制作闪亮黄金钻石手表
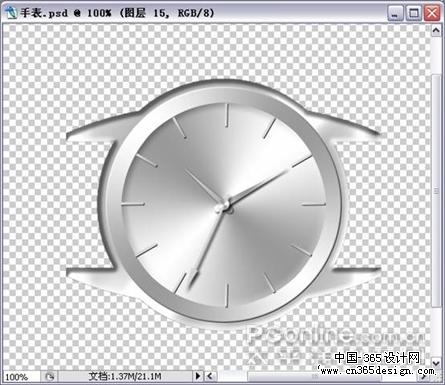
| 最终效果图 |
 |
| 图1 最终效果图 |
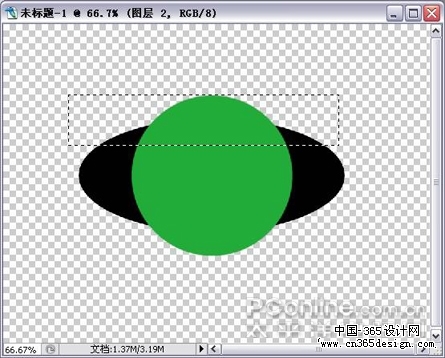
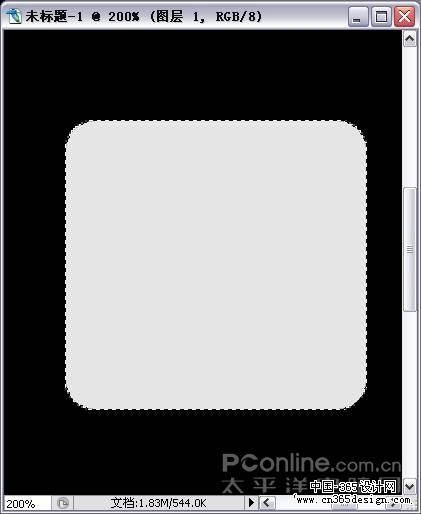
| 1. 新建一个800*600 的透明文件,在图层面板上新建两个图层,在不同图层上分别画个椭圆,填充黑色。用绿色画笔点个表盘大小的圆,在椭圆上画矩形选区。(两个颜色可任意,要的是最后的选区)(图2) |
 |
| 图2 新建两个图层 |
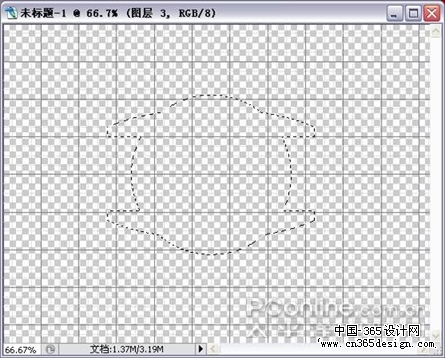
| 2. 在椭圆的图层上用矩形选框工具画出选区,把选区外的椭圆擦掉,点视图―显示--网格,用矩形选取左右两边的尖角擦掉。(图3) |
 |
| 图3 把选区外的椭圆擦掉 |
| 3. 复制一个黑色,用编辑―变换―垂直反转,移动到下面。(图4) |
 |
| 图4 垂直反转 |
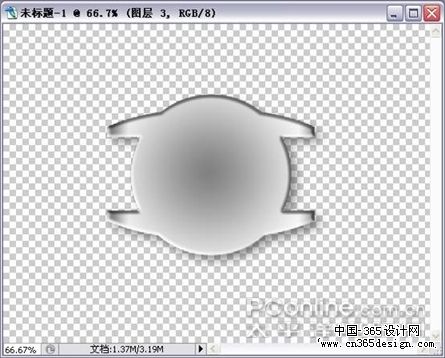
| 4. 合并可见图层,按ctrl+鼠左键点缩略图,载入选区,清除选区内的颜色。(图5) |
 |
| 图5 清除选区内的颜色 |
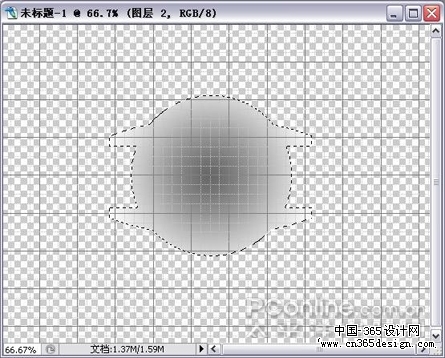
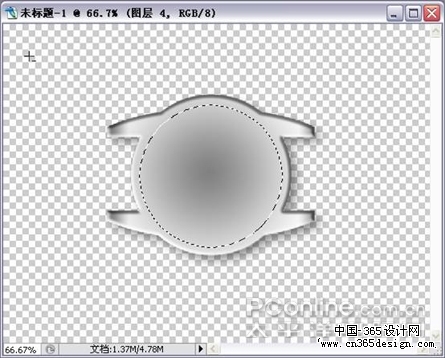
| 5. 设前景色为浅灰色,背景色白色,点径向渐变,由选区中心向外拉。(图6) |
 |
| 图6 径向渐变填充 |
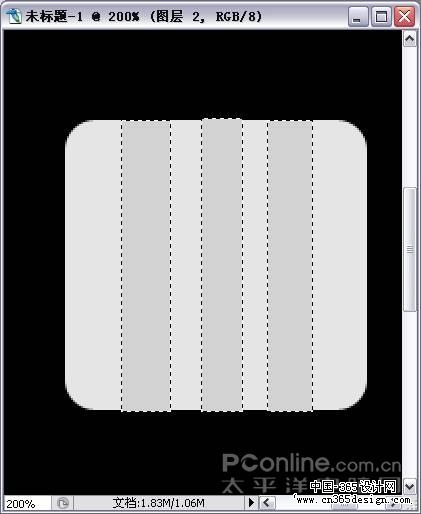
| 6. 设置渐变编辑器如下。用线形渐变,模式为正片叠底,在原图层上左右拖动出如下效果(图7) |
 |
| 图7 用线形渐变,模式为正片叠底。 |
| 7. 下图是拉动的方向(图8) |
 |
| 图8 拉动的方向 |
| 8. 获得下图的效果(图9) |
 |
| 图9 效果 |
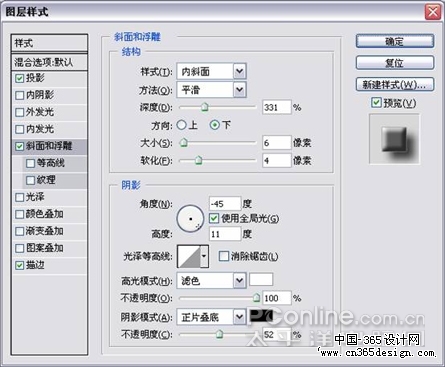
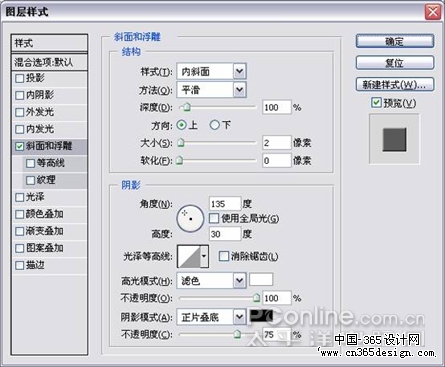
