用PS打造可爱矢量插画
| 最终效果图 |
 |
| 1.建立一个1024*768象素的空白文档。然后设置把前景色和背景色设置为FECA5C和FEAC03。在用工具箱中的渐变工具用线性渐变进行从左向右进行填充: |
 |
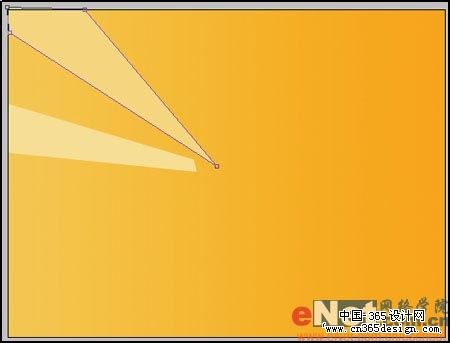
| 2.用钢笔工具中的形状图层工具做出以下形状,形状图层颜色用FFE0A2。 |
 |
| 3.在用上述方法做出另一个形状,形状图层颜色用FED98D。 |
 |
| 4.在用上述方法做出另一个形状,形状图层颜色用FFD275。 |
 |
| 5.在用上述方法做出另一个形状,形状图层颜色用FFCA5A。 |
 |
| 6.在用上述方法做出另一个形状,形状图层颜色用FEBE36。 |
 |
| 7.在用上述方法做出另一个形状,形状图层颜色用FDBF38。 |
 |
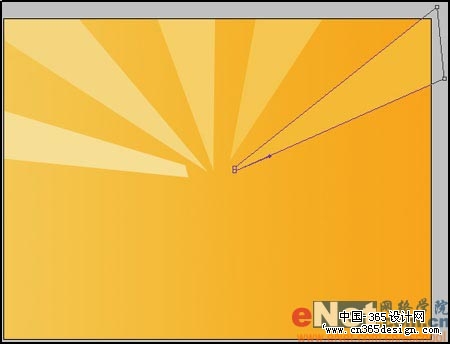
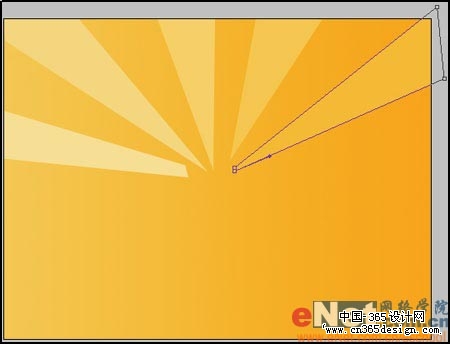
| 8.在用上述方法做出更多的形状,知道和下图相似: |
 |
| 9.在用形状图层工具做出下列形状颜色用EE1878,然后右击打开图层图层样式选项设置外发光和描边。 |
 |
 |
 |
| 10.在选用白色用钢笔工具在心形上添加一个高光。 |
 |
| 11.按CTRL+J将这个图层复制一个,在用自由变换命令将多出的一个放到图中合适的部分。 |
 |
| 12.为了防止图层过多引起混乱,先把以上2个图层链接后按CTRL+E合并。现在隐藏除“心”图层以外的所有图层。 |
 |
| 13.继续,用笔刷工具在图象中进行编辑,笔刷的透明度设置为20%,颜色为白色。 |
 |
| 14.现在用橡皮擦工具,把其形状设置成以下图中所示: |
 |
| 15.将橡皮擦的不透明度设置为10%,对图象进行编辑直到和下图相似: |
 |
| 16.现在用多变形套锁工具在图中作出几个不规则的形状,在用油漆桶工具用白色进行填充。 |
 |
| 17.用以上方法多做出几个放置到图中合适的位置: |
 |
| 18.用钢笔工具中的形状图层工具做出以下形状,形状图层颜色用ED1C7A,然后右击打开图层图层样式选项设置内发光和描边。 |
 |
 |
 |
 |
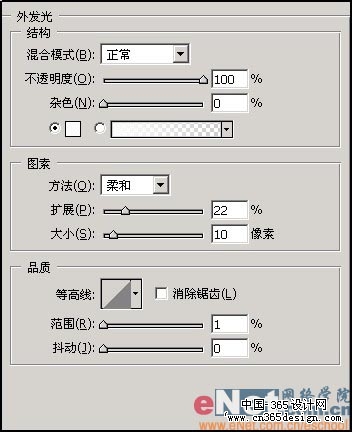
| 19.在用上述方法做出以下形状,然后右击打开图层图层样式选项设置外发光。 |
 |
 |
 |
| 20.为了方便,合并所有图层,并将其放在单独的一个图层组中。在将图层组复制一份,在用自由变换命令将复制出的多的图层将其反转下方向和下图相似: |
 |
| 21.还是用以上方法做出更多的形状。 |
 |
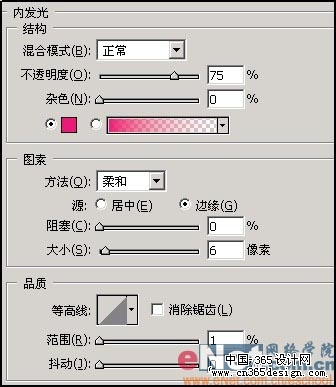
| 22.其图层样式为内发光,设置如下: |
 |
| 23.用钢笔工具中的形状图层工具做出以下形状,形状图层颜色用0375B6: |
 |
 |
| 24.复制以上图层,用自由变换命令将图层稍稍移动下,将颜色改为A2C83E。 |
 |
| 25.在复制以上图层,用自由变换命令将图层稍做移动,将颜色改为EFB94C。 |
 |
| 26.重复以上方法,将颜色改成F7941D。 |
 |
| 27.在复制以上层,用移动工具捎做移动,颜色改为EE1D24。 |
 |
| 28.合并以上5个图层后在将此图层复制一个,用移动工具移动到合适位置: |
 |
| 29.在用钢笔工具中的形状图层工具做出以下形状,并添加内发光图层样式: |
 |
 |
 |
| 30.在把自定形状工具中的“心”形状添加到新图层中,颜色用ED1C7A。 |
 |
| 31.在打开所有刚刚隐藏的图层: |
 |
| 32.继续用钢笔工具中的形状图层工具做出以下形状,颜色用黑色,在添加描边图层样式: |
 |
 |
 |
| 33.合并以上图层并把合并后的图层复制1-2份移动到图象中合适位置: |
 |
| 34.最后在添加上合适的文字,大公告成了: |
 |
- 上一篇: 巧用photoshop制作拼缀图教程
- 下一篇: 用PS制作漂亮的檀香扇教程
-= 资 源 教 程 =-
文 章 搜 索
