PS制作水晶风格博士帽图标
| 来源:Xiaobaov2
作者:不详 本教程详细介绍透明水晶风格博士帽图标的制作方法。制作的效果非常逼真,细节也处理得相当不错。不愧为国外大师的作品。 最终效果 |
 |
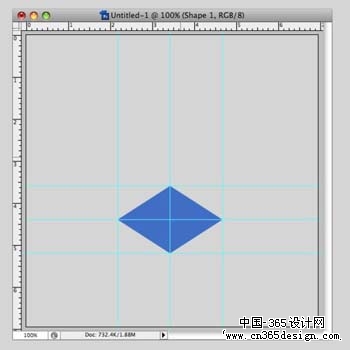
| 第一步 首先创建一个新文档,背景色选用浅灰色(#d6d6d6)。 |
 |
| 第二步 让我们用形状工具(矩形)来制作整个图标的基础。颜色现在来说无所谓,因为我们现在只是用它来做为标准。 |
 |
| 第三步 用变形工具(Ctrl+T)将我们创建这个形状旋转九十度,然后减小它的高度 |
 |
| 第四步 现在我们需要设置这个形状的中点,使用Ctrl+R打开标尺,按照下图设置你的辅助线。 |
 |
| 第五步 现在将刚才的形状复制一层,并将复制后的图形向上移动使复制后得到的形状的下端对齐原来的形状的上端,然后再在复制后的形状的顶端添加辅助线。然后你就可以把复制的形状删除掉。 |
 |
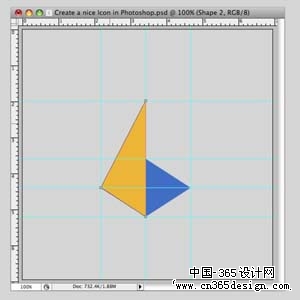
| 第六步 现在使用钢笔工具创建菱形的左侧,使用橙色(#FEB624)填充。 |
 |
| 第七步 现在使用第六步的方法来创建菱形的右半部分,但是现在填充的颜色改为更暗一点的橙色(#E49E11)。 |
 |
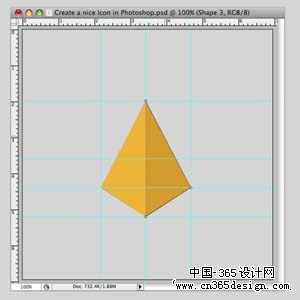
| 第八步 现在移动蓝色的图层到所有图层的上部。然后移动形状的位置,像我那样。然后使用变形工具将它变得大一点。 |
 |
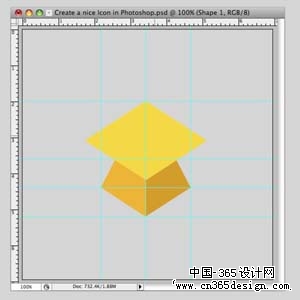
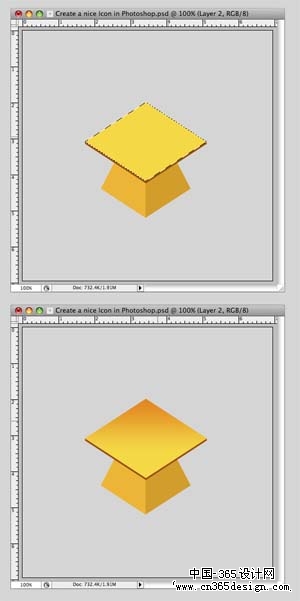
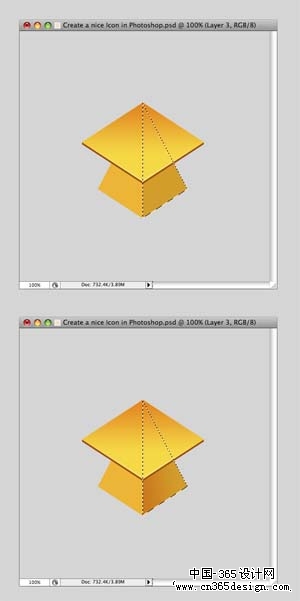
