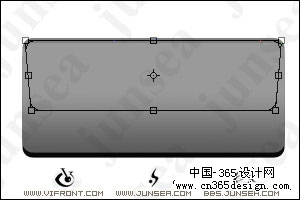
| 5.在图层1副本2上面新建一个图层2,再选择圆角矩形工具,在原先矩形位置的上半部拉出个稍窄的矩形,完成后按CTRL+T,此时矩形路径上会出现个变换框,然后再按住CTR+SHIFT+ALT将变换框下端两侧的任意一个角向中间水平移动(图4)。 |
| 6.完成上述步骤后,将此变形的矩形路径转换为选区,再选择渐变工具,将深浅色两端的颜色都设置为白色,并将浅色端的不透明度设置为0。在此选区内至上而下垂直拖拉(图5)。 |
| 7.将图层1,图层1副本,图层1副本2及图层2合并为一个图层,再执行菜单-滤镜-模糊-高斯模糊,模糊1个象素(图6)。 |
| 8.在合并后的图层上方新建一个图层,再选择圆角矩形工具,在原本矩形的中间位置拉出一个矩形路径,并转换为选区,并用原先的灰色渐变色填充,完成后双击此图层,在弹出的图层样式面板上钩选斜面和浮雕选项,取消全局光设置,将大小跟软化都设置为0,角度为-50度,高度为48,其他不变(图7)。 |
| 9.按住CTRL点击此图层,使其选区浮起,再执行菜单-选择-修改-收缩,将选区收缩3个象素,再按CTRL+U将其选区内图象的明度降低(图8)。 |
| 10.不要取消选区,再执行菜单-选择-修改-收缩,将选区再收缩2个象素,同时在此图层的上方再新建一个图层,如上述第6步中所说的,将简便色相同设置,并在选区中拖拉(图9)。 |
| 11.回到原先合并的,图层,将其复制一个为副本,并下下面的图层水平象下移动4-5个象素,再回到上面的图层,用鼠标双击此图层,在图层样式面板中选内发光跟投影效果,投影的距离设置为10,扩展为10,大小为15,其它不变,再将内发光的发光色设置为白色,阻塞为0,大小为8个象素,并将等高线设置为第2排第5种样式(图10)。 |
| 12.好了~此时的界面已经完成了!若要在上面做别的修饰与美化,自己可以发挥(图11)。 |