PS打造金光闪烁的媒体宣传海报
| 来源:Photoshop资源网 作者:不详 本教程介绍相当有视觉冲击的金色海报设计。海报设计元素用到潮流设计的框架布局,极具视觉效果。不过作者没有提供制作的素材图片,部分参数设置为英文。 最终效果 |
 |
| 第一步:首先选择一些图片,我选择了一个彩色的播放机图像,为了让它看起来象大块的金子,所以对它进行去色处理(Shift+ Ctrl+U)。 |
 |
| 第二步:点击图层面板下面的fx小按钮,给图层添加混合选项“颜色叠加”。 |
 |
| 第三步:打开“颜色叠加”后,把混合模式选为“颜色加深”,色彩设为金黄色,具体色值如图: |
 |
| 第四步:然后调整“色阶”(Ctrl+L),数值如下图。看看如何,怎么样,不到2分钟打造了一个金色播放机,效果还不错吧。 |
 |
| 第五步:重复以上的步骤,用在2个不同的汽车上。然后把它们组合一下,利用水平翻转。 |
 |
| 第六步:现在我们开始制作一个圆形网格背景。打开Illustrator,画出一个圆,并复制它,让它们之间有段距离并保持水平。 |
 |
| 选中它们,打开“对象-混和-创建”,这样就会在2者之间自动添加一些同样的圆。然后打开“对象-混和--混合选项”面板,间隔设为指定步数,输入适合的值,让圆之间有些空间。(这里图中是38,读者可根据实际情况自行调整) |
 |
| 第七步:全选你的圆,使用“对象-混和-扩展”,让他们一体化。接着复制它,让它们之间有段距离并保持垂直。然后重复第六步的步骤,添加圆,并给指定步数一个恰当的值。(这里尽量让圆之间的距离一样) |
 |
| 全选,使用“对象-混和-扩展”,点击右键“取消群组”。然后按住Shift键间隔一行进行选择,再水平拖动,让圆之间达到一个45度角,就像下图中的那样。最后复制粘贴到Photoshop里。 |
 |
 |
| 第八步:添加一个黑色背景,然后给网格层添加混合模式,选中“斜面与浮雕”,样式设为外斜面。方向为下,其他设置如图。(这里可以把圆的色彩调成灰黑色,再拷贝到Photoshop里) |
 |
| 第九步:这是最艰难的一步,经过了反复选择调整,至少对我来说如此。首先我们要创造自己的风格,我选择了一个2维的矢量图形,并使它看上去像“火车司机兄弟会”的招牌。 |
 |
| 把它放到文件中,打开新层混合选项,选择渐变叠加,创建一个金色系的渐变,这需要不同程度和色彩的金色组合而成,它们之间要有反差。相关数值如图: |
 |
| 下面就是应用后的效果,尽量接近它。 |
 |
| 然后再打开这层的混合选项,选择“光泽”,接下来您需要试验不同的设置来达到你想要的效果。这里你可以看到有一些深入的变化,我把模式选为叠加,等高线选为双高峰。具体设置如下图。 |
 |
| 再选择“斜面与浮雕”,设为内斜面,阴影模式设为颜色加深。具体设置如图: |
 |
| 然后选择“斜面与浮雕”下面的“等高线”,你可以都试试,每一个都会有不同的期待。 |