| 9. 单击图层面板上的图层样式按钮,设置如下。(图10、11、12) |
 |
| 图10 图层样式设置 |
 |
| 图11 图层样式设置 |
 |
| 图12 图层样式设置 |
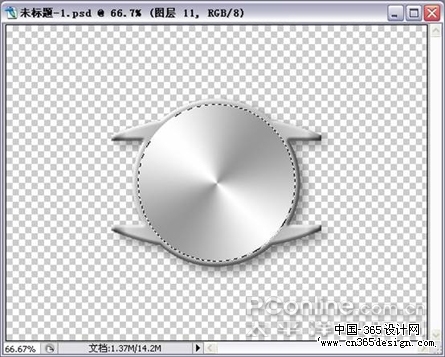
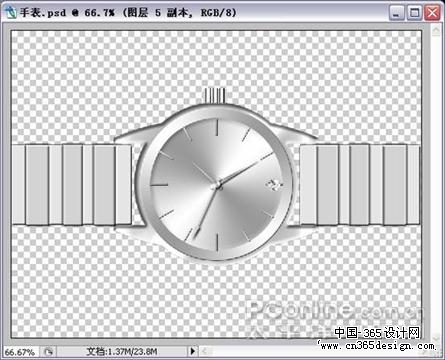
| 10. 获得如下效果(图13) |
 |
| 图13 效果 |
| 11. 在新图层上用自定形状工具中的椭圆工具,按住SHIFT键画个圆,设置渐变器如下,用角度渐变,自中心向外至下呈半弧拉动。(图14、15) |
 |
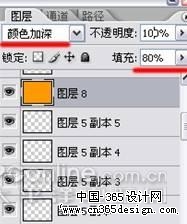
| 图14 按住SHIFT键画个圆 |
 |
| 图15 用角度渐变填充 |
| 12. 获得如下效果。(图16) |
 |
| 图16 填充后的效果 |
| 13. 第一个圆盘的图层样式设置。(图17) |
 |
| 图17 图层样式设置 |
| 14. 把选区收缩18个(根据自己的设置)象素,建个新图层与前一步相同只是反方向拉动渐变。获得第二个圆盘。(图18) |
 |
| 图18 反方向拉动渐变 |
| 15. 第二个圆盘的图层样式设置。(图19) |
 |
| 图19 图层样式设置 |
| 16. 获得如下效果。(图20) |
 |
| 图20 效果 |
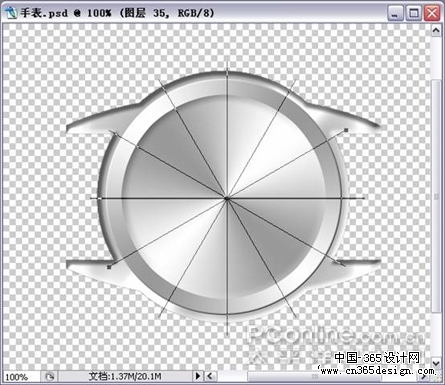
| 17. 现在开始制作刻度,在新图层上用自定形状工具中的直线工具画出米形线条(为了准确放刻度的位置)用完后删除掉。(图21) |
 |
| 图21 画出米形线条 |
| 18. 再新建个图层,用矩形选框工具,画出长方形的刻度,填充灰色,在图层样式上设置如下。(图22) |
 |
| 图22 图层样式设置 |
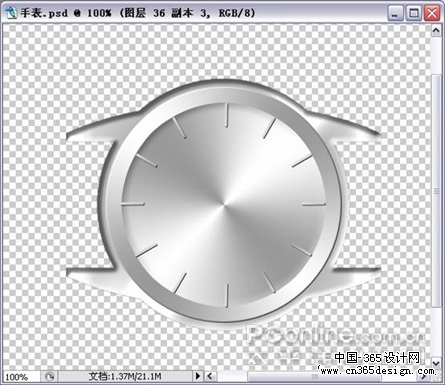
| 19. 复制11个刻度,移动到合适的位置。去掉米形线条。把个别的刻度载入选区,拉个灰白的渐变如下图。(图23) |
 |
| 图23 把个别的刻度载入选区 |
