简单介绍切片工具切图技巧
|
来源:照片处理网 作者:淡淡风中 我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。教程中介绍的是规则切图,实际应用中需要用手动来划分区块的大小。 最终效果 |
| 1、打开要分割的图片,点工具栏的切片工具。 |
 |
 |
| 2、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。 |
 |
| 3、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。 |
 |
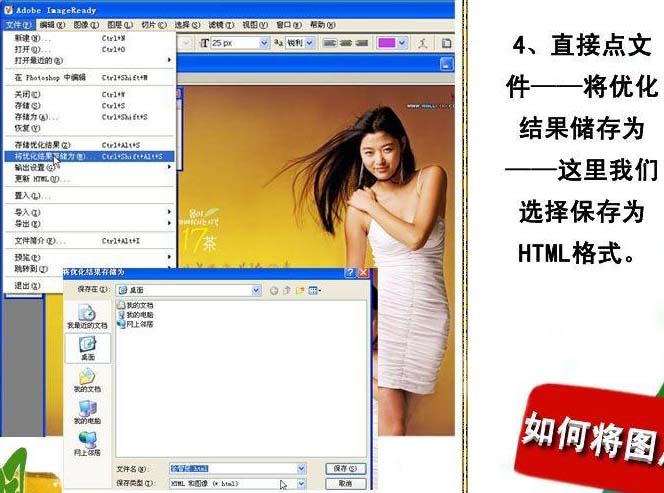
| 4、直接点文件,将优化结果储存为HTML格式。 |
 |
| 5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。 |
 |
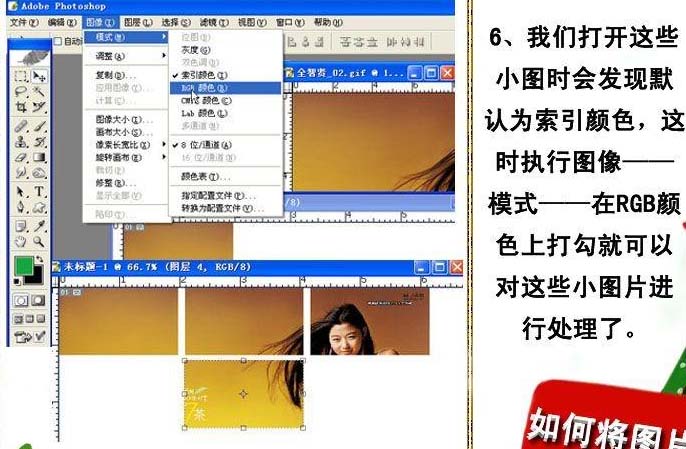
| 6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。 |
 |
| 我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。 |
 |
- 上一篇: 新手必看的工具使用方法及基础操作
- 下一篇: 钢笔工具详细运用指南
-= 资 源 教 程 =-
文 章 搜 索