| 第九步 这个形状将是整个帽子的顶部。将它命名为Top part并且使用较为亮的橙色(#FFD931)填充。然后复制一层。 |
 |
| 第十步 向Top part 的复制图层命名为border,使用(#EB14F00)填充,现在移动Top part图层到border图层的上面。 |
 |
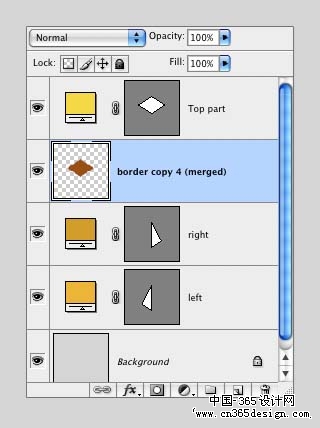
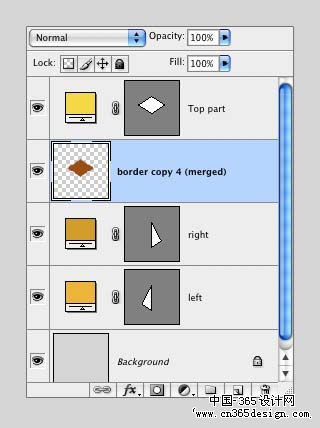
| 第十一步 选中border图层,现在按一下“向下键”,将使这个形状向下移动一个像素。接下来按住“Alt键”的同时按“向下键”四次,这步操作将会复制border图层四次。 |
 |
| 第十二步 现在合并所有的border图层,现在你可以关闭辅助线了,因为我们已经不需要它们了。到“视图〉显示〉参考线”,设置它们不显示。 |
 |
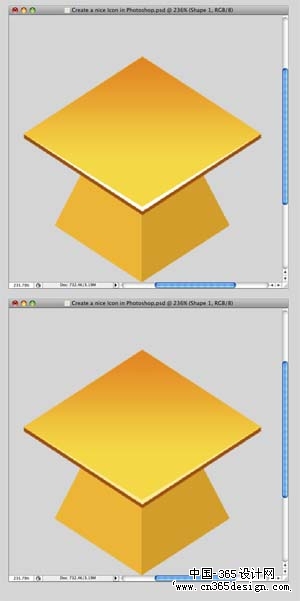
| 第十三步 帽子的形状画完了,现在我们需要让它看起来更漂亮一点。我们从最上面开始。选择Top part图层,然后在所有的图层上面创建一个新图层。为前景选择橙色。在图层浮动栏里面选择Top part,按住Ctrl点击,形成选区。在刚创建的图层上使用渐变工具做一个垂直填充。 |
 |
| 第十四步 现在我们来制作边缘的高光反射。我们使用钢笔工具来完成它,具体你可以看下面的示意图,然后将图层的透明度改为30%。 |
 |
| 第十五步 接下来我们要修改菱形的右半部分,首先使用十三步的方法形成菱形右半部分的选区,创建一个新图层,使用渐变工具做一个从左到右的渐变填充(#E37A05)。 |
 |
| 第十六步 菱形的左侧我们将使用一个不同的方法,边缘使用高光反射。同样30%的透明度,具体参看示意图。 |
 |
| 第十七步 现在我们需要给左半部分添加一些光照。同样创建新图层,Ctrl点击,渐变填充,将图层的叠加效果给魏叠加。 |
 |