 |
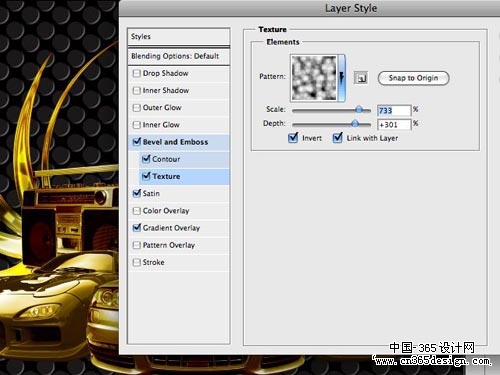
| 选择下面的“纹理”,选择一个预设图案,然后调整缩放和深度以及其他设置,看看他们有怎样的效果,不断调整它们,直到实现一个黄金反射效果。 |
 |
| 现在我觉得“翅膀”有些偏橙色,我可以回去调整“渐变叠加”,不过那样满痛苦的,每一个可能影响到的点都要改,相比之下不如添加一个“颜色叠加”,我选择了深色不饱和的绿,以减低红色对图像的影响。通过对不透明度的调整,我觉得现在的色彩要比先前好点。 |
 |
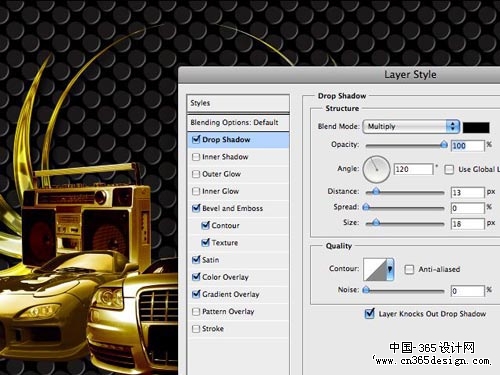
| 然后我们再添加上阴影,给它一定的深度,设置如图: |
 |
| 好了,现在效果完成了,让我们保存它,以后它可以用在任何需要的地方。点击新建样式,给它起个名字,把下面的2个选项都选上。 |
 |
| 现在你的样式就出现在样式面板里了。顺便再看看效果。 |
 |
| 第十步:添加更多的装饰到你的设计中,我选择了另一种图案。 |
 |
| 复制粘贴到图中,让它变成金子,套用你刚刚创建的样式。文字也一样处理。 |
 |
 |
| 第十一步:我们要增加一个灯光效果,在新的一层上使用画笔做出,把画笔大小调大点,不透明度设成100%。 |
 |
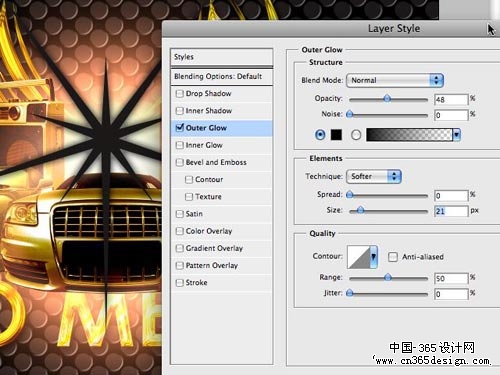
| 对这层使用“外发光”,模式选为“线性减淡”,不透明度100%,颜色为橙红色。 |
 |
| 然后复制这一层,放到所有层的上面。适当调整不透明度,降低一点。用橡皮擦清除位于中间汽车和其边缘的部分,这样你会看到光的蔓延,就像下图那样。 |
 |
| 第十二步:现在我们将添加一些闪光的星星。你可以在Illustrator画出星星的形状,拷贝到Photoshop里。如果有现成的类似图形也可以。总之,星星要纤长些,角多点。我们将做一个星星的笔刷。给星星层一个”外发光”,调整数值,让感觉比较轻微模糊。注意,这里模式选择“正常” |
 |
| 现在选择菜单下面的“创建层”(就是在星星层下新建一层) |
 |
| 然后把这2层合并,按住Ctrl键,鼠标左键点击合并后的层,这样会建立一个选区。然后打开编辑-定义画笔,给你的新笔刷起个名字。 |
 |
好了,现在用新笔刷添加一些闪光。然而,是不是觉得这些闪光可以更好点,对它使用新的层样式,为什么不了。 |
 |
让它向外焕发另一种色彩。设置模式为“滤色”,调整各类设置,如图: |
 |
为了使这一设计更为丰富,我添加了Go Media 的标志和一个很酷的钻石,好了,教程到此就结束了,很高兴你能坚持看完它,希望在下次教程见到你们~GL~ |
 |
- 上一篇: Photoshop制作超可爱的宝宝画册封面
- 下一篇: PS制作潮流设计风格CD封面
-= 资 源 教 程 =-
文 章 搜 索
