组合好,我这里将3个单独勾画的路径用不同颜色表示出来(图3),比较容易明白,这里我们需要知道的是,只有最外面的面要仔细勾画,而下面的面,因为不用看到,覆盖下的地方我们简单连接好路径便可。
 图3
图3
3.为了表现质感,我们开始对这3个路径进行填充。
如图,A层路径我们用线性填充,颜色为左#A3C554,右#7FB249, B层路径直接实心填充,颜色为#F9FAFB,进行描边,颜色为#C1C2C6,笔尖大小为1,选择柔滑线段,C层路径为实心填充,颜色为#F4F5F7,进行描边,颜色#D8D9DB,笔尖大小选择2,柔滑线段。调整一下,为了增加效果,我们把A层路径复制一下,切割出左侧一部分,来加深颜色,效果如图4
 图4
图4
4.开始画IPOD的控制面板。
这次我们用圆角矩形工具,画出IPOD的控制键盘,效果不对时用选取工具点选矩形调节点进行调节,直到出现我们满意地效果为止。调整好图形后我们进行线性填充,填充颜色从左至右为:#E4E7EB、#C5C8CF、#FFFFFF,为表现暗色和亮色,我们用3个颜色。颜色调节如图5所示。
 图5
图5
5.将此圆角矩形复制并缩小,或者用钢笔工具勾画一个内圆角矩形,再次进行填充,来丰富效果。依然为线性填充,填充颜色均为#CED7E1,这里需要注意的是,右侧颜色透明度为50,得到效果如图6。
 图6
图6
6.用钢笔工具勾画出月牙形,椭圆工具画出扁圆型,进行高斯模糊,值为1,来达到高光效果,进一步丰富控制面板,圆角矩形和三角形添加图形。(注:其中三角形用多边形工具画出来,边数选择3)。完成效果如图7
 图7
图77.同理钢笔工具配合椭圆工具,高斯模糊来表现整体高光效果。如图8
 图8
图88.钢笔工具画出其它控制按键 。
 图9
图99.接下来用钢笔工具勾画IPOD屏幕,依然线性填充,颜色为:#196332、#6BB24B,描边为 黑色,笔尖大小为 1 ,选择柔滑线段。
 图10
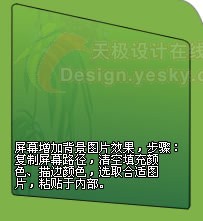
图1010.我们来给屏幕增加背景图片效果,很简单,具体步骤为:首先复制屏幕路径,并清空路径的填充颜色、描边颜色,选取合适图片,通过倾斜和扭曲工具,调整为和屏幕路径形状相似,选择粘贴于内部命令。得到效果。
 图11
图1111.继续为屏幕增加效果,同过钢笔或者矩形工具来增加导航条,电池标识等,具体参数如图。
 图12
图1212.添加字体效果。
 图13
图1313.到这里,基本完成了IPOD的制作,我们可以通过旋转,来增加一个光照效果,图14 。通过修改源文件的配色,我们可以得到多个IPOD呢,图15,赫赫。(如果真能得到就好了,嘿嘿!!)点击下载源文件


图14 图15
- 上一篇: Fireworks绘制精致三维金属小球
- 下一篇: Photoshop绘制浪漫心形巧克力礼盒