| 第十八步 接下来让我们制作顶端的阴影。这个阴影会表现在椎形体的上面。创建一个新图层,并将图层移动到border的下面,命名为shadow1。使用钢笔工具做一个形状类似我那样。设置透明度为30%。 |
 |
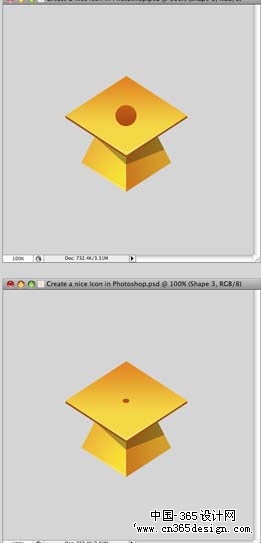
| 第十九步 在Top part的中央做一个橙色(EC54400)的圆。然后使用变形工具适当的减小它,并减小它的高度。 |
 |
| 第二十步 现在使用钢笔工具制作一个形状类似于示意图中的形状。 |
 |
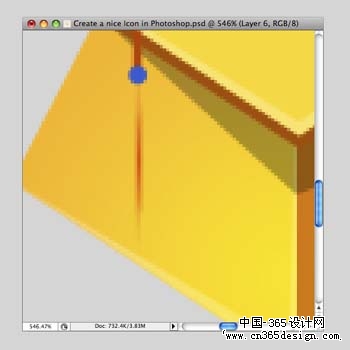
| 第二十一步 制作一个小的蓝色的圆在刚才我们制作的形状的下端。 |
 |
| 第二十二步 这将是我们的最后一件事情了。这里我们将用到画笔工具和钢笔工具。让我们在蓝色的小圆圈图层下面创建一个新图层。使用钢笔工具在图层上面画一条垂直的路径。 |
 |
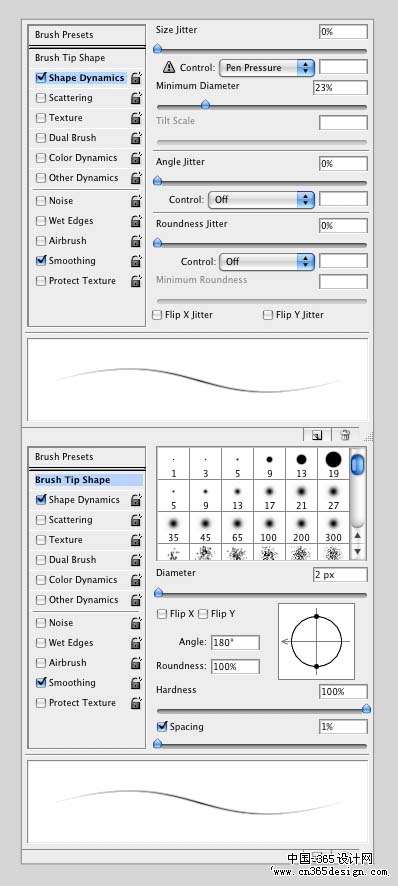
| 第二十三步 使用下面的画笔设计和颜色(#EE4C05)。 |
 |
| 第二十四步 选择路径右击选择描边路径。 |
 |
| 第二十五步 重复上一步,但是每一次我们创建一个新的描边,并使它们在不同的图层。同样,要使用不同的颜色 |
 |
| 第二十六步 现在你可以合并所有的图层,给它命名为mot。现在我们剩下的工作就是给它添加投影了。 |
 |
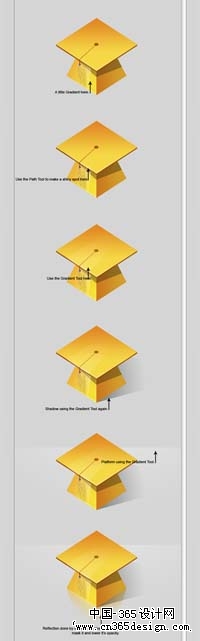
| 第二十七步 剩下的事情包括:更多的高光,使它更加闪耀,制作一个反射,给它加一个投影,加一个地板。回头浏览一下前面的步骤,我所有用的的仅仅是画笔工具,钢笔工具和渐变填充。 |
 |
- 上一篇: Photoshop制作一双可爱的水晶脚印
- 下一篇: PS制作闪闪发光的耳环
-= 资 源 教 程 =-
文 章 搜 索
