Photoshop制作一个卡通水晶立体箭头
|
来源:PS联盟 作者:Sener 本教程的图形制作方法非常简单,只需要用钢笔工具勾出图形的路径填充颜色,再稍微加上高光及暗调,并配上一些小装饰元素就可以了。 最终效果 |
 |
| 1、新建一个500 * 500像素的文件,背景填充白色,把前景颜色设置为蓝色:#008DD7,新建一个图层,选择圆角矩形工具,半径设置为20,然后拉出图1所示的圆角矩形。 |
 <图1> |
| 2、把圆角矩形复制一层,按Ctrl + T稍微把角度调成45度,如图2。 |
 <图2> |
| 3、同样的方法制作箭头的另一边。 |
 <图3> |
| 4、把原圆角矩形的右边稍微拉大一点,箭头部分就基本做出来了,然后把这三个图层合并为一个图层,命名为“箭头”。 |
 <图4> |
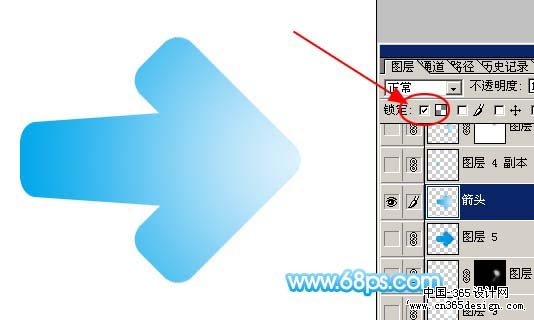
| 5、选择渐变工具,颜色设置如图5,然后锁定“箭头”图层,由右向左拉径向渐变,效果如图6。 |
 <图5> |
 <图6> |
| 6、把“箭头”图层复制一层,选择钢笔工具勾出图7所示的选区,按Ctrl + Shift + I反选,按Delete删除,取消选区后按Ctrl + M稍微调暗一点,效果如图8。 |
 <图7> |
 <图8> |
| 7、同样的方法制作出尾部的高光,如图9。 |
 <图9> |
| 8、新建一个图层,用钢笔工具勾出图10所示选区,填充白色,然后加上图层蒙版把两端用黑色画笔涂成办透明效果,如图11。 |
 <图10> |
 <图11> |
| 9、按Ctrl点图层面板“箭头”图层缩略图,调出箭头选区,然后在背景图层上面新建一个图层,执行:选择 > 修改 > 扩展,数值为8,确定后填充颜色:#008DD7,效果如图13。 |
 <图12> |
 <图13> |
| 10、把刚才的图层复制一层,稍微调亮一点,再向前移动一点距离效果如图14。 |
 <图14> |
| 11、加上高光,方法与上面类色,效果如图15。 |
 <图15> |
| 12、再背景图层上面新建一个图层,用钢笔工具勾出装饰的蓝色尾巴,如图16。 |
 <图16> |
| 13、再最上面新建一个图层,制作一些半透明的小圆点,再整体调整一下细节,完成最终效果。 |
 <图17> |
- 上一篇: PS制作一个动感的音乐标志
- 下一篇: Photoshop制作一条图片彩带
-= 资 源 教 程 =-
文 章 搜 索