| 20. 下面来做时针,为了大家看的清楚,笔者在新的文件上画,(可能有些人要骂笔者罗嗦了,会的不难,可是对新手来说,每一个步都重要,谁不是从零开始的呢?)用矩形选框工具画个选框,填充灰色,拉个灰白的渐变。(图24) |
 |
| 图24 用矩形选框工具画个选框 |
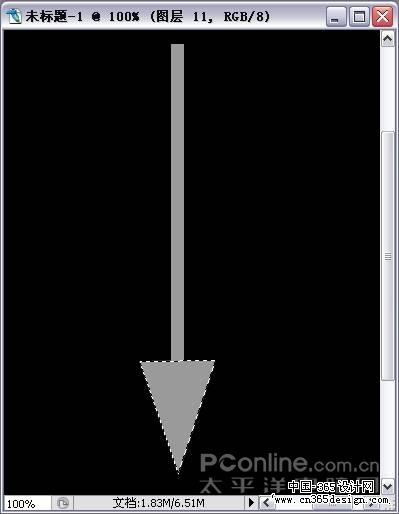
| 21. 点编辑―变换―透视,点住上角向中间移动,效果如下图(图25) |
 |
| 图25 效果 |
| 22. 用灰色的画笔在下面点个半圆,擦掉多余的部分。(图26) |
 |
| 图26 半圆 |
| 23. 时针的图层样式设置如下。(图27) |
 |
| 图27 图层样式设置 |
| 24. 新建一个图层,用相同方法画出分针,载入选区,拉个灰白的渐变, 图层样式设置如下。(图28) |
 |
| 图28 图层样式设置 |
| 25. 新建一个图层,用矩形选框工具先画出长方形选区,填充灰色,再用多边形工具,属性拦设3边,画个三角形,填上颜色。(图29、30) |
 |
| 图29 多边形工具 |
 |
| 图30 画个三角形 |
| 26. 参照第一个圆盘的方法做个小圆,也可以复制第一个圆盘,缩小就可以了。最后合并秒针的图层,(图31) |
 |
| 图31 合并秒针的图层 |
| 27. 给秒针设置图层样式如下。(图32) |
 |
| 图32 秒针设置图层样式 |
| 28. 摆放好针的位置。(图33) |
 |
| 图33 摆放好针的位置 |
| 29. 用圆角矩形工具,属性拦半径设15。画出路径,按路径面板上的转换选区按钮,填充颜色。(图34) |
 |
| 图34 按路径面板上的转换选区按钮 |
| 30. 取消选区,新建一个图层,画上三个(先画一个,按住shift键就可以连续画)选区,填充颜色。(图35) |
 |
| 图35 圆角矩形 |
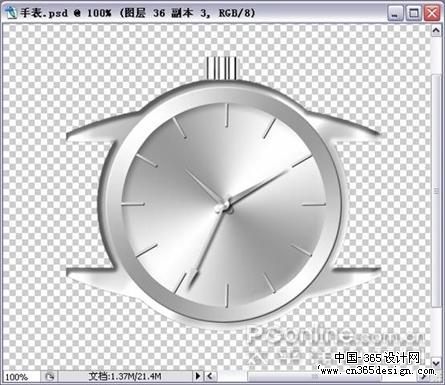
| 31. 两个图层都设置如下的图层样式,合并后调整好大小,放好位置。(图36) |
 |
| 图36 图层样式 |
| 32. 获得下图的效果(图37) |
 |
| 图37 效果 |
| 33. 用相同的方法做出表链(图38) |
 |
