PS制作Vista风格质感图标
| Vista系统横空出世,对于他的众多FANS来说是个记纪念的时刻,下面我们就制作一款Vista风格质感图标,制作过程中大量用到图层样式,看似简单的东西做出来真不容易! 最终效果 |
 |
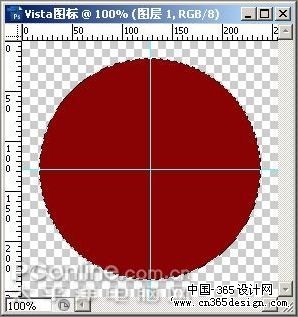
| 1)新建一个 256 × 256 像素的透明背景图像文档。将第一个图层名称重命名为“背景”。 2)使用白色 #ffffff 填充背景。 3)新建一个图层,重命名该图层为“圆”。 4)选择椭圆选框工具,同时按下Shift键,绘制一个 222 × 222 像素的正圆。保存选区为“正圆选区”。 译者补充说明: 5)使用任意的颜色填充选区。笔者使用了 #880303 。 |
 <图2> |
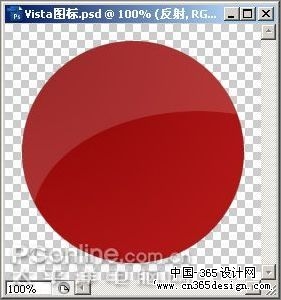
| 6)选择暗红色作为前景,浅一些的红色做为背景。笔者使用了 #880303 及 #b51919 。选择渐变工具(径向渐变风格)并从选区的左上角拖拽到右下角。 |
 <图3> |
| 7)新建一个图层并重命名该图层为“反射”。
8)加载“正圆选区”并选择椭圆选框工具,同时按下 Alt 键,然后从右下角到中间绘制一条曲线。释放鼠标按钮,你将得到像这样的一个选区: |
 <图4> |
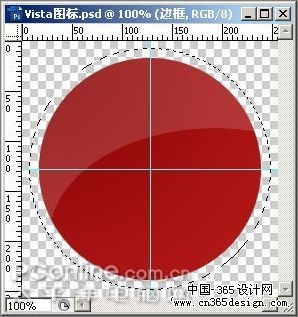
| 9) 选择“反射”图层并使用白色 #ffffff 填充选区。设置图层不透明度为15%。 |
 <图5> |
| 10) 新建一个图层并重命名该图层为“边框”。
11) 选择椭圆选框工具同时按住 Shift 键,绘制一个 242 × 242 像素的正圆。将该圆环绕着第一个圆。 译者补充说明:选择椭圆工具后,再在选项栏上,将样式改为“固定大小”,并同时指定宽度和高度为 242 像素,开启标尺,并拉出辅助线,确定画面的中心点,绘制椭圆时,按住
Alt 键,即可以起始点为原心绘制正圆。 |
 <图6> |
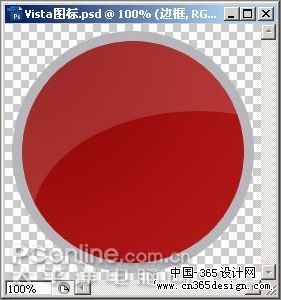
| 12) 使用灰色 #b6b6bc 填充选区。 13) 加载“正圆选区”。 |
 <图7> |
| 14)按Del 键就可以得到一个环绕正圆的边框。 |
 <图8> |
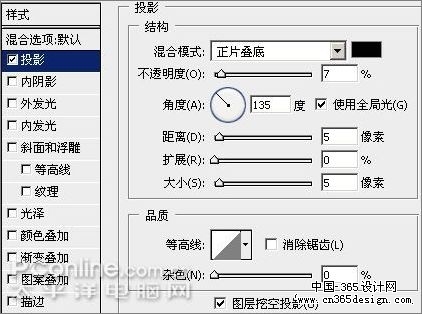
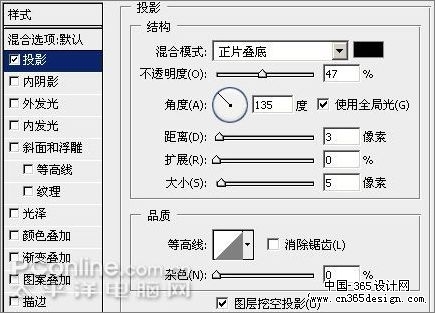
| 15)右击“边框”图层并选择混合选项,应用这些设置:
投影: |
 <图9> |
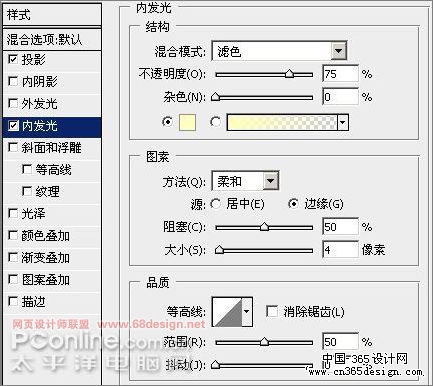
| 内发光 |
 <图10> |
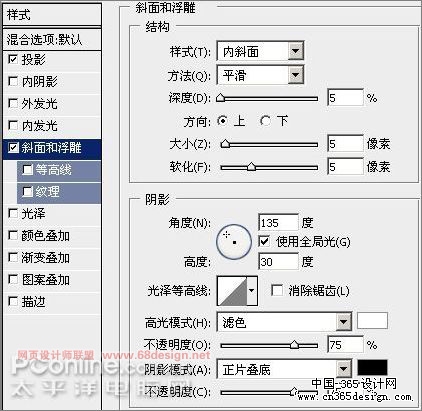
| 斜面和浮雕: |
 <图11> |
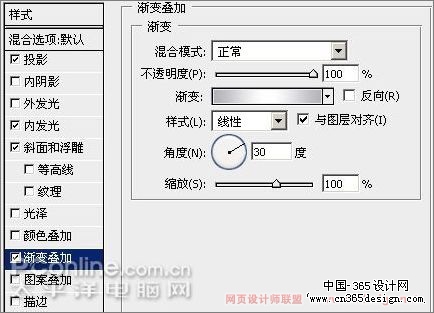
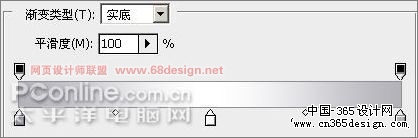
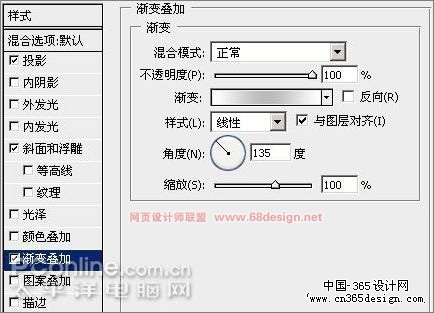
| 渐变叠加: |
 <图12> |
| 渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9 |
 <图13> |
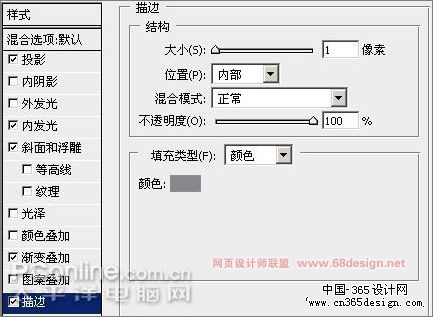
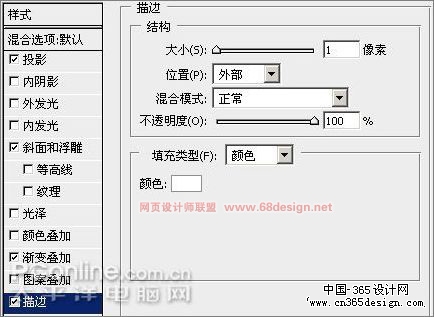
| 描边: |
 <图14> |
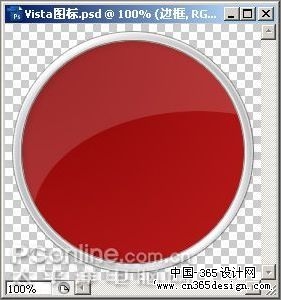
| 16)完成后我们将得到这样的效果: |
 <图15> |
| 17)制作一个“X”标志,笔者使用一种称之为“Army”的300号字体输入一个加号“+”。然后旋转
45°。务必移动“+”图层到“反射”图层之下。 |
 <图16> |
|
18) 右击“+”图层并选择混合选项,应用这些设置: 投影: |
 <图17> |
|
斜面和浮雕 |
 <图18> |
| 渐变叠加 |
 <图19> |
| 渐变叠加使用3种颜色:#ffffff #bbbbbb #ffffff |
 <图20> |
| 描边: |
 <图21> |
| 最终效果 |
 <图22> |
- 上一篇: PS制作晶莹剔透的立体标志
- 下一篇: PS制作单色照片的另类方法