| 图38 做出表链 |
| 34. 下面来制作钻石,新建一个图层,用多边形工具画个六边形的路径。用油漆痛工具,属性拦里选图案,CS里有这个图案,其它版本我不记得有没有这个图案了。(图39、40) |
 |
| 图39 选择图案 |
 |
| 图40 填充图案 |
| 35. 填充好后,用移动工具缩小图案,(为了钻石的反射图案面多点)(图41) |
 |
| 图41 用移动工具缩小图案 |
| 36. 点路径面板上的路径转换按钮转为选区,点选择―反向,按delete键清除。点图象―调整―亮度/对比度(图42) |
 |
| 图42 调整―亮度/对比度 |
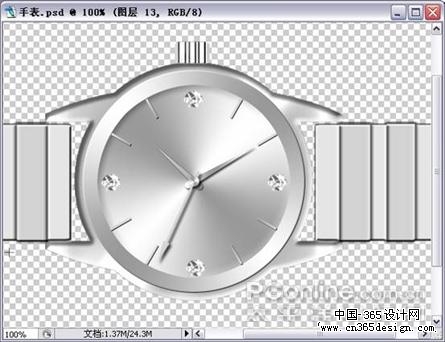
| 37. 调整好大小和位置。(图43) |
 |
| 图43 调整好大小和位置 |
| 38. 复制三个钻石,移动位置。激活刻度的图层,把钻石下面的刻度擦掉。 |
 |
| 图44 把钻石下面的刻度擦掉 |
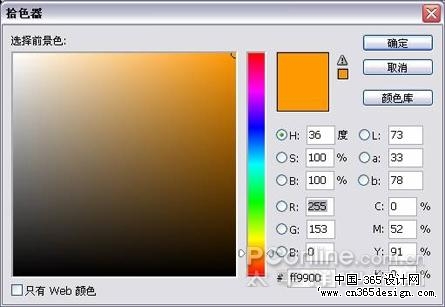
| 39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45) |
 |
| 图45 前景色 |
| 40. 在属性里设置如下(图46) |
 |
| 图46 属性设置 |
| 41. 点选择―反向,按delete键清除,获得如下的效果(图47) |
 |
| 图47 效果 |
| 42. 新建一个图层,用椭圆工具画出路径,转换选区后,填充浅灰色。(图48) |
 |
| 图48 填充浅灰色 |
| 43. 下面是设置字体的图层样式(图49) |
 |
| 图49 设置字体的图层样式 |
| 44. 获得如下的效果(图50) |
 |
| 图50 效果 |
| 45. 合并可见图层,用减淡工具,属性拦里设置为高光,30%的曝光度,进行随意的高光处理(自己掌握),用白色的星光笔刷点上星光,到这里手表就好了。后面的就自己发挥吧。(图51) |
 |
| 图51 进行高光处理并点上星光 |
 |
| 最终效果 |
- 上一篇: QQ表情制作教程
- 下一篇: 制作逼真透明泡泡效果
-= 资 源 教 程 =-
文 章 搜 索
